- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Site Logo Widget
Dynamic & Retina-Ready Site Logo Widget
The Site Logo widget in Ultimate Addons for Elementor – Lite makes it easy to dynamically display your website’s logo directly from the WordPress settings. Whether you’re using the default logo from your customizer or uploading a custom image, this widget gives you complete flexibility and control all with retina-ready support for high-resolution screens!
Let’s explore how to use this widget and the available customization options.
How to Use the Site Logo Widget
- Drag and Drop the Widget
In the Elementor editor, search for the “Site Logo” widget under the UAE Lite section and drag it onto your page. - Logo Source Options
Choose whether to:- Use Site Logo – Automatically pulls the logo set under Appearance > Customize > Site Identity.
- Use Custom Image – Upload a different image if you want to override the default logo.

Key Features
- Dynamic Logo from WordPress: No need to re-upload simply pull the logo from your WordPress site settings.
- Custom Logo Option: Override the default site logo with any image of your choice.
- Retina Ready: Supports higher resolution logos to look crisp on all devices.
- Responsive Controls: Adjust size, alignment, and spacing for desktop, tablet, and mobile views.
- Link Options: Link your logo to the homepage (default), set it to None, open the media file in a lightbox, or link to any custom URL.
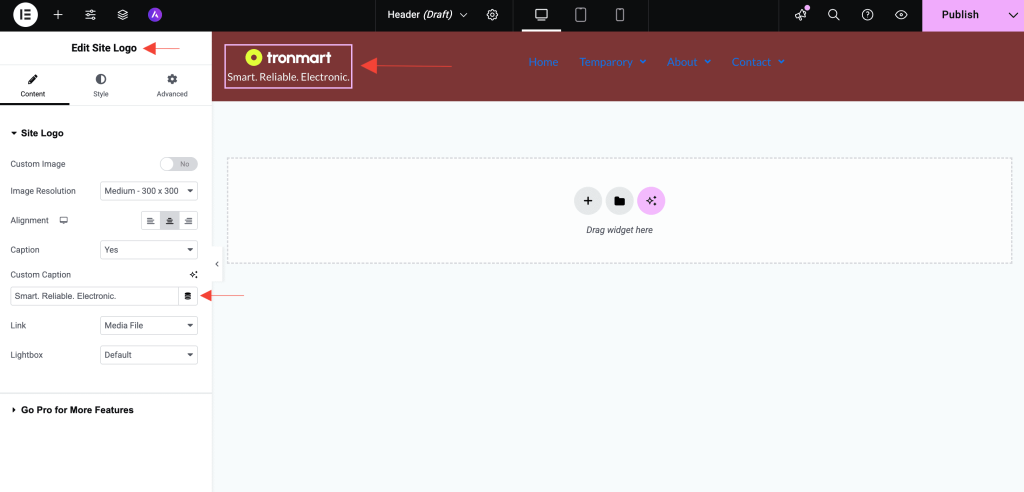
- Custom Caption: Add an optional caption below your logo image. This is useful for displaying brand taglines, brief descriptions, or accessibility-related text. You can style it separately to match your site’s branding.
- Styling Flexibility: Customize the logo size, padding, borders, background color and more using Elementor’s built-in styling controls.
Style Tab Options
Under the Style tab in Elementor, you’ll find several design settings:
- Image Width – Set a custom width for the logo.
- Alignment – Align left, center, or right.
- Background Color – Add a solid or gradient background behind your logo.
- Box Shadow – Apply a soft or sharp shadow around the logo for depth.
- Border & Radius – Add border styling and corner radius.
- Opacity – Adjust the transparency of the logo for subtle visual effects.
- CSS Filters – Apply effects like blur, brightness, contrast, grayscale, hue, etc., for advanced styling.
Advanced Settings
Leverage Elementor’s advanced settings to:
- Add entrance animations
- Adjust Z-index
- Control responsive visibility
- Set custom margins/padding
When to Use This Widget
- Creating a custom header layout without relying on the theme’s default logo placement
- Building landing pages with brand elements
- Showcasing retina-ready logos for modern devices
Need Help?
If you have any questions or face issues while using the widget, feel free to reach out to our support team or check out more UAE Documentation.
We don't respond to the article feedback, we use it to improve our support content.