- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Woo-Categories Widget
Are you looking for an easy way to display WooCommerce categories anywhere on your online store? You can do that with Ultimate Addons for Elementor (UAE).
UAE comes with a “Woo-Categories” widget that allows you to display your selected product categories on any page or post.
You can take a look at our demo to check out how the widget works – Demo Page.
Note:
This widget will be visible only if you have the WooCommerce plugin installed and activated on your website. If this is set and the widget is still not visible, check if the widget is enabled from UAE settings.
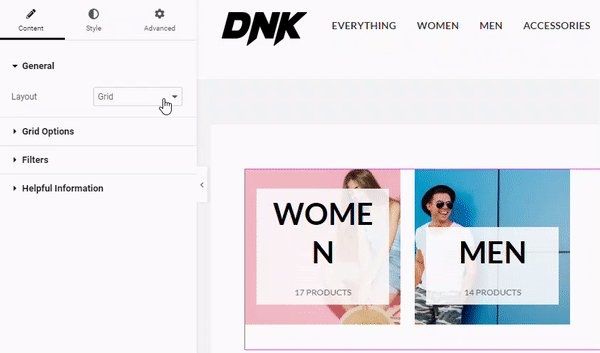
A Slider or Grid Layout
You can add your WooCommerce categories as Grid or Slider. You can do this by clicking on your Woo-Categories widget and navigating to Content > Global > Layout. Next, in the dropdown menu, choose “Grid” to display categories as a grid or “Carousel” to use a slider instead.
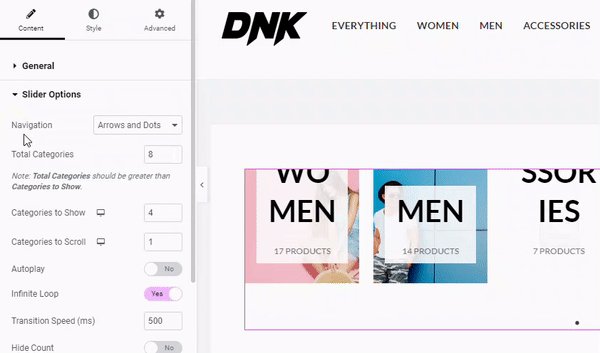
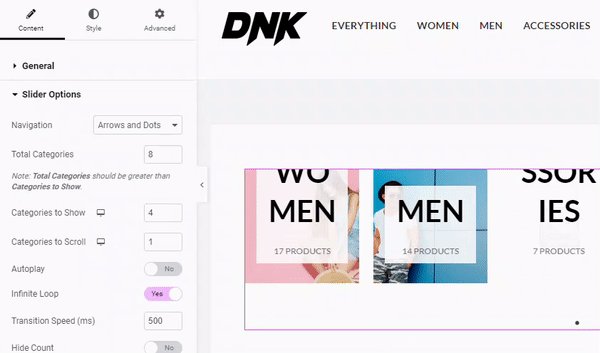
Slider Settings
When you select the “Carusel” layout, you will notice the “Slider Options” panel next. Here, you will find all options available for setting up your product category slider.

Navigation
You can start by setting Navigation. You can choose to set both Arrows and Dots, only Arrows or Dots, or None.
Categories – To Show, to Scroll, and Total
Here, you need to decide how you want your slider to look. Total Categories sets the number of categories you wish to add to the slider.
Next, you need to set the Categories to Show option. This is the number of categories that should be displayed for users out of the total number of categories. Thus, this number needs to be less than the total categories number.
In addition, the Categories to Scroll option determines the number of categories that will be changed with each scroll. In other words, if you set a value of “1”, with each scroll, your slider will move one category further.
