- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Social Share Widget
The Ultimate Addons for Elementor introduces the Social Share widget in v1.30.0 and above. This will now enable you to share your page or post on different social media with just a click of a button. Combined with lots of options, let’s take a closer look.
Key Features –
- Easily share the page/post across different social media platforms
- Choose styles for the Social Share buttons from Icon & Text, Icon, or Text
- Display Total share count of Facebook, Twitter, Pinterest, Reddit, Buffer, Telegram, Tumblr, and others.
- Display Social Proof as Fake Share Count with display type Icon & Text
- Select from different default Skin Options from – Gradient, Flat, Framed, Minimal, and Boxed
- Display a Floating share button
- Add Animation to buttons
How to Add Social Share buttons on Elementor Page?
Step 1: First, search the panel for the “Social Share” widget, in the Elementor Editor, and drag & drop the widget onto the page.
Step 2: In the Content tab, choose the social networks you want to display on your pages/posts. You can also select among other options like
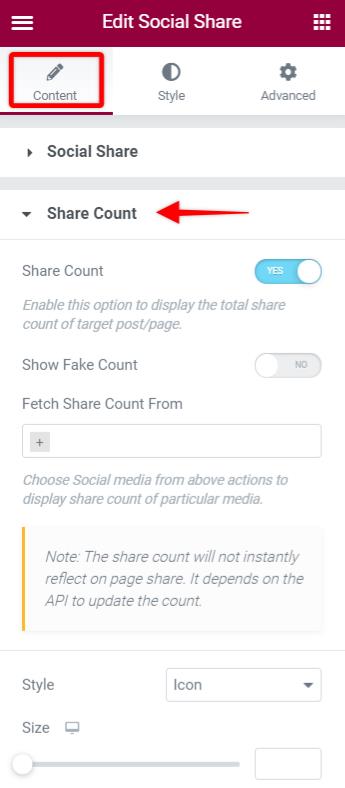
Step 3: To display the share counter, enable the ‘Share Count’ setting.
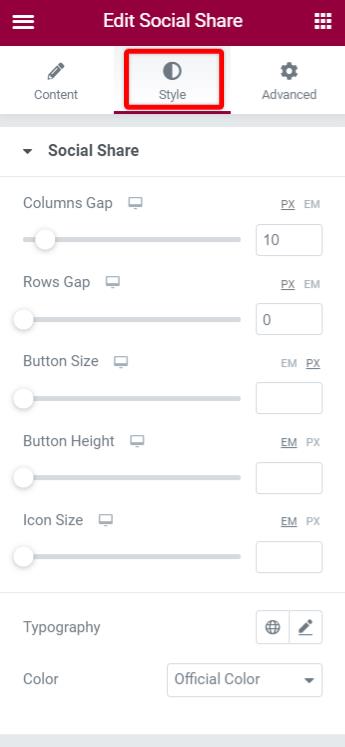
Step 4: If you want to change the style of the buttons, go to the Style tab of the Social Share widget, where you can set the space between buttons, the button size, typography and more.
Let’s see the settings in brief and how to make better use of it —
Social Share Options
The first section of the Social Share widget allows you to select the Social Networks on which your posts can be shared with.
Under each Social Icon you can select another Social Network if required or also have an option to add an Custom Label.
Other options in the section provide better visual changes to the location, Icon Position, Skin Type, etc.
Style: This option provides option to display the Social Share with Icon & Text, or simply just display the Icon or Text.
Icon Position: Select from the Before or After position of your Icon besides the Text.
Skin: Choose from pre-defined options like Gradient, Flat, Framed, Minimal, and Boxed.
Shape: Options like Square, Rounded or Circle for quick styling
Position: This option will help make your Social Share buttons be displayed Inline or Float.
On enabling this option you will notice some additional options to align the Floating buttons to the Left/Right, Vertical/Horizontal Position.
Alignment: This provides the Left/Right/Center options for the default Inline Position.
Target URL: You can also set the Target URL for the Icon to reach the Current Page/Custom URL.
Share Count
This section allows enabling the Social Count for your posts.
Show Fake Count: This option allows enabling the Fake Count values. You can set a default value, or even set the limit after which it is hidden and the Original count is displayed.
Fetch Share Count From: Based on the Social Networks on which has more shares you can select the same to display the total count.
Style: This option displays an Share Icon/Text based on the selection and can be styled using the Size, Icon Color, etc.
Styling
The Style tab of the Social Share widget provides the spacing options for Columns Gap/Rows Gap/Button Size/Button Height/Icon Size/Typography and Color.
Frequently Asked Questions
How to display share count for Facebook?
Read more here.
What are the Social Media for which share count can be Fetched?
FB, Pinterest, Twitter, Reddit, Tumblr, VK, OK, Buffer.
What is the Fake Count?
Enter the fake count and fake count limit. Once the original count reaches this limit the fake count will be hidden. Only the original count will be shown after this limit reaches. Until then it shows the addition of fake count and fake count limit.
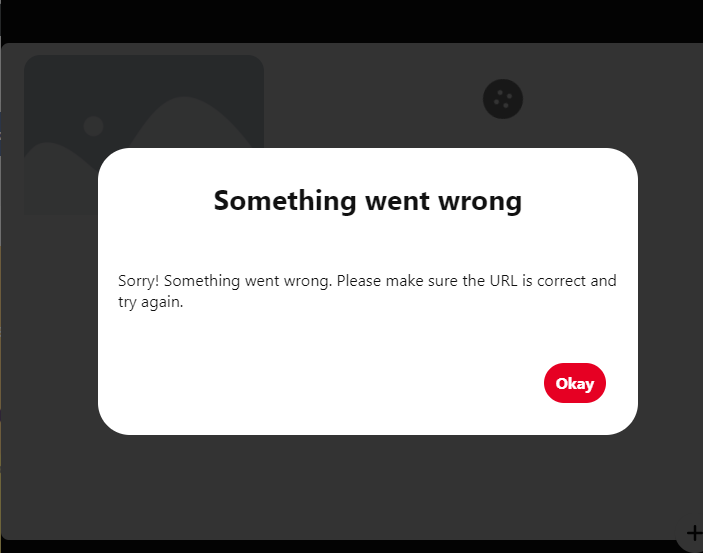
How to Resolve Pinterest’s “Something went wrong” error?
Are you getting following error? —

You will need to simply add a featured image to the post/page from the Featured Image section.
Email Share Button showing blank screen?
Please note that if you are using a webmail service such as Yahoo! Mail or Gmail it will not open these services to share it as an e-mail.
The email share button is designed to send e-mail using the installed e-mail client, such as Outlook and Thunderbird.
We don't respond to the article feedback, we use it to improve our support content.