- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Twitter Feed Widget
Since version 1.36.0, the Ultimate Addons for Elementor (UAE) come with the Twitter Feed widget. Now you can embed your Twitter feed to any Elementor-built page or post.
This article will show you how to set up the “Twitter Feed” widget and add it to your website.
Twitter Feed Setup
The Twitter Feed widget needs to communicate with Twitter to fetch the information from your account. Thus, you need to get the Twitter Consumer Key and Consumer Secret key.
Firstly, you need to have a Twitter Developer Account or create one if you don’t have it already. Also, you’ll need to have a verified phone number and e-mail address on your account.
Once you’re ready, follow these steps to get your Twitter API keys:
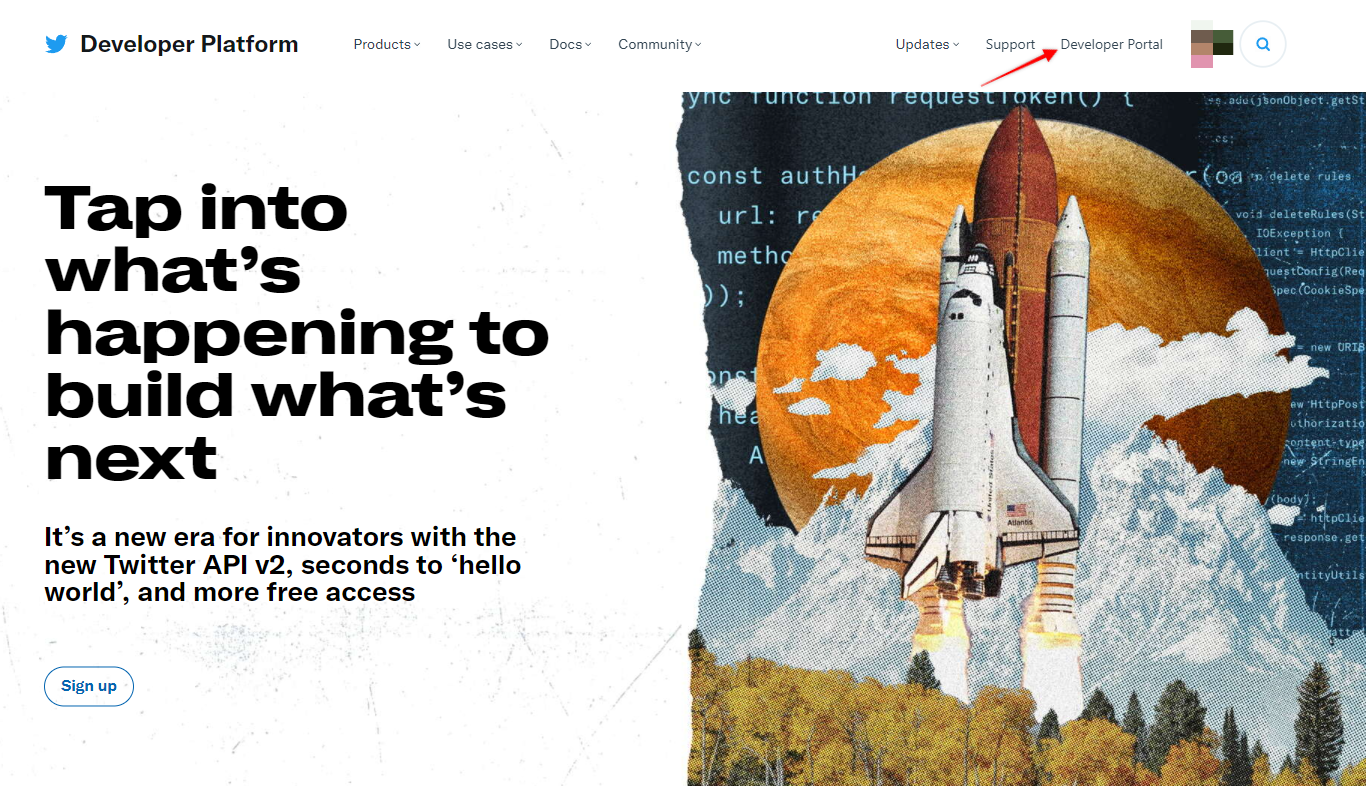
