- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- Filter/Actions for Video Gallery Widget
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Video Gallery Widget
Video Gallery Widget allows showcasing YouTube, Vimeo & Wistia videos with an innovative optimization technique. With this widget, you can add a number of videos to the page without sacrificing page speed.
Below are the key points for the Video Gallery Widget –
- Loading Time Optimization
- Filterable Video Gallery
- Grid / Carousel Layout
- Easy Video Sorting & Ordering
- Different Styles for Play Button
- Ability to Play Videos in Lightbox or Inline
- Custom Thumbnail and Thumbnail overlay effects
- Ability to Add and Style the Video Caption
Before getting started, make sure to enable widget from UAE settings. (?)
To add a video to the gallery, select Video Type and enter a valid URL. Below is the example for valid and invalid URLs.
For YouTube video –
✔ Valid link: https://www.youtube.com/watch?v=aqz-KE-bpKQ&t=3s
✖ Invalid link: https://youtu.be/aqz-KE-bpKQ
For Vimeo video –
✔ Valid Link: https://vimeo.com/274860274
✖ Invalid Link: https://vimeo.com/channels/staffpicks/274860274
For Wistia Video –
To get the Wistia video’s link you will need to go to your Wistia video, right-click on it and choose the last option of “Copy Link and Thumbnail”. Now copy the same and paste it in the Link & Thumbnail field.
Note: If you change the thumbnail or link from the respective Wistia’s video, make sure you paste the Link & Thumbnail text in this field again here.
Loading Time Optimization
This widget uses the same optimization technique that is introduced for Video Widget. Widget embeds the thumbnail image of the YouTube/ Vimeo video instead of the actual video. This See how this technique works?
Filterable Video Gallery
This feature allows categorizing videos. It displays all video categories with Filterable Tabs. Clicking on the tab will display video assigned to the respective category. Videos will display with a default shuffling animation. Read how to design a filterable video gallery? You can display specific category tab as a default on page load.
You can add Title for Filterable Tab. That will describe more about the filterable tabs and video gallery.
Enable Title for Filterable Tab option and enter a title. You can customize the title under Style ( tab ) > Title.

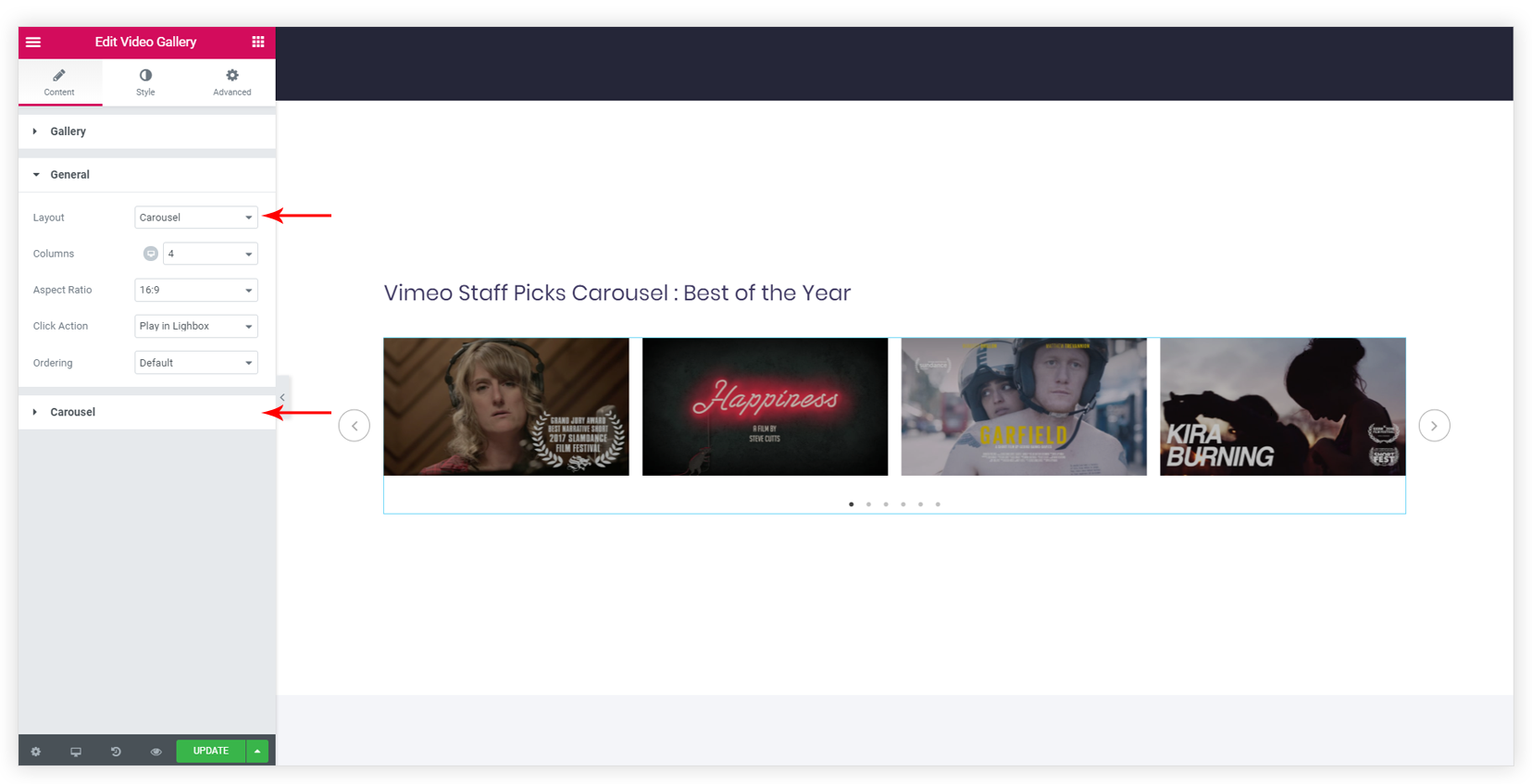
Grid / Carousel Layout
Display all videos on a page with Grid layout or display them in a nice slider with Carousel. Choose the best layout to make your gallery look stunning.
