- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
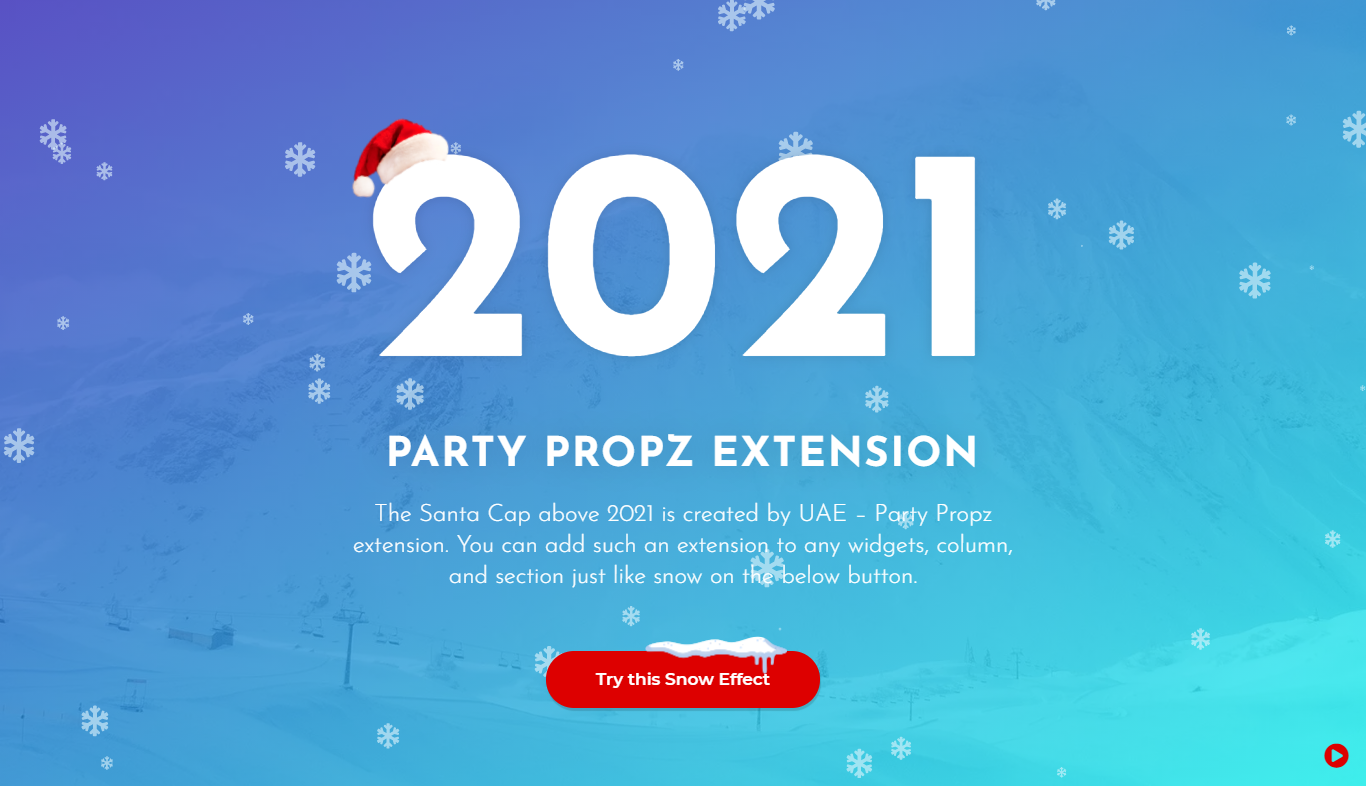
Party Propz for Elementor
Party Propz extension will help your website spread the holiday spirit and prepare you for the festive season. You can decorate all of your Elementor widgets, columns, and sections as easy you would decorate your home or office.
This document will show you how to do it.
What Can You Do with Party Propz?
Party Propz is an Elementor extension. Thus, it will work well with Elementor, UAE, and other third-party widgets. You can also add decorations to columns and sections.

Depending on a holiday, you can choose from a range of premade items:
- Christmas tree
- Reindeer
- Hanukkah candles
- Hanging decorations
- Santa cap
- Santa Claus
- Snow
- Snowman
Also, you can add Icons and your own decorations as “Custom images”.