Step 1 – Log in to your Twitter Developers Account. Here, click on “Developer Portal” in the top right corner;

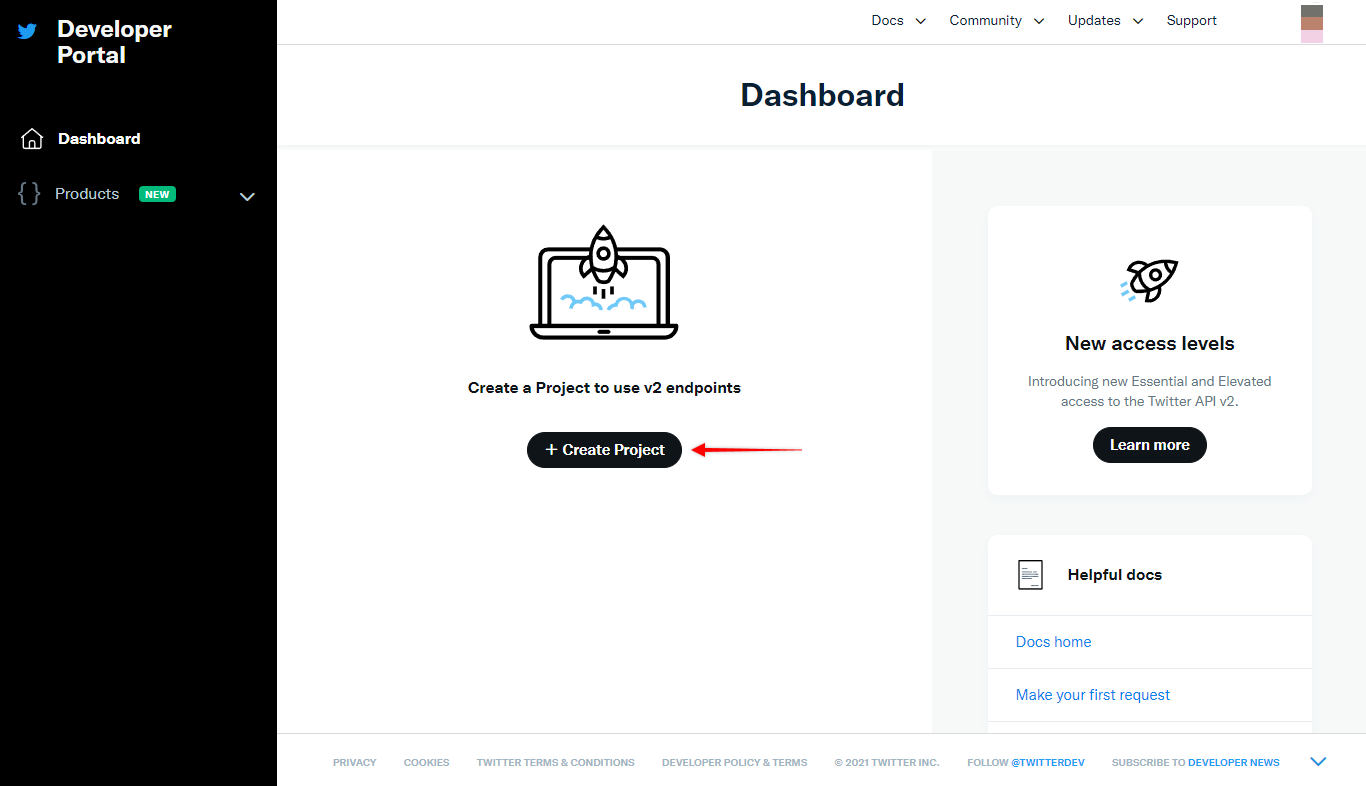
Step 2 – Next, you need to create a project and app. Click on the “Create Project” button and follow the instructions.

Accordingly, add your project name, set use case (Embedding Tweets in a website), description, and app name. Project and app names can be anything you like. To illustrate, we’ll name both our project and app “UAE Twitter Feed”;
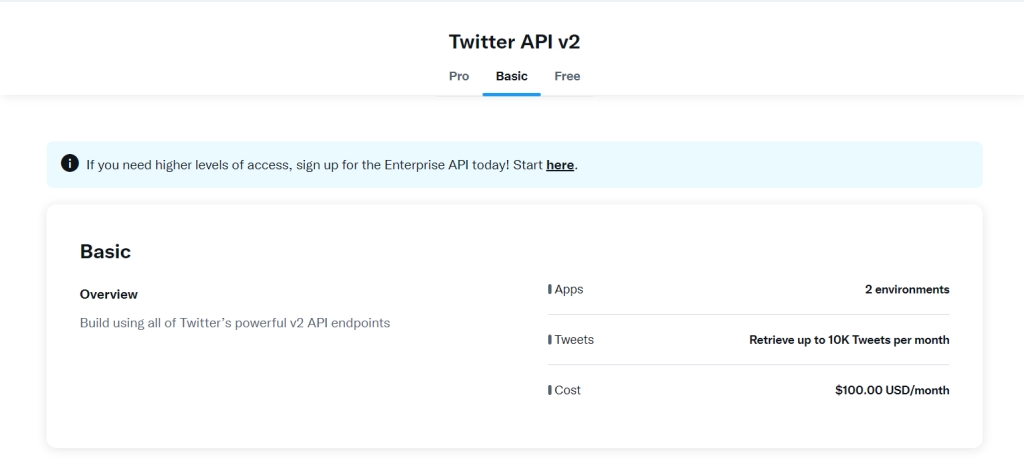
Step 3 – After creating a project you will need to apply for Basic access
The reason you need to purchase the Basic plan – We are using Twitter API v2 to fetch Twitter data, so under free access, we cannot retrieve tweets. Hence, we require Basic access to fetch data from API v2

How can I apply for Basic access?
You can apply for basic access by using this link.