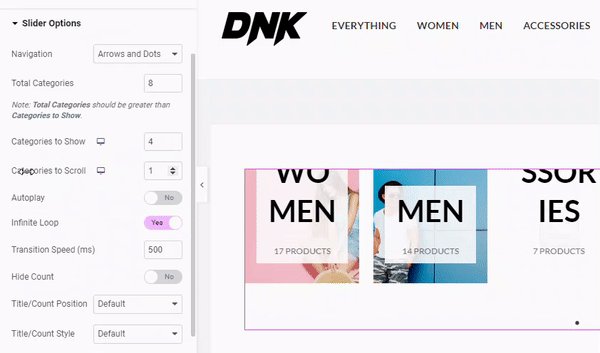
Play Options
Enabling Autoplay will make your slider scroll without the need for users to click on the navigation buttons. You will also get additional options to set Autoplay Speed and Pause on Hover.
Next, enabling the Infinite Loop will allow your slider to scroll infinitely in a loop. Otherwise, once the slider reaches the last category, users will only be able to scroll back to the opposite side. Finally, the Transition Speed will set how long the slider will need for one scroll.
Grid Options
If you selected the “Grid” layout, you would notice that the “Grid Options” panel shows below. Here, you will find all options available for setting up your product category grid.
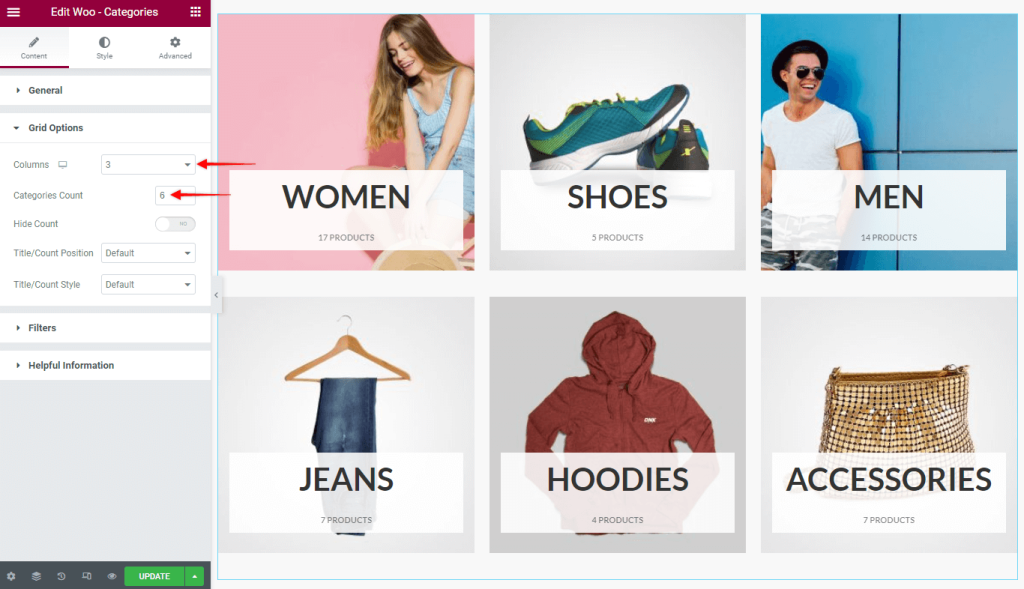
Columns And Category Count
When you choose to display your product categories as a grid, they will be sorted into columns and rows. You can set the number of “Columns” from one to six in total. Your product categories will be automatically distributed to rows. Thus, to control the number of rows, you need to set the “Categories Count”.
For example, let’s say you set columns to “3” and categories count to “6”. Accordingly, this will create a grid with two rows and three columns:

Set Up Category
The following options are available within both Slider and Grid Options. These options allow you to set the way categories are displayed in Slider or Grid.
