- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Google reCAPTCHA v3 in User Registration Form for Elementor
reCAPTCHA is widely used and one of the most popular ways to prevent your website from spamming and abuse by preventing bots from being able to create users or while logging in.
Here for the User Registration widget, if you choose to use reCAPTCHA to protect your website.
You will need to add reCAPTCHA keys, you first need to get the reCAPTCHA keys from the Google website. We have provided integration with only the latest reCAPTCHA i.e. reCAPTCHA v3.
As the latest version is known to be easy on humans, and hard on the bots. Thereby, reducing user friction while the onboarding process.
reCAPTCHA v3
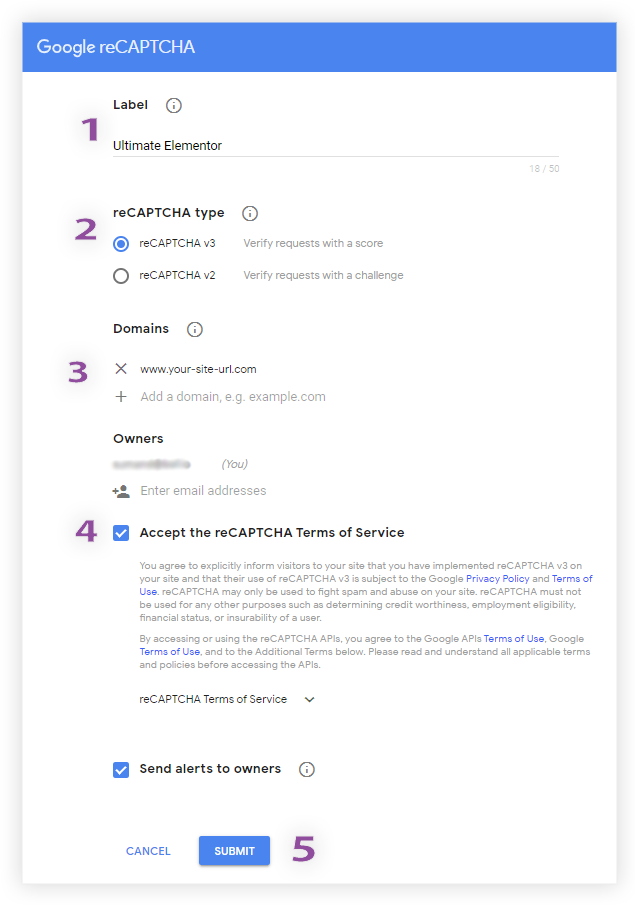
Step 1: Visit the Google reCAPTCHA site and select reCAPTCHA v3.
Step 2: Add a Label to identify this instance.
Step 3: Add a domain, e.g. www.your-site-url.com
Step 4: Enter an admin email address or add a new one
Step 5: Accept the Terms of Service and Submit.
Step 6: On Submission, you will be redirected to the next page, from their copy both the Site Key and the Secret Key.
Step 7: Enter these keys in the Settings > UAE > User Registration Form Settings > reCAPTCHA options and click Save Changes. (There’s another field to change the Score Threshold if desired. If you notice bots manage to get around the reCAPTCHA, increase the score ).
Step 8: Add a New Page and Edit With Elementor
Step 9: Drag and drop the User Registration Form Widget
Step 10: Go to User Registration Form > Content > Form Fields and click on Add Item
Step 11: Under Type choose reCAPTCHA v3
Step 12: Choose whether to place the reCAPTCHA badge to the right (bottom of the page), left (bottom of the page), or inline.
Step 13: Click Save
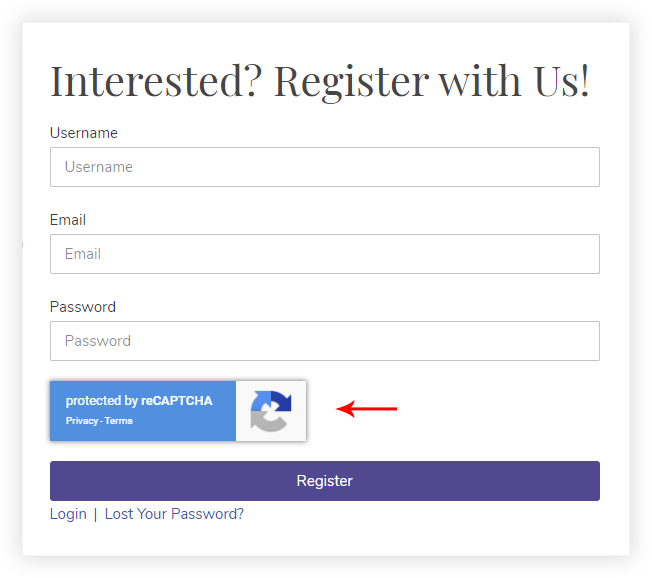
As per the Badge Position set, you will now see the reCAPTCHA badge. Refer to the image shown below for inline reCAPTCHA position.
Similarly, you can see a reCAPTCHA badge on the bottom-left and bottom-right corner of the page when the respective Badge Position for reCAPTCHA is set.
We also have another Anti-Spam protection tool called Honeypot using this you can fight the spammers. You just need to enable the Honeypot field and your form has doubled the protection to fight the spammers.
We don't respond to the article feedback, we use it to improve our support content.