- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
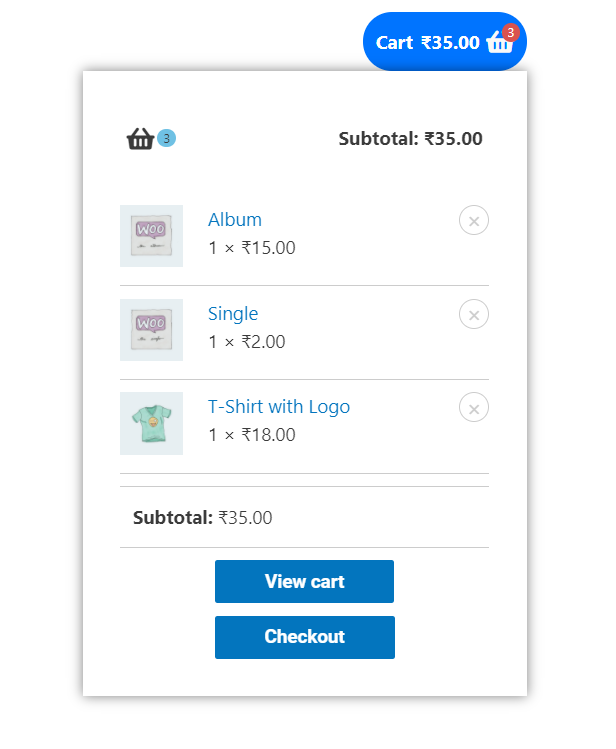
Woo – Mini Cart Widget
The Woo – Mini Cart widget allows you to insert a Mini-Cart for your store that can display cart details in multiple ways over your page. The Cart details and Subtotal can be previewed in different ways like – Dropdown, Modal, Off-Canvas. Combined with lots of styling options, you can match the style of your website.

Key features —
- Cart Styles – Icon/Text/Icon+Text
- Dropdown Styles – Dropdown/Modal/Off Canvas
- Cart Position – Inline/Floating
- Show Badge ( Items Count )
- Show Subtotal
Below are the steps to use the Woo – Mini Cart Widget for Elementor –
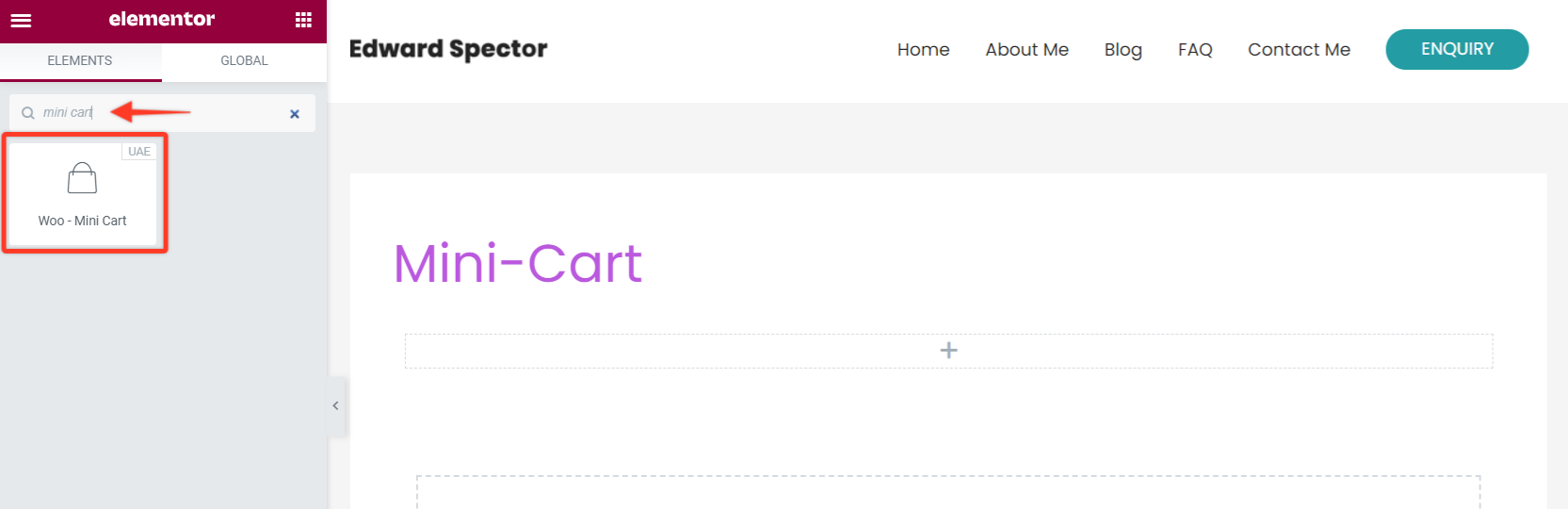
Adding Woo – Mini Cart widget
Let’s see how to use Woo – Mini Cart widget in Elementor –
Note: Before starting make sure you have Elementor and Ultimate Addons for Elementor and WooCommerce plugins activated. Ensure you are above version 1.29.0 and above.