Easy Video Sorting & Ordering
After adding videos to the list you can reorder them with simple drag and drop. Videos can be sort by categories with Filterable Video Gallery option.

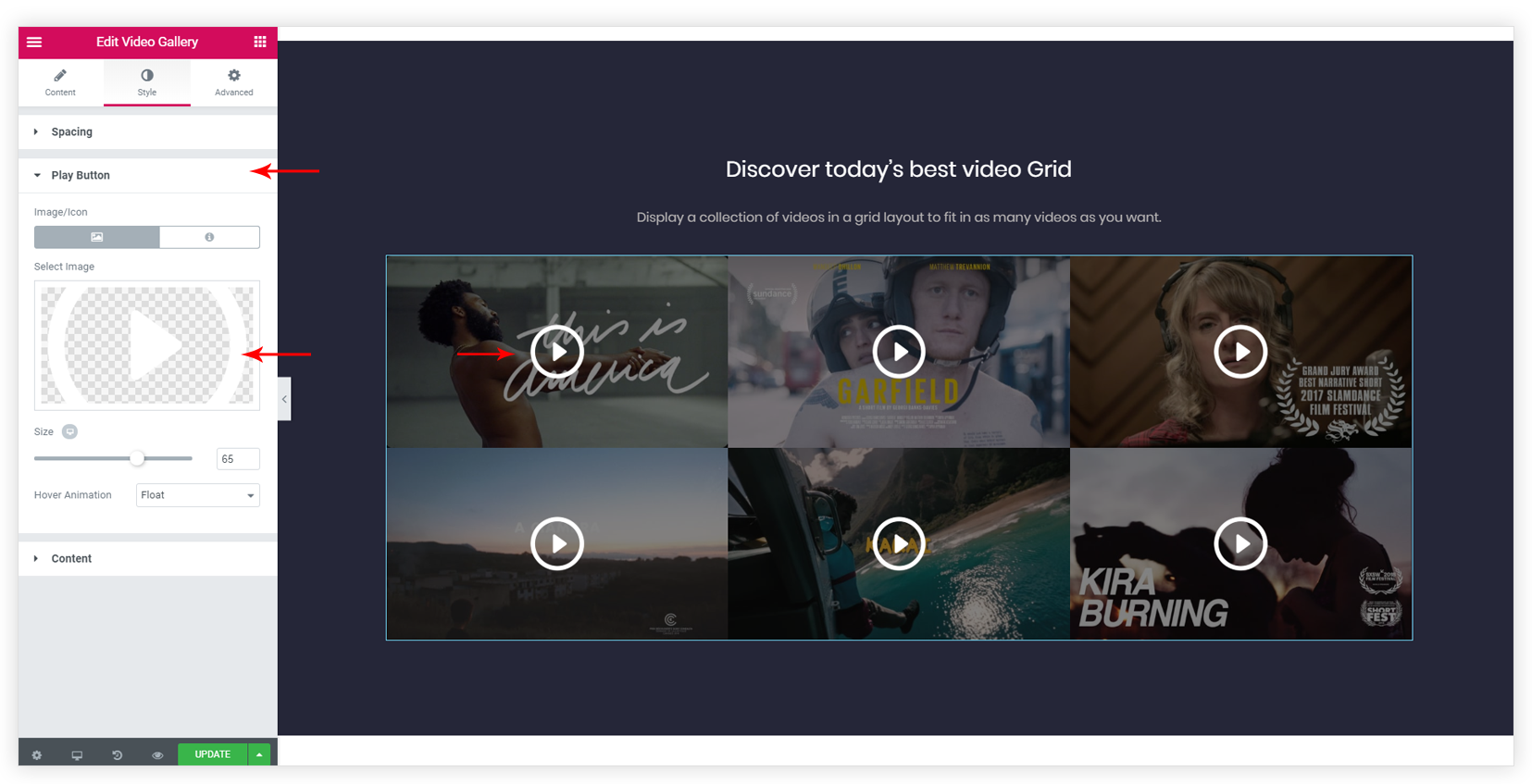
Different Styles for Play Button
The setting can be found under Style (tab) > Play Button.