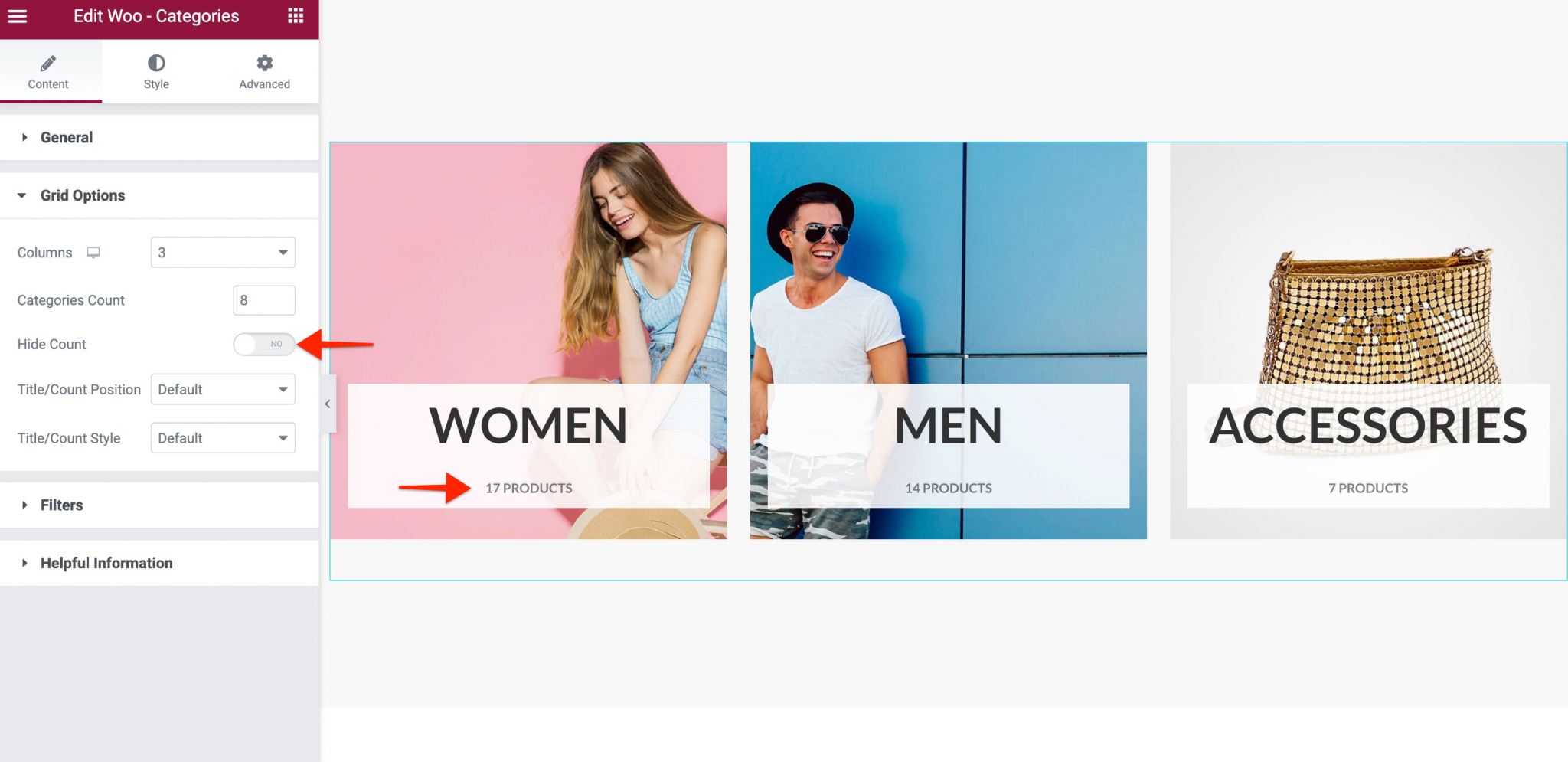
Hide Category Product Count
You set the product count, the number of products in each category, to be hidden.