Step 1 – Edit page/post with Elementor and insert the widget to the Elementor’s editor.
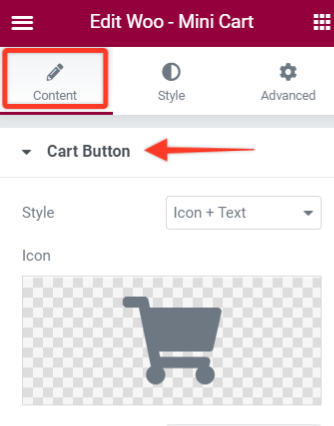
Step 2 — Select a style for the Mini Cart on how you would like to display with some Text/Icon or Both under the Cart Button section of the widget.
Step 3 — Now, with options like Custom Text for the Cart, Show/hide the Subtotal or Badge. Also, you can control the position of the badge to display inline or Top. And finally, manage the alignment of the widget too.
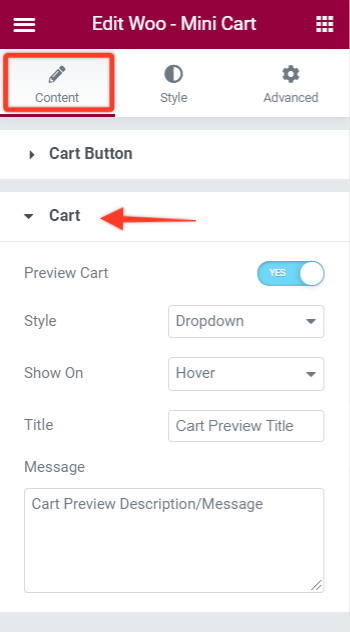
Step 4 — Some cool options are available under the Cart section of this widget. Here you can handle the options to display the Preview Cart details in the Dropdown that can be showed on Hover/Click. And also display the Cart Details in the Modal or Off-Canvas.
Step 5 — Matching the Mini Cart and it’s preview based on the Elementor’s settings preview is one of the most important things.
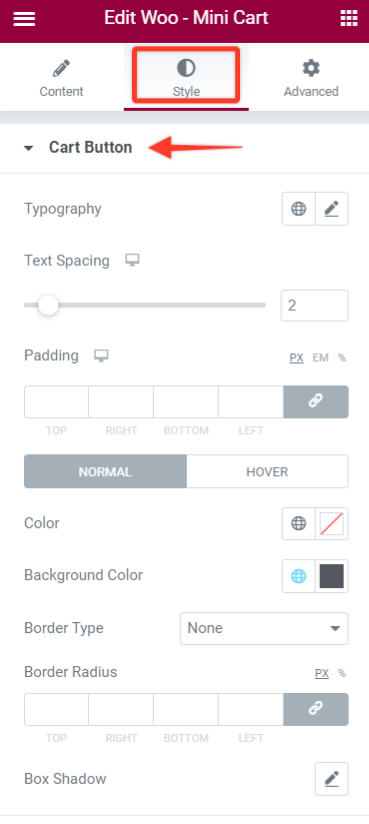
Following are the Styling options for the Woo – Mini Cart widget for Elementor —
Cart Button styling — Under this option, you will also find the option to position the Cart – Inline/Floating for Modal or Off-Canvas Cart Style.
Cart styling — Further you have options to style the Cart Button’s Typography, Cart icon size, Color, Subtotal, empty message, Overlay Color, etc.
Products styling — Even these are precise options for Product styling that include Image, Title, Quantity & Price, Remove Product Icon, etc.
View/Checkout Buttons Styling — These provide further options to manage the Typography, Space, Color options to make them look better.
Responsive options — All these options are with responsive settings so that you can manage them on different screen sizes.
We don't respond to the article feedback, we use it to improve our support content.