Once added, you can move the decorative objects vertically and horizontally, rotate them, and adjust their size. As Party Propz are responsive, you can adjust settings for different screens.
How Can I Add Party Propz?
To decorate your website with Party Propz, please follow these steps:
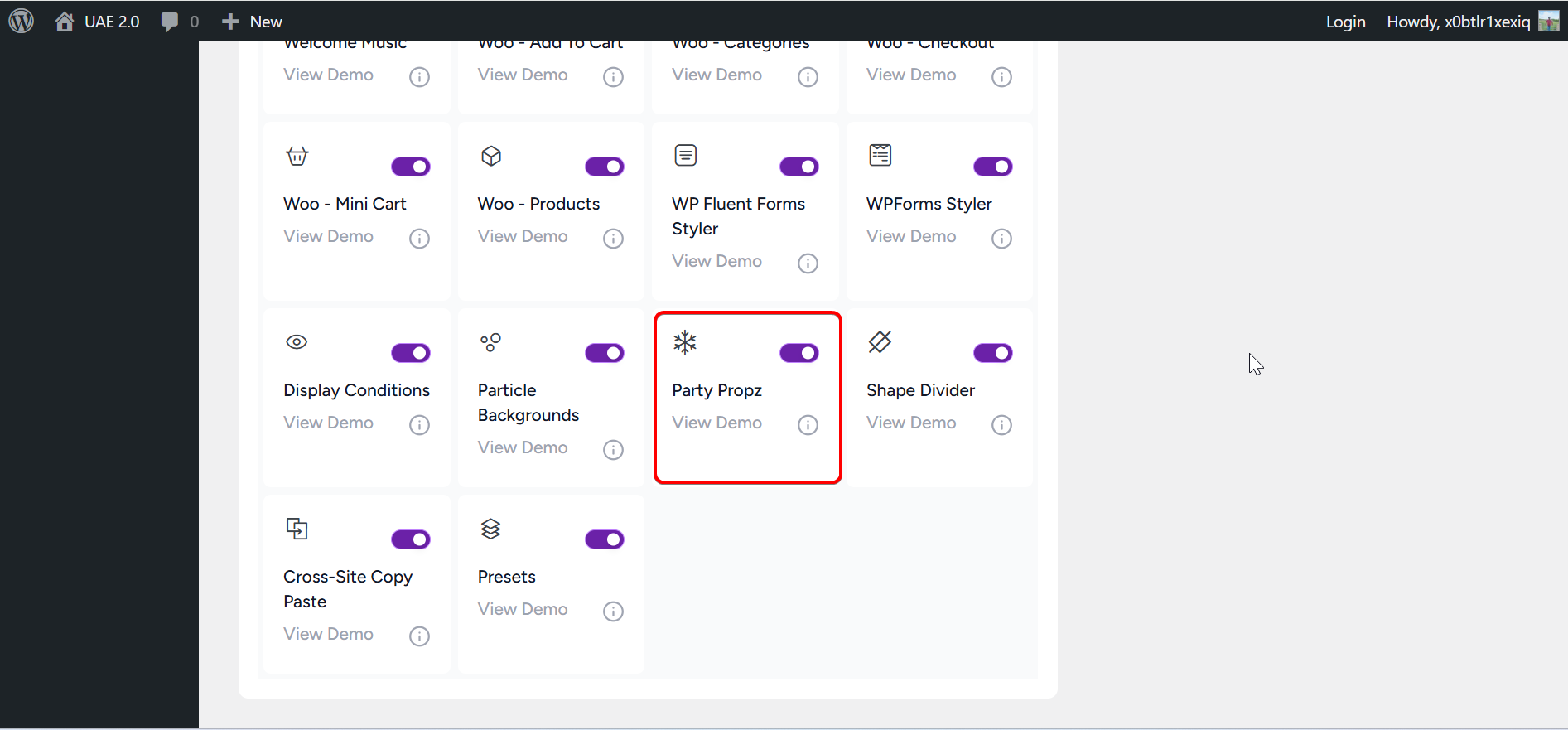
Step 1 – To activate the Party Propz extension, please navigate to Dashboard > UAE > Widgets / Features and scroll down to find “Party Propz” in the list. Enable the Toggle Button to “Activate” and add the extension to your Elementor settings.