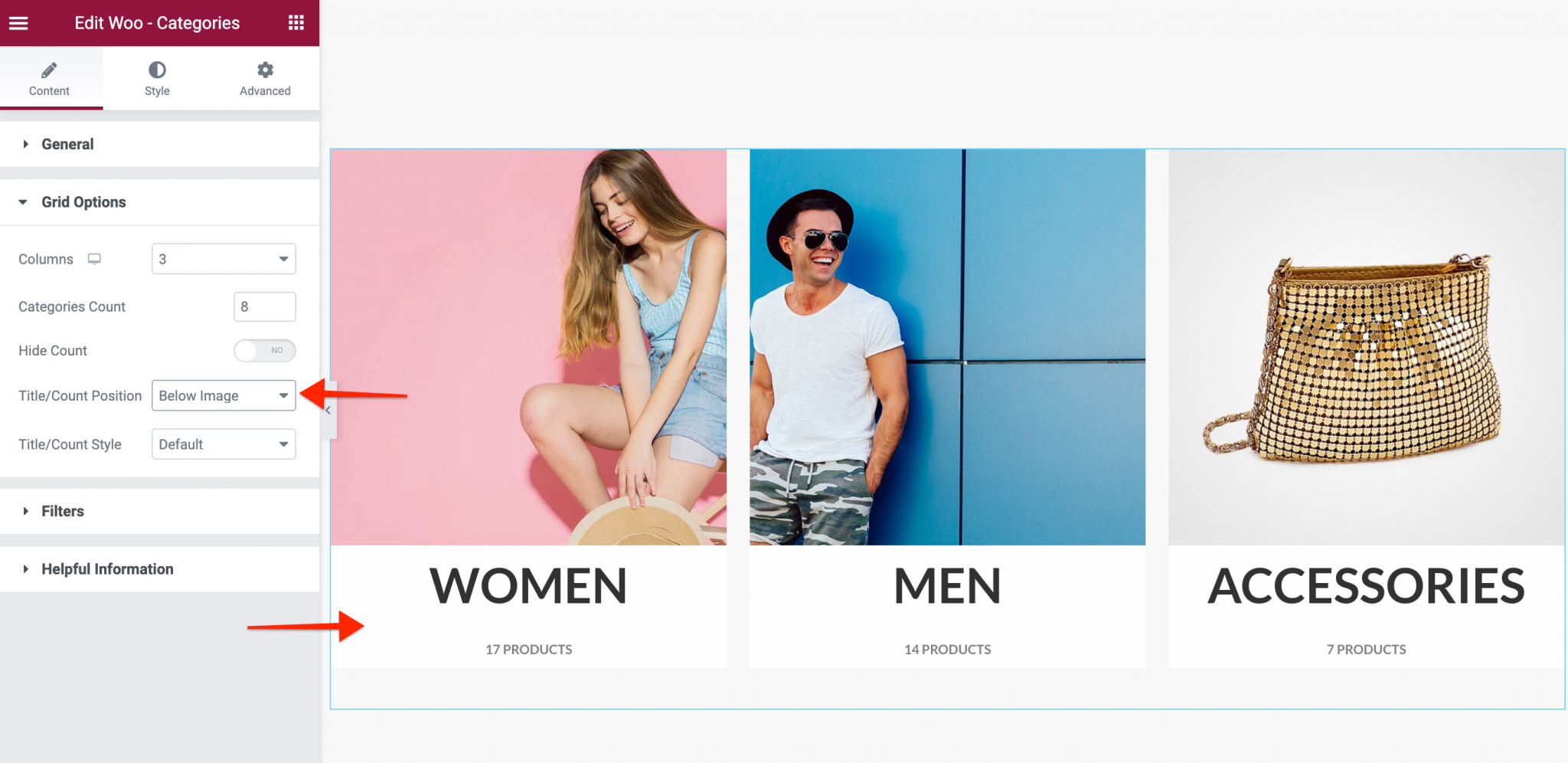
Display Title and Product Count Below the Image
By default, the title and product count are shown above the category image in WooCommerce. But, you can change the title and product count position below the image using the Title/Count Position option.

