- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Installing and Importing Starter Templates
Creating a site right from scratch can be a pain. You need to come up with an idea, design, content, images, and a lot more. This takes a long long time. However, with the popular Astra theme and Elementor, you can save a lot of time by importing Starter Templates.
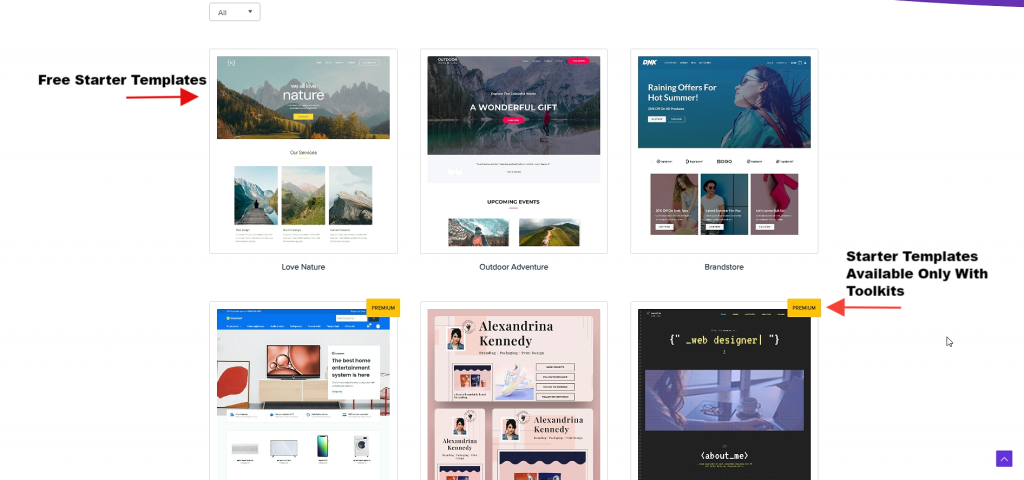
Starter Templates are predesigned websites, pages, or blocks that can be imported and adjusted to your needs. Take a look at the beautiful Starter Templates library of ready-to-import designs for Astra and Elementor. Here, you will find hundreds of designs both Free and Premium. Templates marked with the “Premium” badge are available only with Business or Essential Toolkit. All other templates are free and can be used without limitations.
How Does It Work?
With Starter Templates, you can import the whole website that comes with all needed plugins and dummy content. From there, just add your content instead of the dummy content, and you’re done. Naturally, if you wish, you can use these designs as a starting point and modify them as you wish.
Also, you can import only an individual page (or pages) from any template or import blocks where you need them. This will drastically shorten the time you need to build your websites or develop design concepts.
Let’s see how you can do this:
Step 1 – To start using Starter Templates, you’ll need to install the Starter Templates plugin. Depending on your needs, there are two plugins available:
- Starter Templates (free) plugin – this plugin is used to access all free templates. It’s free and available for download from the WordPress repository.
- Premium Starter Templates – If you need access to “Premium” templates, you will need this plugin. As mentioned, it comes with Business or the Essential Toolkit. It will be available for download on your Store account (Account > Download).

