- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Honeypot field in User Registration Form for Elementor
In UAE’s version 1.18.0, we introduce the User Registration Form widget for Elementor having the Honeypot field to fight spammers.
Here we provide a Honeypot field, which is a better way than to fight pesky spammers rather than using reCAPTCHA.
Table of Contents
- What is Honeypot?
- Advantages of using Honeypot?
- How to Setup Honeypot in User Registration Form widget?
- Example: How to Create Smarter Honeypot with UAE?
What is Honeypot?
Honeypot field helps you fight spammers, by adding a hidden field only visible to spambots. This field helps admin identify whether the user is a spambot and not a user.
When a spambot fills in honeypot field, the form is rejected as spam. Thereby, the spambot will get stuck and won’t be able to submit the form.
Therefore, Honeypot is a great alternative as it will not bother users to go through maths and Image problems to register on your website. And the valid users will be able to register with ease and convenience.
Advantages of using Honeypot?
- Prevents spambots from attacking
- Help understand future attack prevention
- Helps focus on the malicious users making the investigation easier
- One-click setup
How to Setup Honeypot in User Registration Form widget?
To set up the Honeypot field in the User Registration Form widget you need to create a page and Edit with Elementor.
After that, you will just need to drag and drop the widget in the Elementor editor.
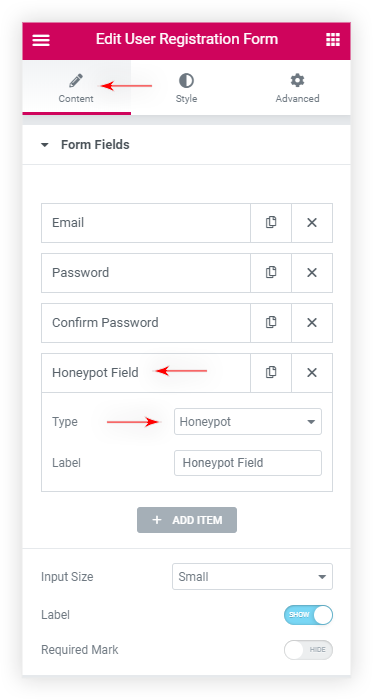
Next, in the Content tab > Form Fields add a Form Field and select the Type as Honeypot.
That’s all, now update the page and your User Registration Form is now protected from the Spammers.
Example: How to Create Smarter Honeypot with UAE?
Using the User Registration Form, you can create smarter registration form having multiple Honeypot Form Fields.
This ensures, that even the smartest spambot will not be able to get access to your website.
- All you need to do is place the honeypot fields in the random order in your form
- Add multiple Honeypot fields so that it has higher chances of stopping spambots
You are now ready to create a spam-free registration form using the User Registration Form widget and Anti-Spam Protection features provided. We also provide Google reCAPTCHA support to our widget.
We don't respond to the article feedback, we use it to improve our support content.