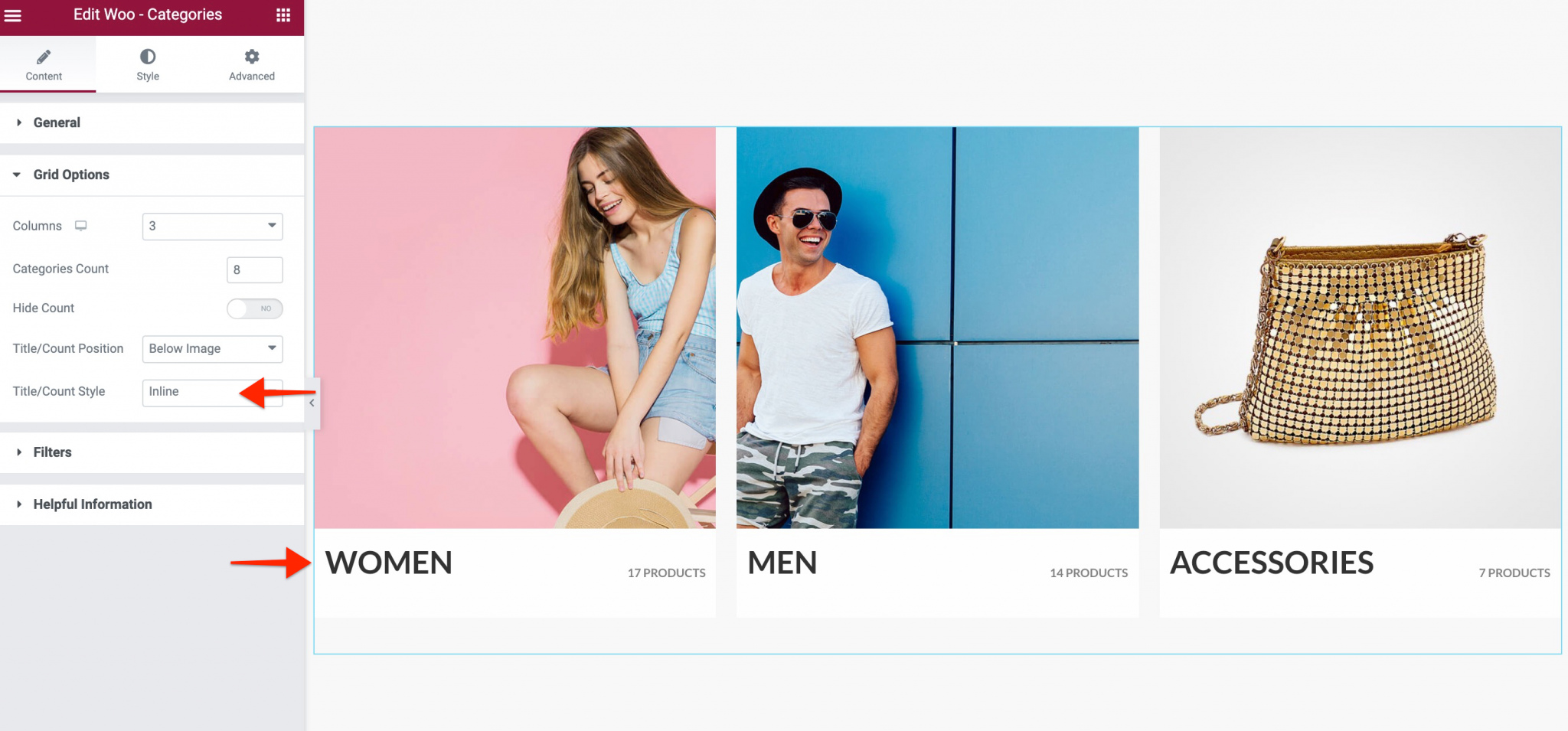
Display Category Title and Product Count Inline
Next, you can set the Title/Count Style to “Inline”. Thus, the category title will be displayed together with the product count as an inline text.

Filters
You can use filter settings to choose the exact categories which will be displayed.
Category Filter Rule
Select the filtering rule from a dropdown menu:
- Show All: This is a default option. It will display all available product categories;
- Only Top-Level: this rule will display only parent categories;
- Match These Categories: choose this rule to select the exact categories you wish to display. You can add one or more categories;
- Exclude These Categories: Similarly, you can use this rule to exclude one or more categories.
Display Category Description
Enabling Display Category Description will display the category description.
You can add the category description by navigating to Dashboard > Products > Categories. Here, select the category and click “Edit”. Add your description to the “Description” field.