Step 2: Install and activate the plugin of your choice. To do this, navigate to Dashboard > Plugins > Add New. Search the repository for “Starter Templates” or upload the “Premium Starter Templates” .zip file you downloaded from the store. Keep in mind that you can have only one of the Starter Templates plugins active. If you activated the “Premium Starter Templates” plugin, you will be asked to activate your license before using it. You can find a key in the Store under Account > Licenses;
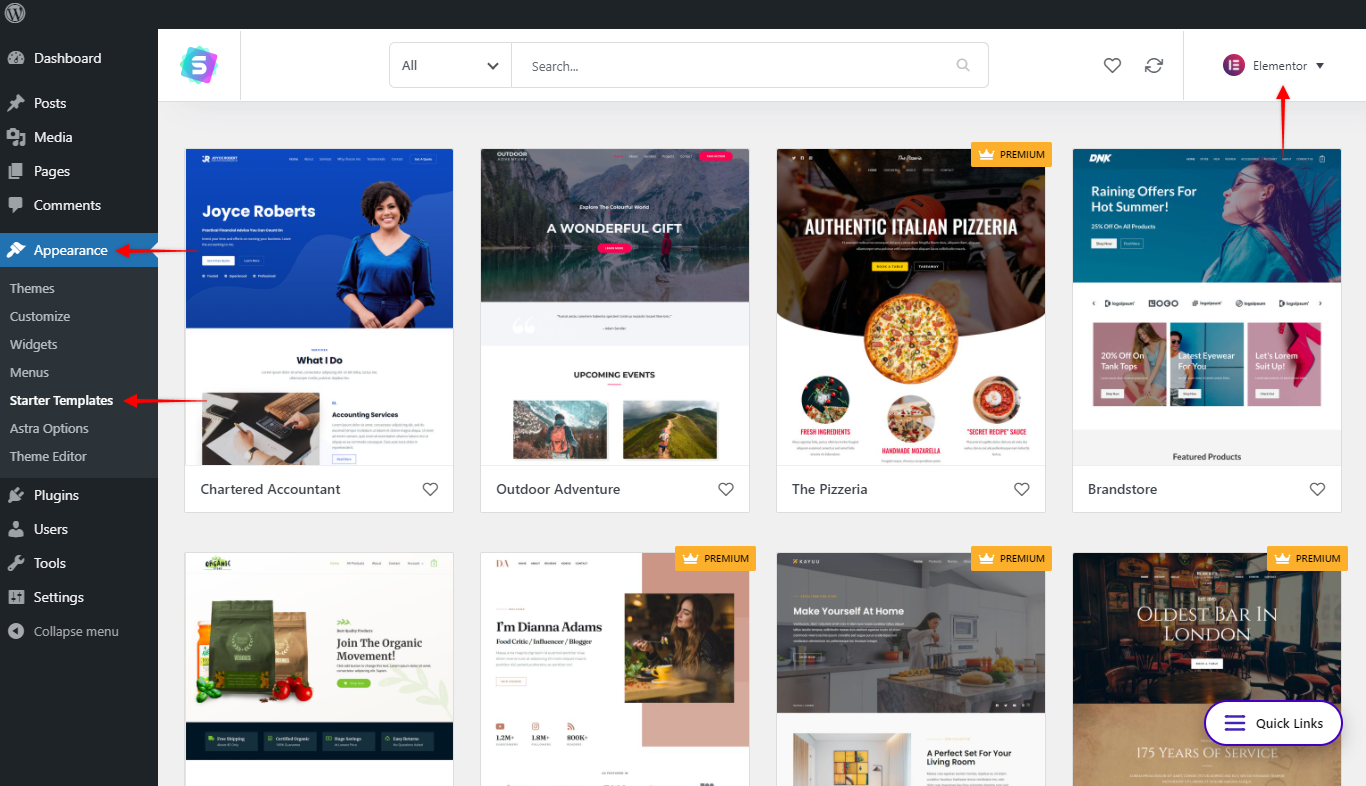
Step 3: Once activated, you’ll find a new menu under Dashboard > Appearance > Starter Templates;
Step 4: Here, you will find all available templates as shown in the image below. At the top, you will see a search bar with additional filtering options. You can search this way or just scroll down and browse the templates library.

Note: With the Business Toolkit you will have access to all Premium templates (for all page builders). In the case of the Essential Toolkit with UAE option, you will have access to the Premium templates for Elementor, but not for the Beaver Builder.