For More Information:
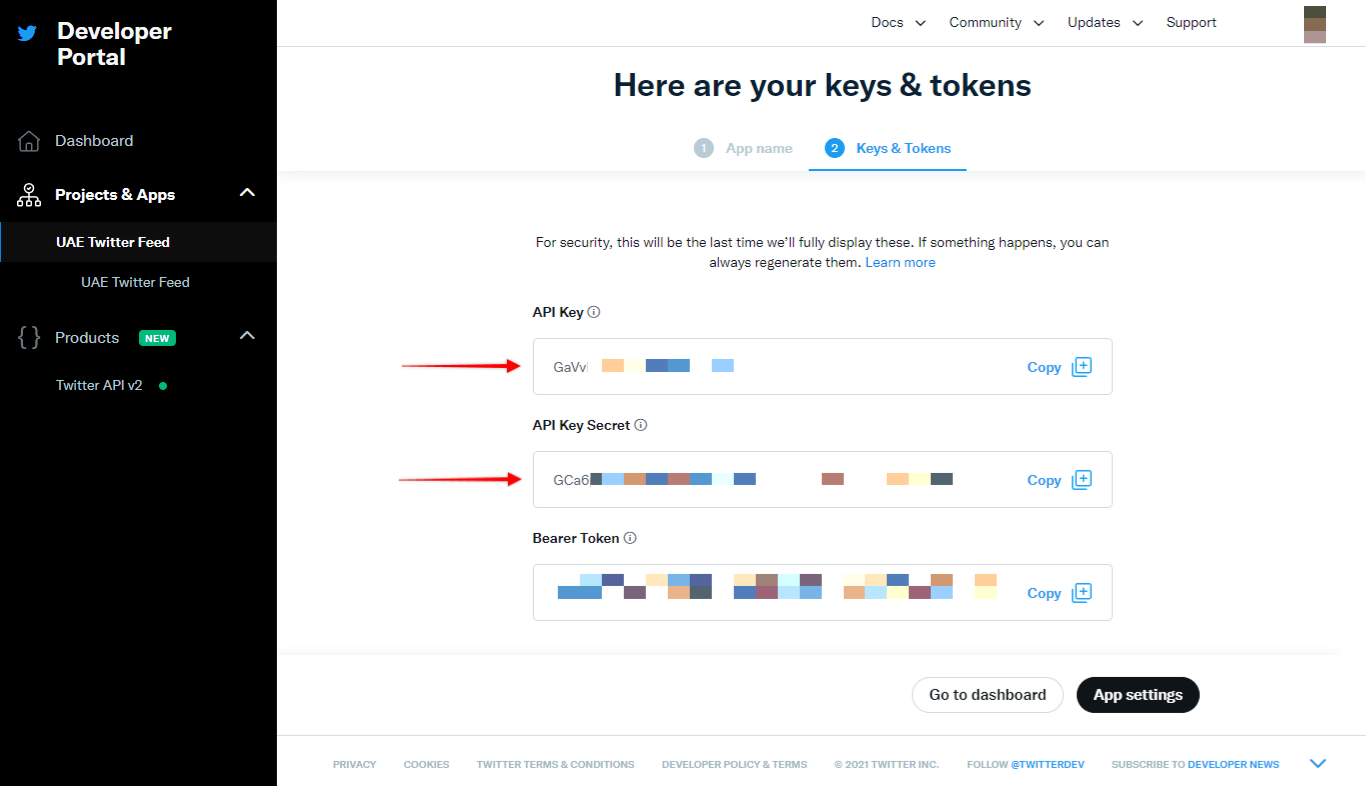
Step 4 – You will see your API key and Secret Key on the last step. Save these safely to add them to the UAE settings next.

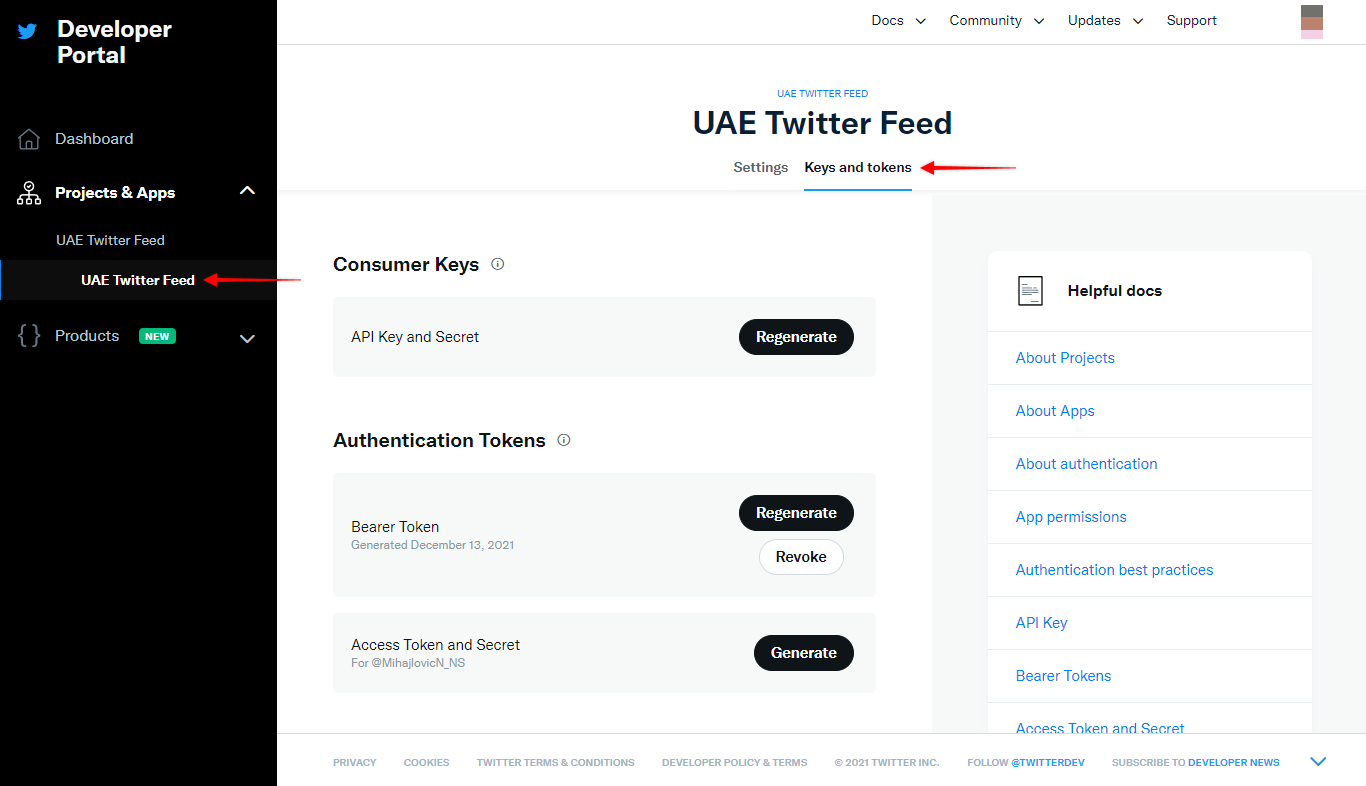
If you lose these keys and need them again, you can regenerate new ones. To do this, navigate back to your Developer Portal > Project > App.