Play Button can be set as Image or Icon.
For Image
- Choose an appropriate image from the Media Libary.
- Hover Animation option adds a cool look to the play button.
For Icon
- Select an icon from the drop down
- You can set a normal and hover color, text shadow for the icon.
- Hover Animation option is available under the HOVER tab.
Ability to Play Videos in Lightbox or Inline
The inline option will play video in the video layout itself. While the lightbox option will play video in a nice popup.

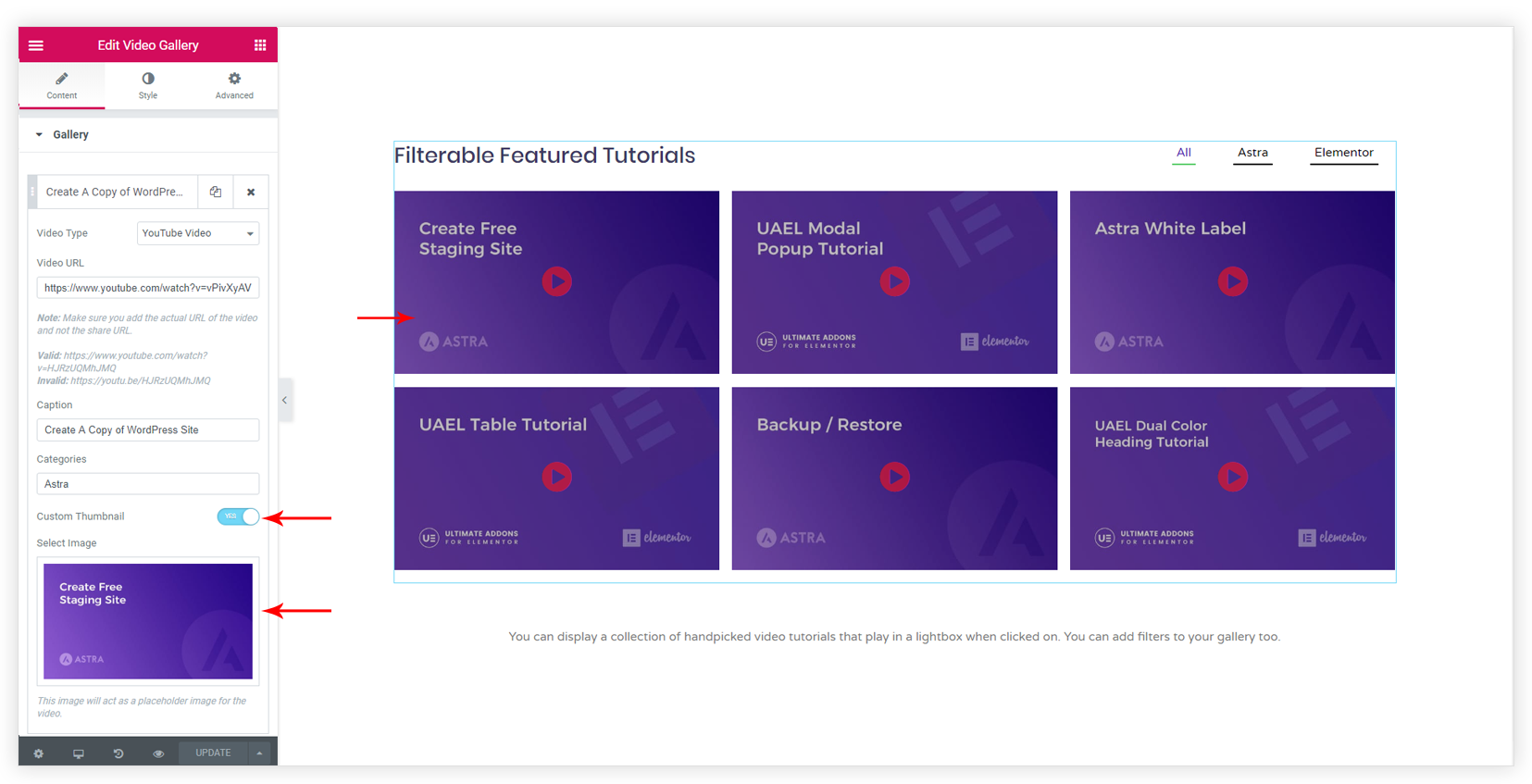
Custom Thumbnail for Video
You can set a nice thumbnail image for the video that will display before playing a video.
The setting can be found under Gallery > Edit the Video > Custom Thumbnail
Turn the Custom Thumbnail option ON and set an Image.