Display Category Description
Enabling Display Empty Categories will also display categories that are not assigned to any products.
Order
Order by allows you to set categories order according to:
- Name
- Slug
- Description
- Count (Assigned Product Count)
- Menu Order.
You can also choose the Order to “Descending” or “Ascending”.
Styling
Styling options for every feature are available under the Style tab.
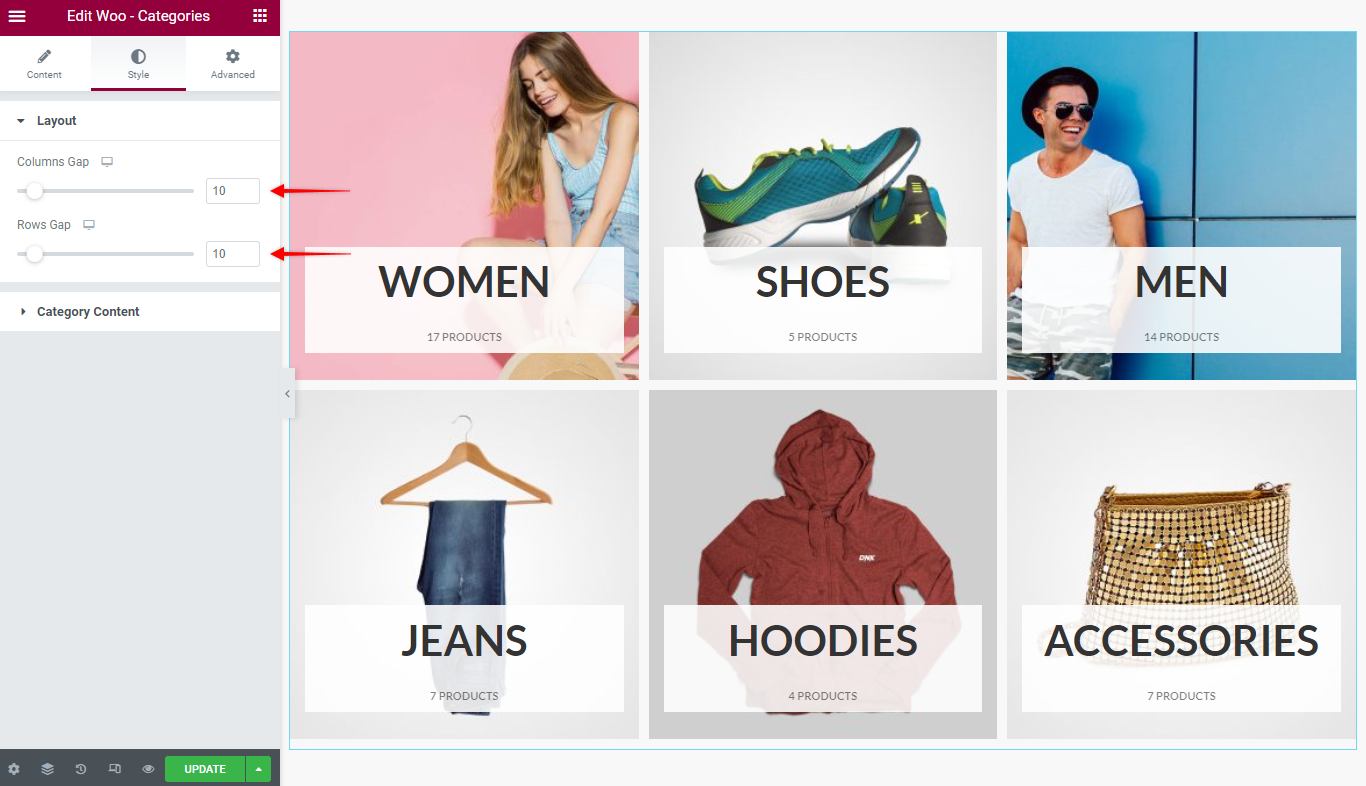
Layout
Under the Layout panel, you can set the gap between columns and rows.