Next, click on “Keys and Tokens”, and under “Consumer Keys”, click on the “Regenerate” button. This will generate a new Consumer Key (API Key) and Consumer Secret (API Secret).

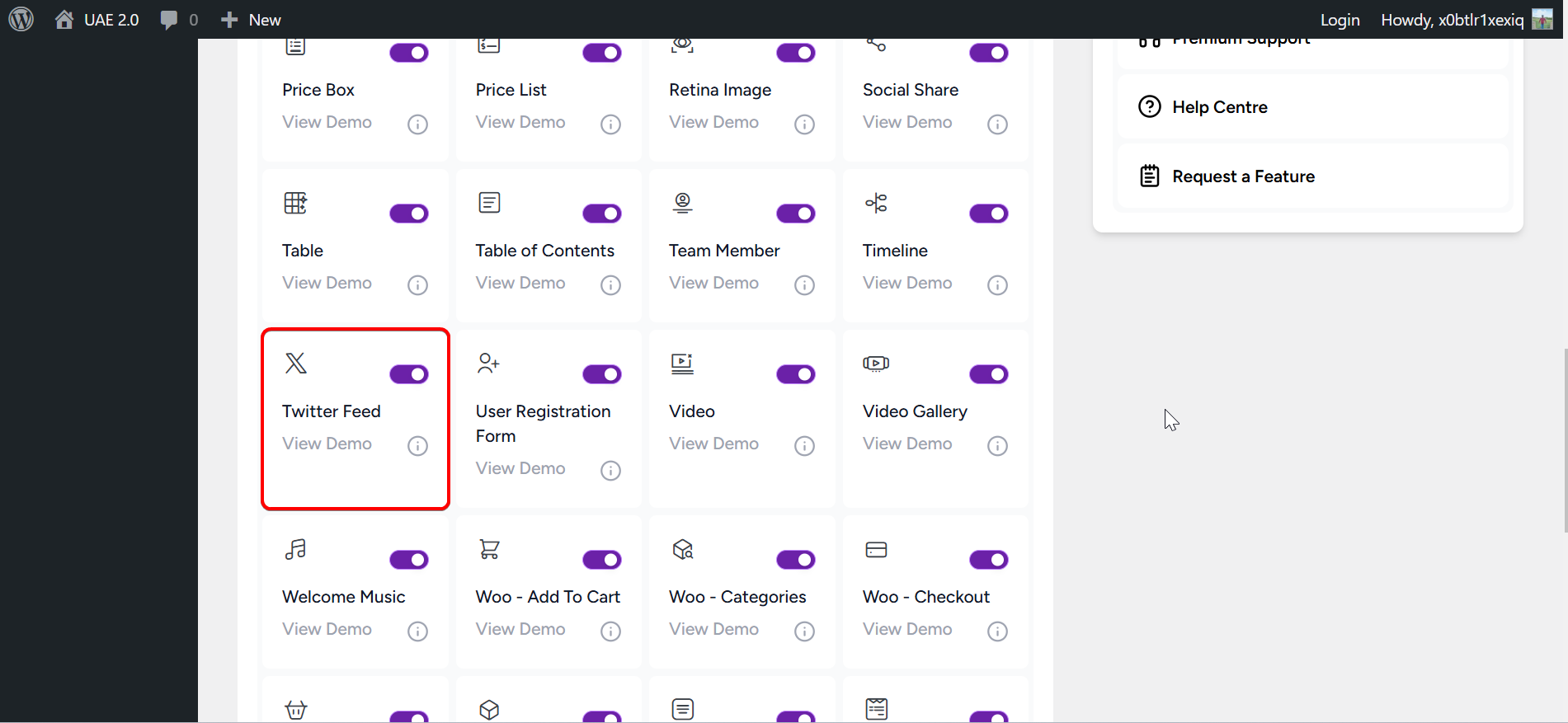
Step 5 – Login to your website and navigate to Dashboard > UAE > Widgets / Features. Scroll down to “Twitter Feed” and make sure that the widget is active.