Adjust the Overlay Color. See How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
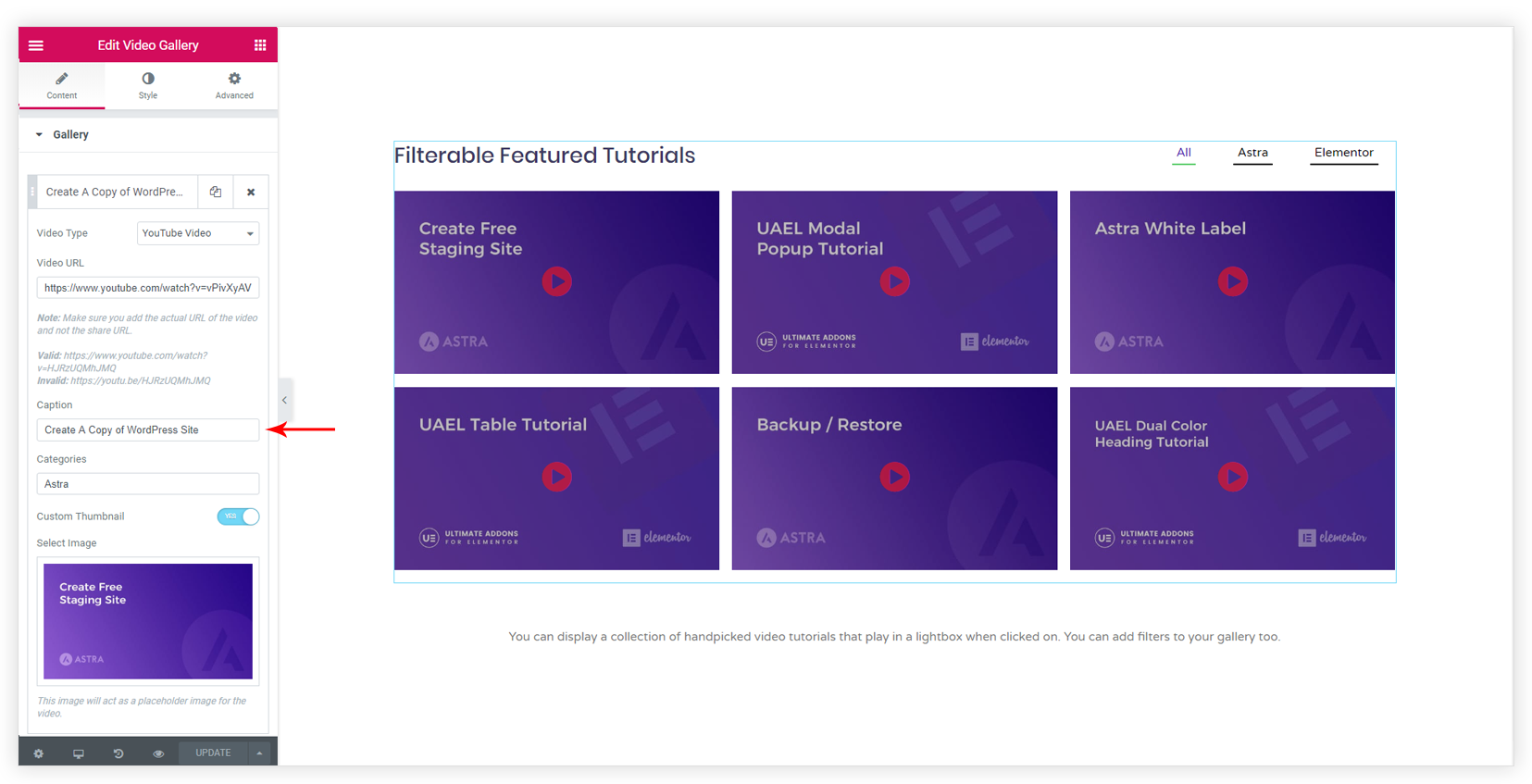
Ability to Add and Style the Video Caption
A caption will add short descriptive worlds about a video. You can display them on video hover. See How to add and style the video Caption?
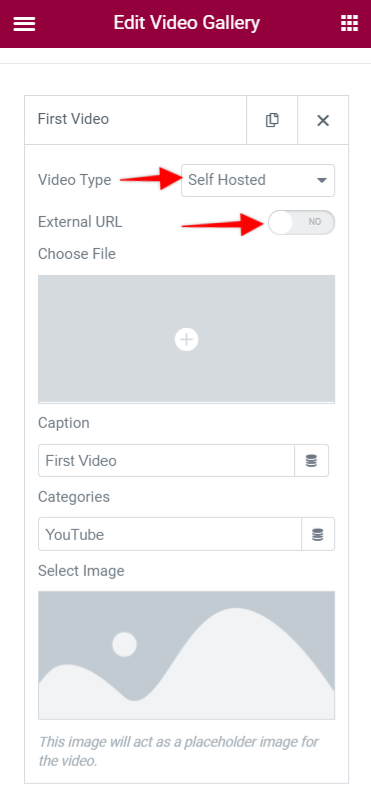
Self Hosted Video Option
From the Ultimate Addons for Elementor v1.29.1 we introduce this option. Which lets you display the videos right from your Media Library or external sources with just a few clicks.
Key Features –
Newly added option for self-hosted video type –
- External URL: Insert an external URL of the video
- Choose File: If there’s no External video link of the video you can select an existing video file from the Media Library.
- Select Image: It will act as a thumbnail image that will be displayed on the Video Gallery
You will simply need to select the Video Type as Self Hosted from the Previous options of Video Type like Wistia, YouTube, Vimeo.