Step 2 – Next, start editing your page or post with Elementor. Click to Edit the Section, Column, or Widget you want to decorate. For our example, we’ll be adding decorations to widgets;
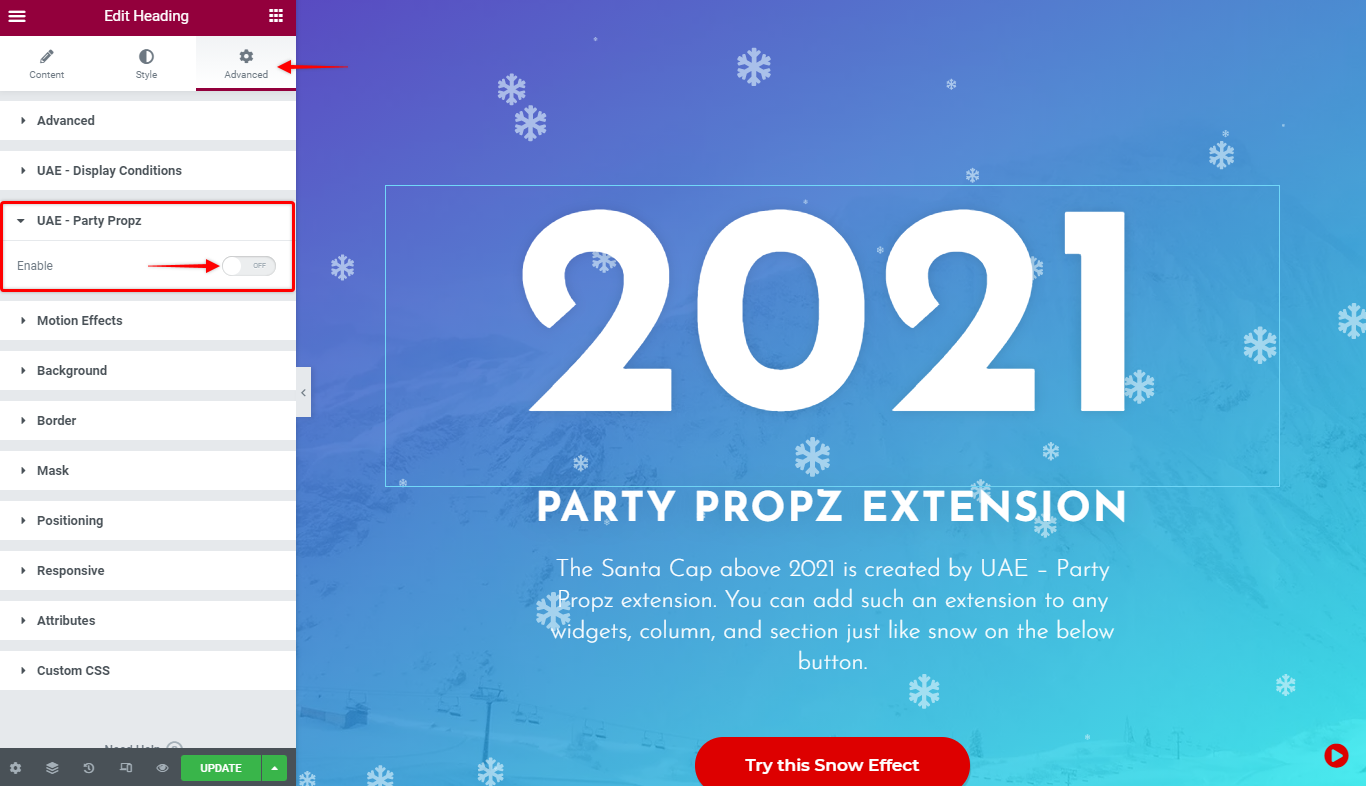
Step 3 – Choose the “Advanced” tab, and scroll down to the “UAE – Party Propz” panel. Click to expand it and enable Party Propz;

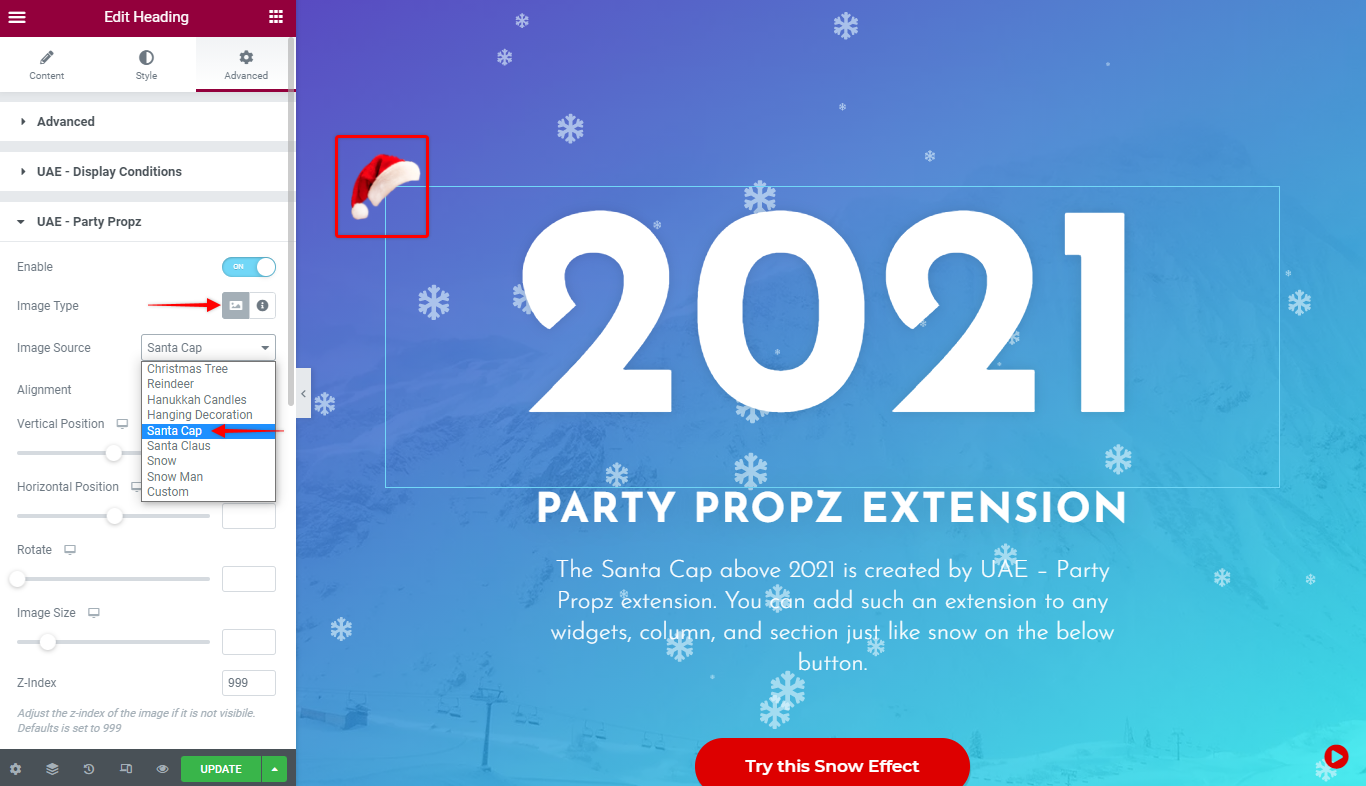
Step 4 – Choose the “Image Type”, depending on whether you wish to add “Image” or “Icon”;
Step 5 – Next, you need to select the Image Source or the Icon, depending on the type of image you chose in the previous step. You add an item by selecting “Image Source” from the dropdown menu or “Select Icon” from the icon library.

Note
Each Section, Column, or Widget can be decorated with only one Party Propz item.
In our example, we decided to add Images and decorate widgets with some of our premade items;
Step 6 – Now that you added the decoration, it’s time to position it properly. The alignment will flip the item (horizontally) to be left or right-oriented. Horizontal and vertical positions will move the decoration to the exact position where you need it. Also, you can rotate the item and set the Z-Index (setting decoration in front or behind the element);
Step 7 – Optionally, you may “Enable Image Styling” to adjust CSS filters or set the Image Opacity.
Step 8 – Click on the “Update” button to save changes.
Now your website is ready to amaze your visitors and help them feel festive while browsing the website.
We don't respond to the article feedback, we use it to improve our support content.