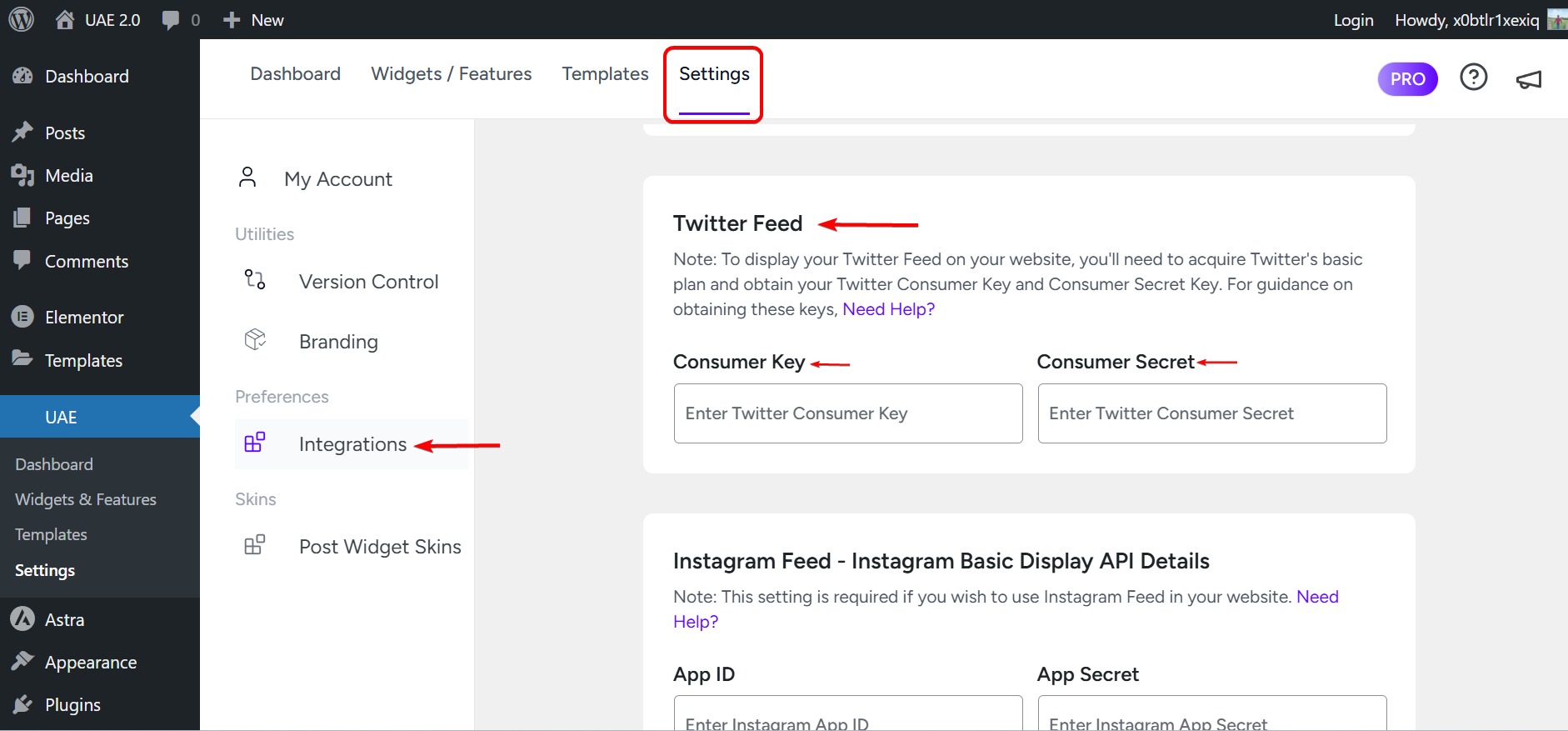
Step 6 – Now go to UAE Settings > Integrations, scroll down to “Twitter Feed” add your Consumer Key (API key) and Consumer Secret Key (API Secret) to integrate the keys and click “Save changes” to save your keys.

Note:
You can use the same Consumer Key and Consumer Secret Key on multiple sites.
Now, you can use the Twitter Feed widget on your posts and pages.