Also, you have the option to set the Caption for the Video, display a Thumbnail Image, and add Categories to this Video type too.

Schema Support
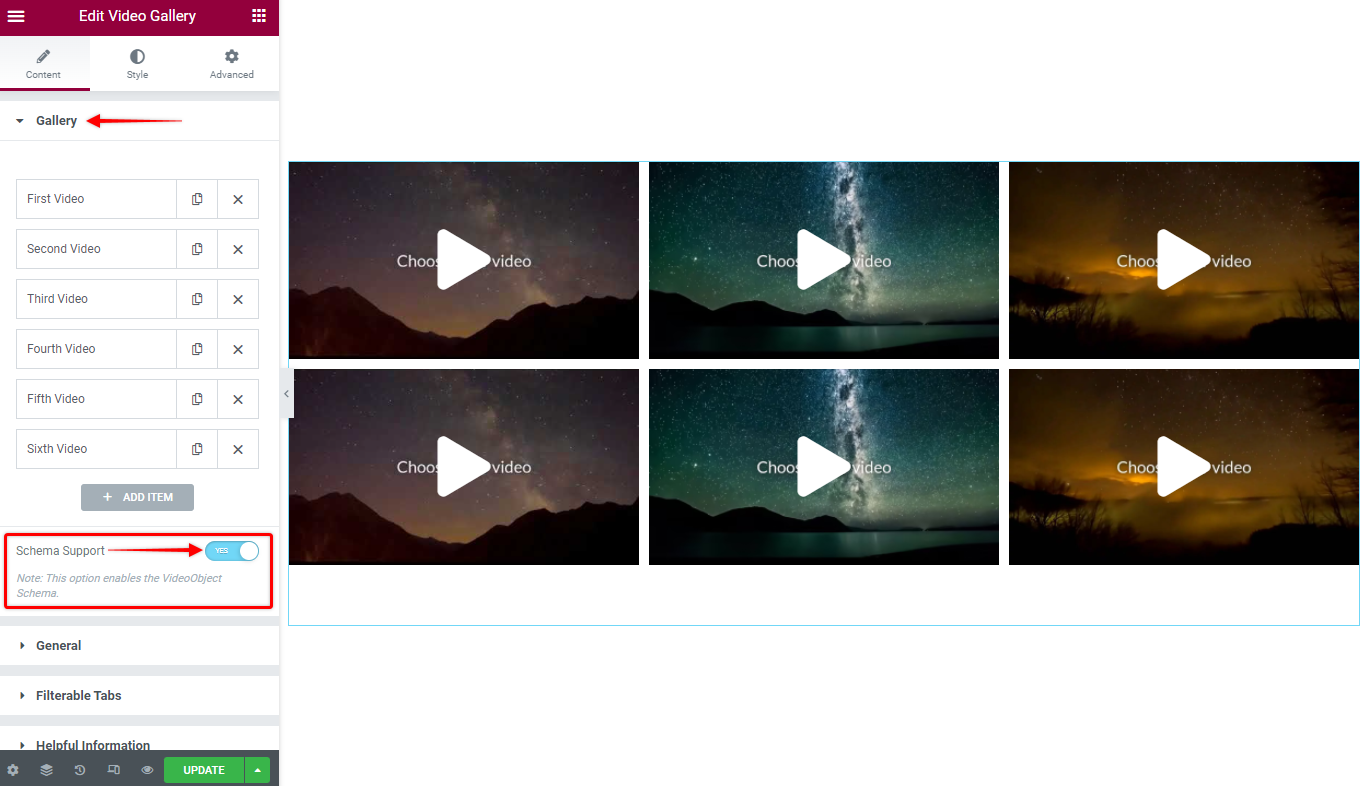
With UAE version 1.35.1 we added the Schema Support option to the Video Gallery widget. To activate this option, you need to edit the Video Gallery widget:
Step 1 – Click on the Content tab and expand the Gallery section;

Step 2 – Enable the “Schema Support” option.