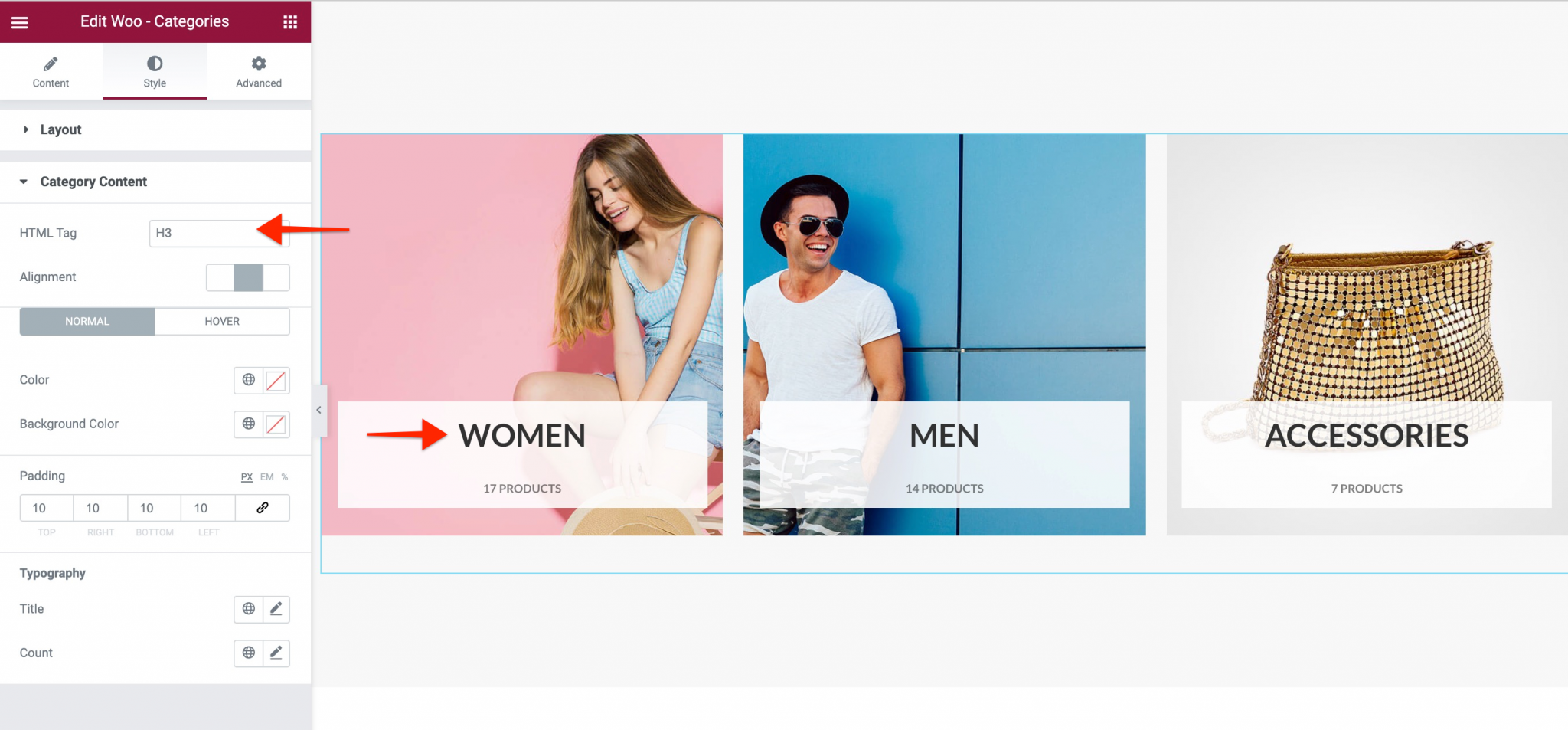
Category Content
In addition, you can style your content. Set Alignment, Colors, Padding, and Typography
Further, you can choose the heading tag they’d like to apply to a category title text.

We don't respond to the article feedback, we use it to improve our support content.