Add Twitter Feed To Page or Post
Now that your Twitter Feed widget is all set up, let’s add it to posts and pages:
Step 1 – Start editing your post or page with Elementor;
Step 2 – Search for the “Twitter Feed” widget in your widget list and add it to a page or post. Click on the widget to edit it;
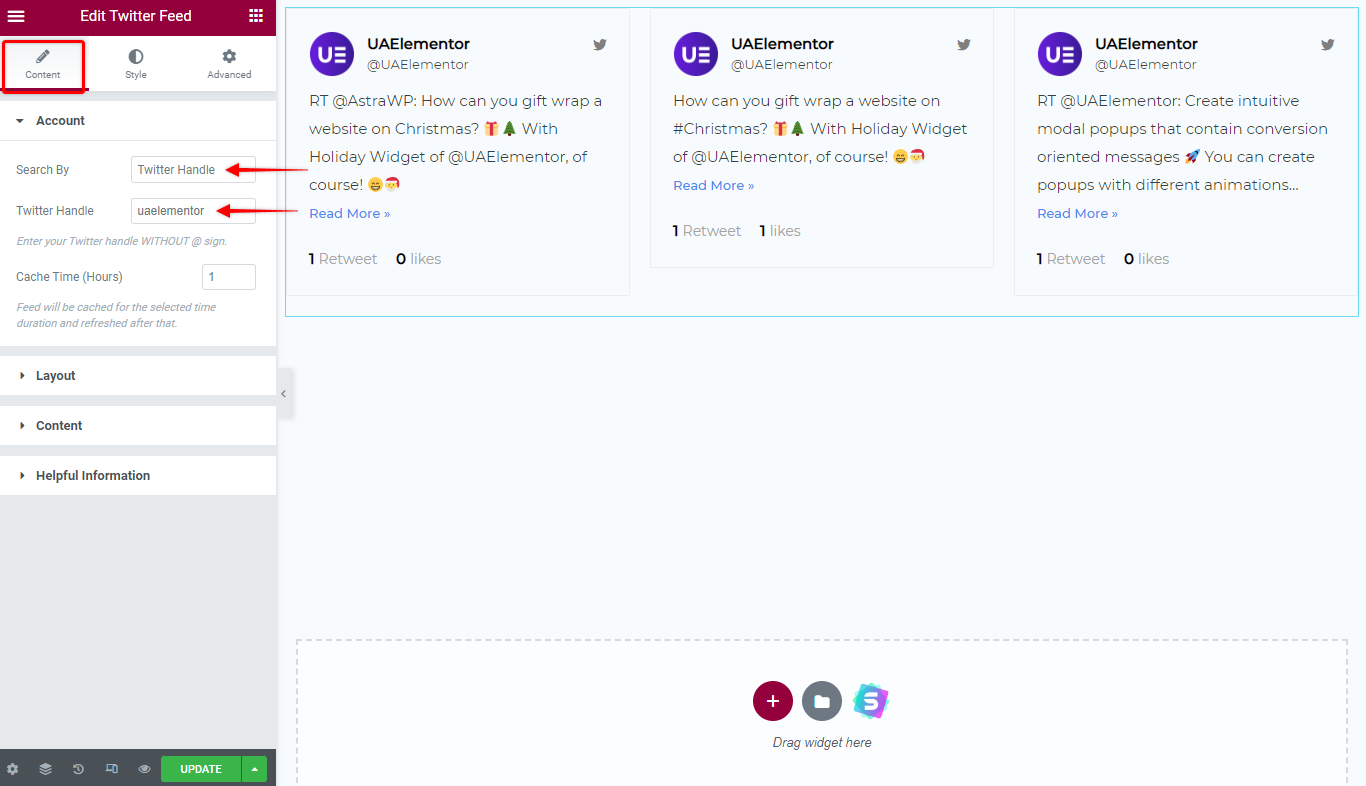
Under the Content tab, you will find several options. Now, let’s start with setting up your account details.
Account
Step 3 – Click on the “Account” and select how you want your tweets to be fetched. Thus, under “Search By”, you need to select “Twitter Handle” or “Hashtag”. You will see the input field under the “Search By” option. This field will adjust to match your selection;

Step 4 – Now, you should add either your Twitter handle or hashtag to the input field;
Step 5 – You can also set the “Cache Time” in hours. The value you set here will determine how often the Twitter Feed widget will refresh your tweets.
Next, we’ll show you how to set your widget layout with settings available under the “Layout” option.
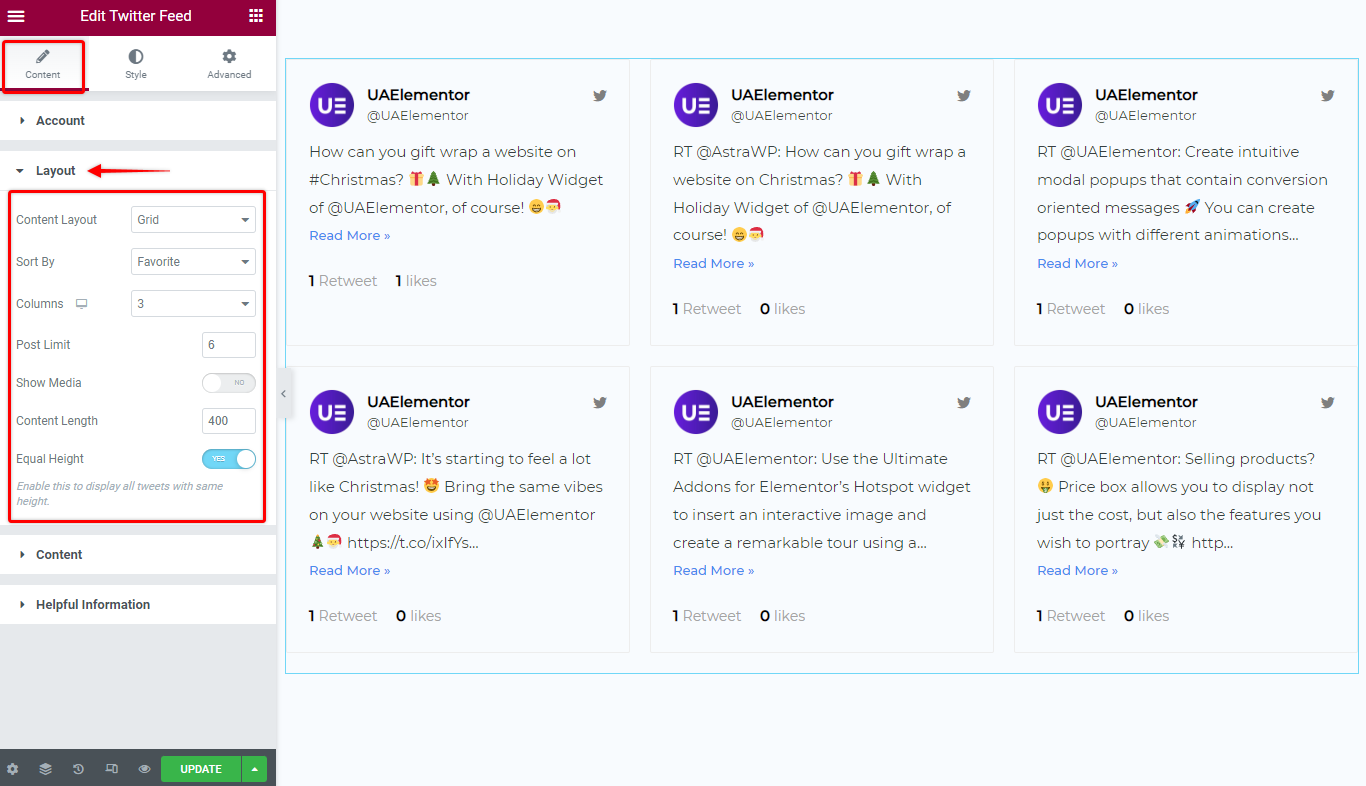
Layout