Add Schema To Video
Now you can add schema to your videos:
Step 1 – Start editing your page or post with Elementor, and add the Video Gallery widget (drag and drop);
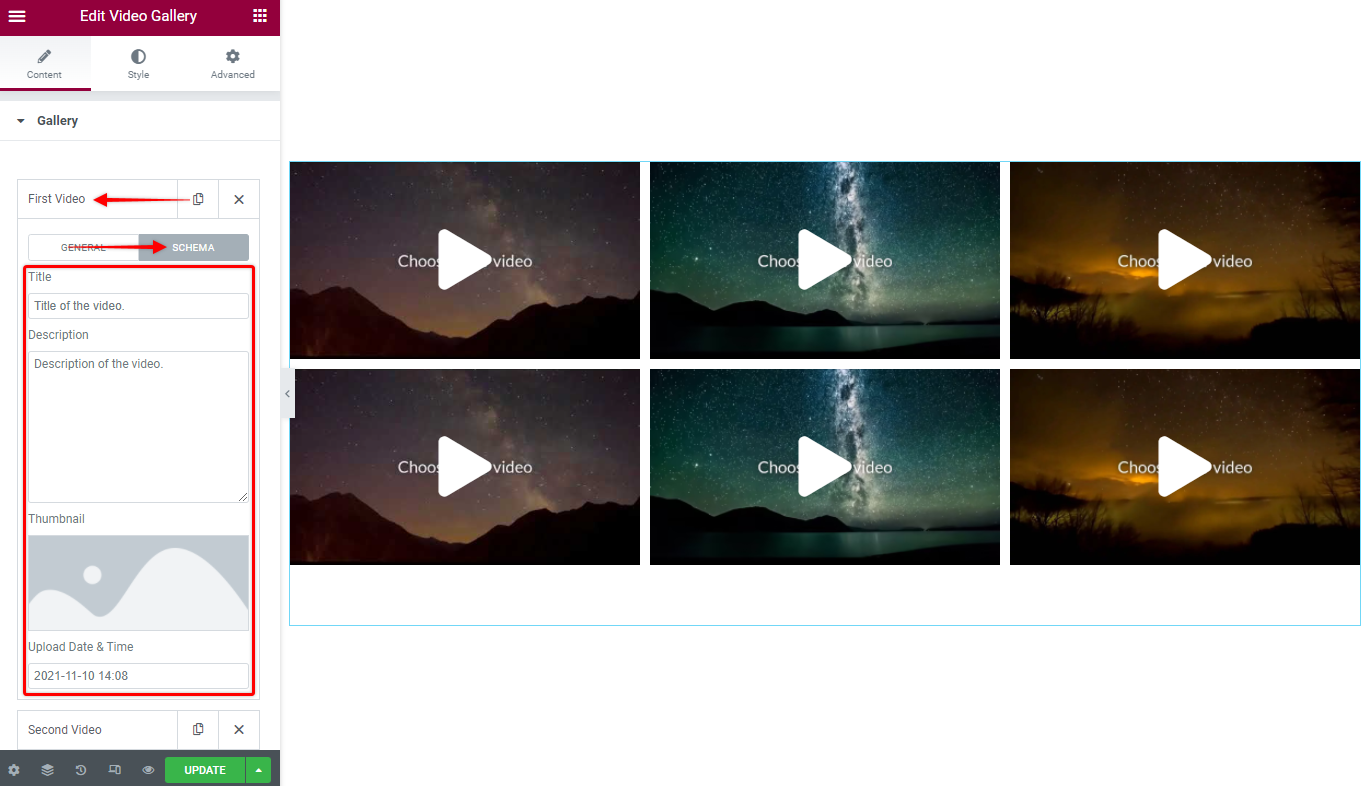
Step 2 – Next, click on existing videos to edit them, or add a new one. Here, on the top of the video editing area, you’ll notice tabs. Click on Schema tab;

Step 3 – Now, add schema to your video. You need to add Title, Description, Thumbnail, and Upload Date & Time. Keep in mind that all of these fields are mandatory. If any field in the schema section is left empty, the schema will not be generated;
Step 4 – You can repeat steps 2 and 3 for any video in the gallery. Once you’re done, save your changes (Publish / Update button).
Thumbnail
It’s important to mention that thumbnails for your videos can be added also via the General tab. This option is used to add a thumbnail to your video in general. Contrary, the schema thumbnail is only used as schema data.