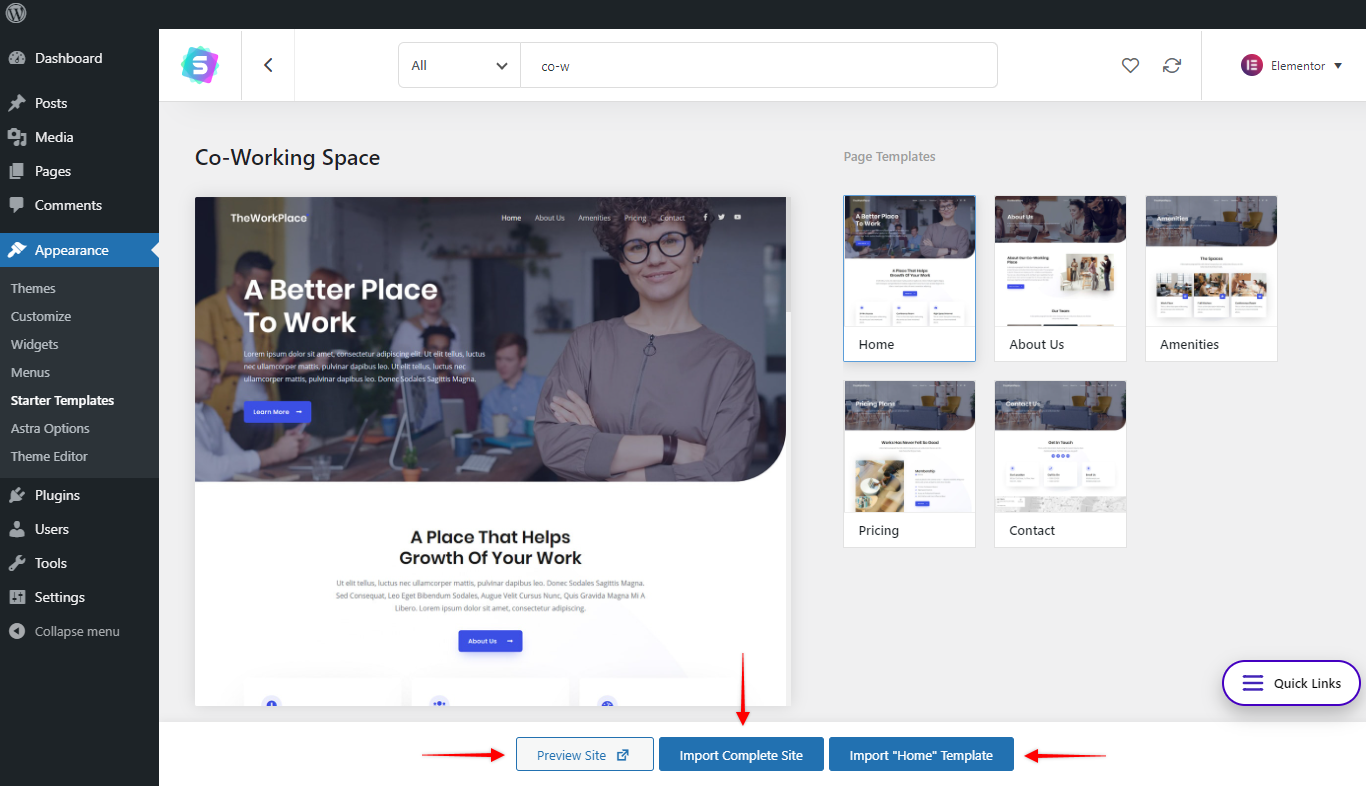
Step 5: Click on a template you wish to use. On a template page, you can select any available page within the template and scroll up and down, or click a “Preview” button to see the live demo site.

Step 6: Click on the “Import Complete Site” button to import the whole website template. If you need to import just one or a few pages, you can import pages individually by clicking the “Import “PAGE-NAME” Template” button.
When you import the whole website, Starter Templates will do the following:
- Add all template Pages
- Add all template Posts
- Add template Menus
- Install and activate all Required Plugins
- Add Settings for Required Plugins
- Add Customizer Settings
- Add Media files like images, etc.
If you’re installing only a single page, Starter Templates will only import:
- Add a template Page
- Media files like images, etc.
In this case, if the imported page might look different as the theme settings on your website might be different from the Starter Template the page originated from.
Some Notes:
- Though not required, it is a good idea to import a site on a fresh WordPress installation. If you would like to reset your current WordPress installation to make it like a fresh, brand new website, you may use a plugin like this.
- Though we try to use free and non-copyrighted images in all of the ready Astra Sites, we cannot take the legal responsibility for the images used as the conditions can change with time. We recommend you to replace the images after importing.
- Some of the images would be commercial and if you like to use them, you may purchase them independently. We include a “Credits” page with links to all sources in all Starter Templates.
We don't respond to the article feedback, we use it to improve our support content.