Step 6 – When you click on “Layout”, you will see the following settings:
- Content Layout: you can choose to show your tweets as Grid, List, Timeline, or Carousel;
- Sort By: set sorting to Recent Posts, Old Posts, Favourite, Retweet;
- Columns: you can select the number of columns if you’re using a Grid layout;
- Post Limit: limit the total number of tweets to show;
- Show Media: enable if you wish to show tweet images too;
- Media Size: if media is enabled, you can set its size;
- Content Lenght: length of visible content for each tweet;
- Equal Height: enable to equalize tweet heights if you’re using a Grid layout;

Further, if you set Content Layout to Carusel or Timeline, you will see a new menu option with additional settings for these layouts.
Further, you can control what content will be displayed in your tweets. You will find these settings under the “Content” option.
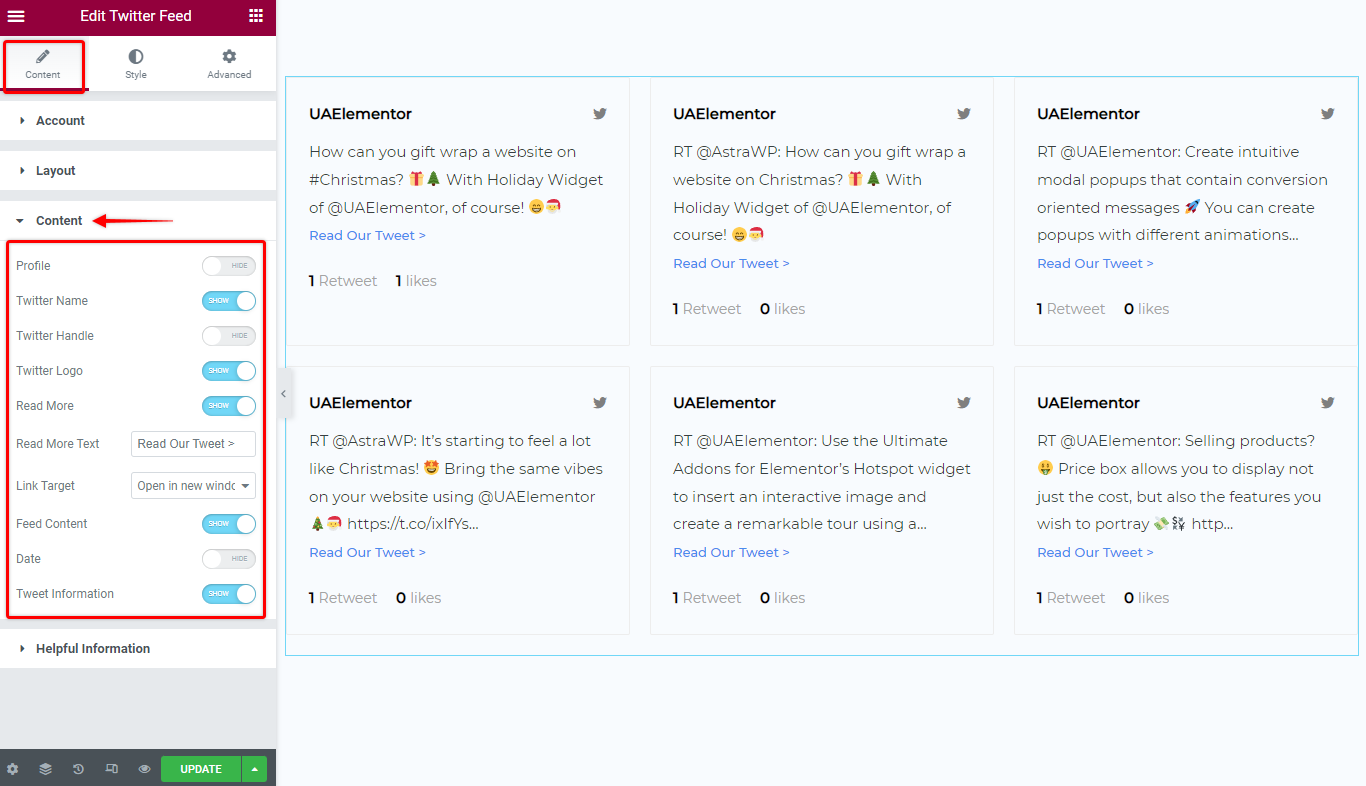
Content
Step 7 – The Content settings allow you to choose what tweeter feed content you want to display. Hence, you can individually disable the elements that you don’t need.