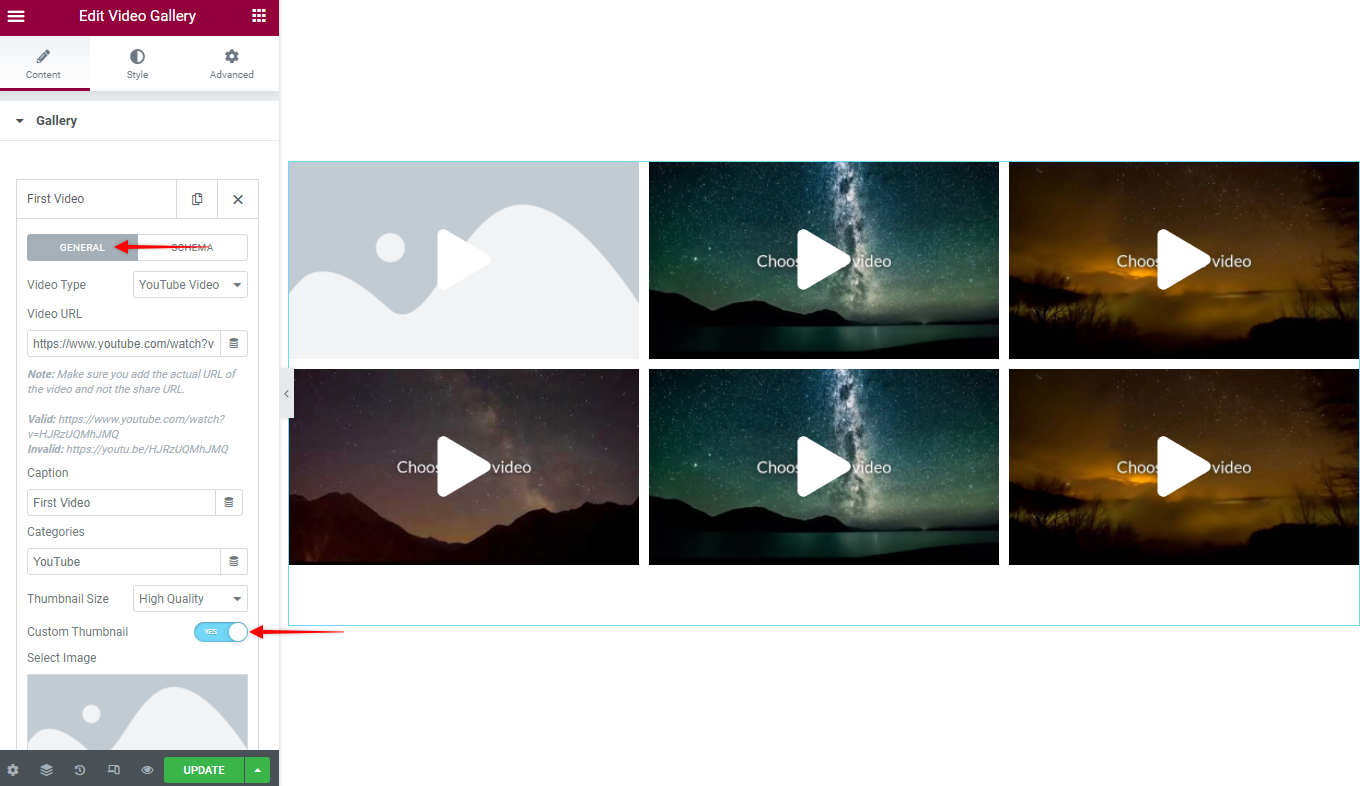
While editing the video, under the General tab you can find the “Custom Thumbnail” option.

You can enable the “Custom Thumbnail” option and add the thumbnail for the video. In this case, the Custom Thumbnail will be used as a video thumbnail for the schema too.
In other words, the Custom Thumbnail, if added, will replace the schema Thumbnail. Furthermore, if Custom Thumbnail is enabled but the image is not added, the schema will not be generated.
Testing Video Gallery Schema
Further, you might want to test the schema you added to your Video Gallery. Thus, you can use Google’s Rich results test and Schema Markup Validator tool.
You can access any of the above-mentioned tools. Once there, you need to add the URL or source code of the page or post where you added the Video Gallery widget and schema. To illustrate, we will test the demo video gallery using the Rich Results tool:
Step 1 – Visit Rich results test site;
Step 2 – First you need to choose how you want to test your page. You can select the URL method and add your page URL:

Alternatively, you can select to test it using a code:

The following steps are almost identical. Thus, in our example, we decided to test our page using a URL. Click “Test Code” to start testing;
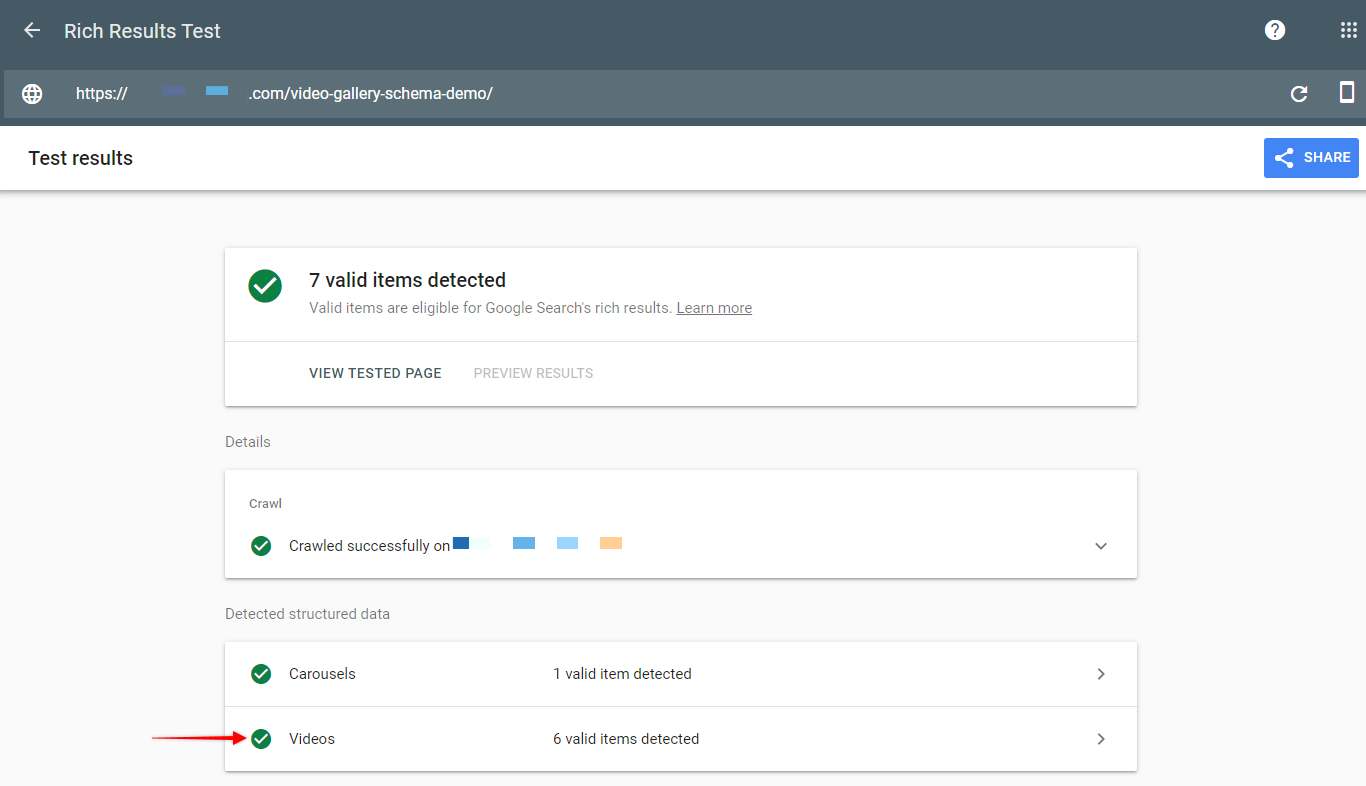
Step 3 – Once the analysis is ready, you’ll see the report of all detected items containing schema (i.e. structured data). Since we want to check Video Gallery Schema, we’ll click on the “Videos” section;

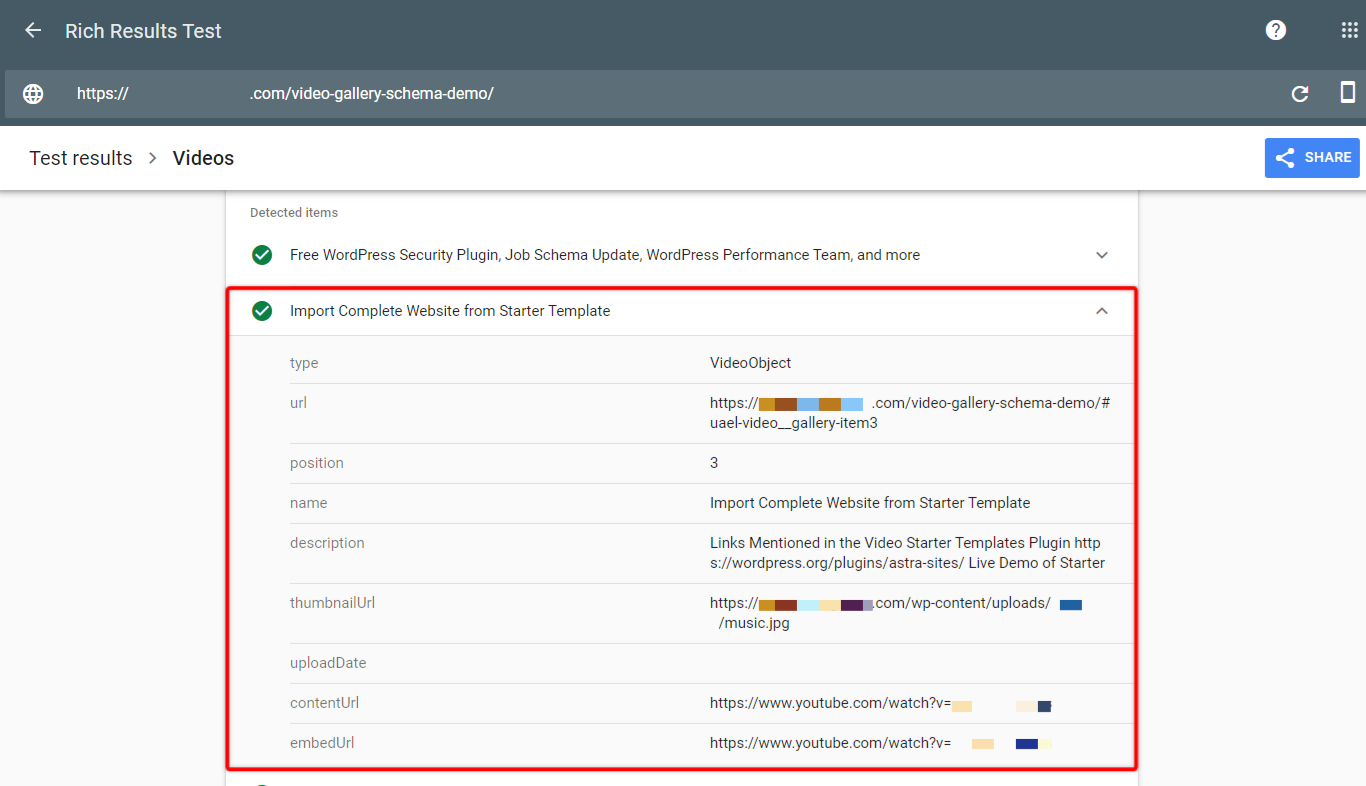
Step 4 – Next, browse through your files list, and click on any of your videos.

This will show you the schema you added using UAE Schema Support.
We don't respond to the article feedback, we use it to improve our support content.