Finally, you can style the content and widget the way you want. You will find these options under the “Style” tab.
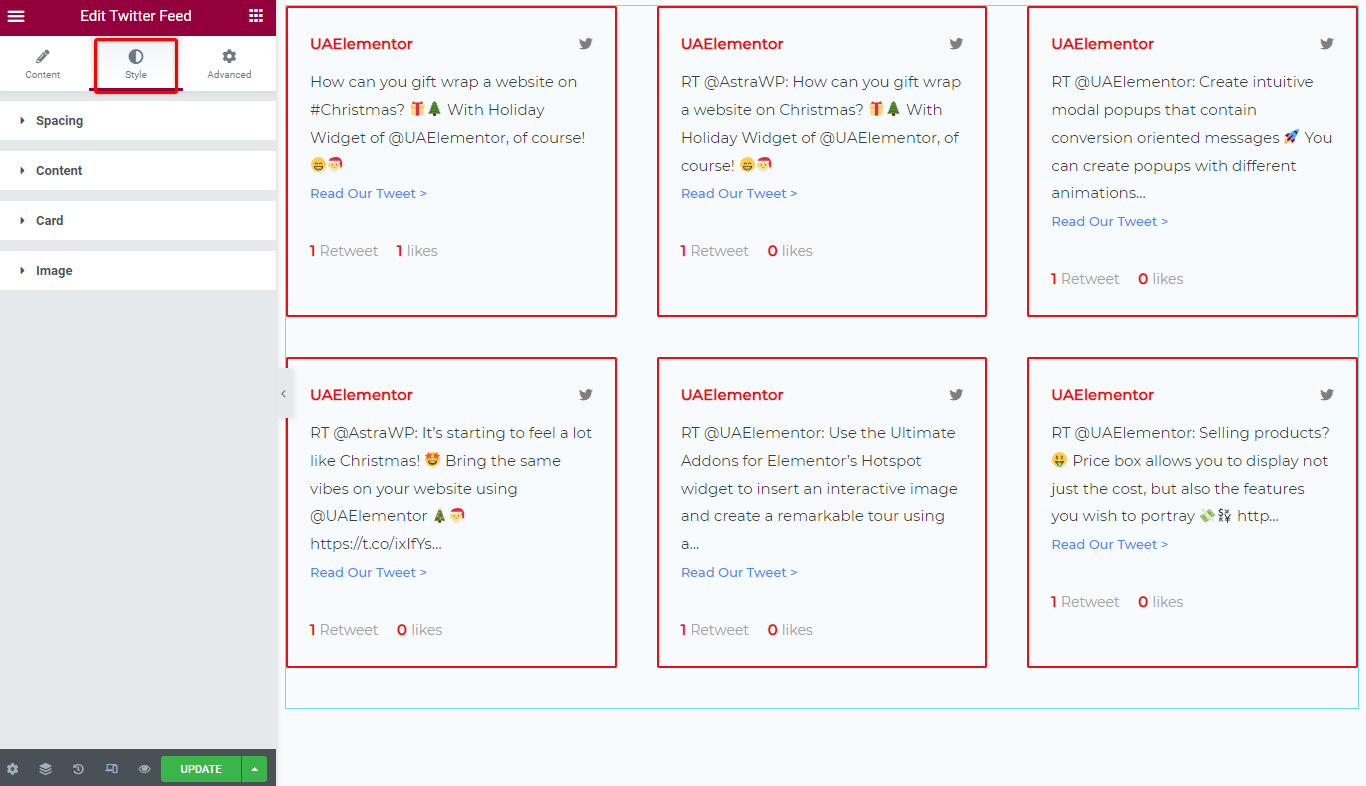
Styling Options
Step 8 – In addition, under the Style tab, you will find the following styling options:
- Spacing: spacing settings for the widget;
- Content: set color and typography individually for all content elements (name, handle, feed content, etc.)
- Card: set Padding, Background, Border, Color, Shadow and Alignment for tweet cards;
- Image: modify Profile and Twitter logos;

Some of the options are layout-specific. For example, if you choose the “List” as a layout type, under “Spacing”, you will see settings for Rows Gap. This allows you to set a gap size between rows of tweets. Contrary, if you choose the “Grid” as your layout type, you will also see Column Gap settings.
We don't respond to the article feedback, we use it to improve our support content.