- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Introducing Countdown Timer widget
The Countdown Timer widget of Ultimate Addons for Elementor will allow you to add and design beautiful Countdown Timers on your site even if you don’t have the Pro version of Elementor. You will also have the option of creating a Recurring timer among other timers like Fixed, Evergreen Timer using this widget.

Here are key features for the Countdown Timer widget –
- The Countdown Timer widget can display Fixed, Evergreen, Recurring Countdown timers
- Choose the Action after Expiry among Hide, Show Message, Redirect, or None
- Custom Labels fields for Days, Hours, Minutes, Seconds
- Create custom layouts from Circle, Square, Rounded or None
- Display Flash Animation to show urgency before your Countdown is about to expire
- Responsive support for the Timer to display the Countdown in a single column
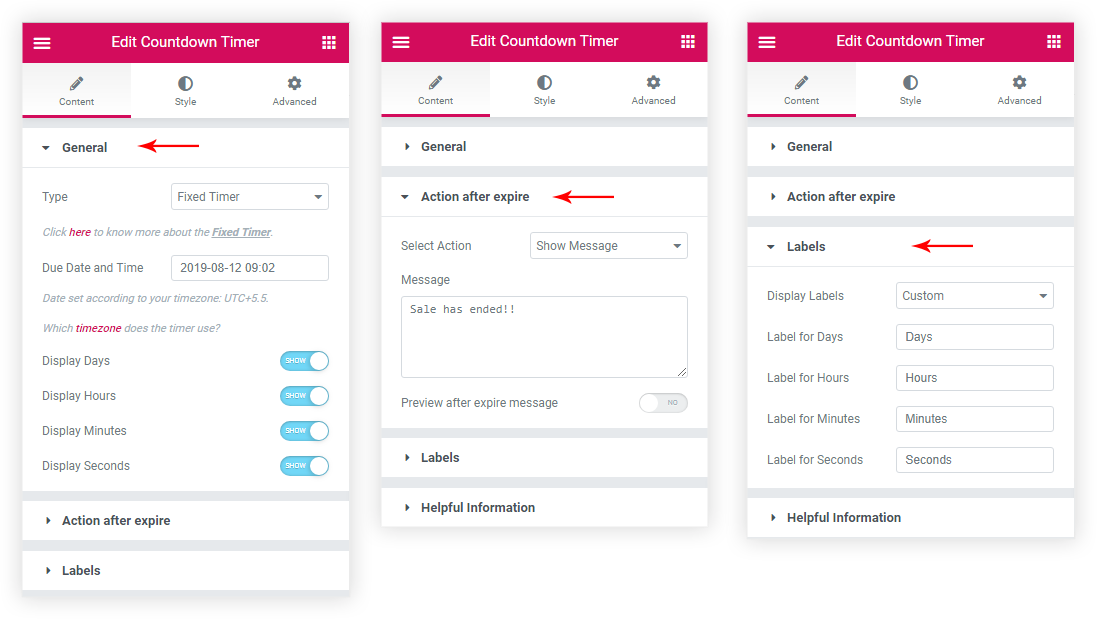
Below are the settings available for the Countdown Timer widget –
Timer Type
Under the Content Tab, you will see three options –
General
The first option under this field is Type using which you can choose the Type of Timer you want to display on your page. This field also has an option to add the Due Time when your timer will expire.
After Expire
Here you will have the option to choose which action to perform once your timer expires. Based on the Action you will be shown a field below it. For example, if you select the Redirect option you will have the option to enter the URL in the below field. This Redirect URL will redirect the user to the URL provided after the timer expires. Note: These Actions will only work when you are on the front end.
Display Labels
You have the option to display the default labels below your timer or you can add custom Labels or even hide them completely.
Note: UAE gives you the option to translate widget strings with WPML easily. Note that default labels can not be translated as they come embedded in code and they won’t be available with WPML for the translation. While you can translate custom labels added to the timer.
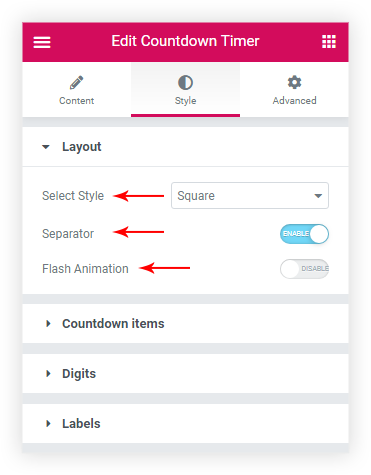
Layout
Under the Layout tab, you will see three options –
- Select Style: Using the option under this setting you can select the Style from Square(default), Circle, Rounded, None
- Separator: This is a toggle field using which you can disable the : separator between the timer digits
- Flash Animation: Need to create a sense of urgency? This field will allow you to enable Flash Animation and a Start Animation Before field below it using which you can enter the minutes before which the Flash Animation will start flashing.
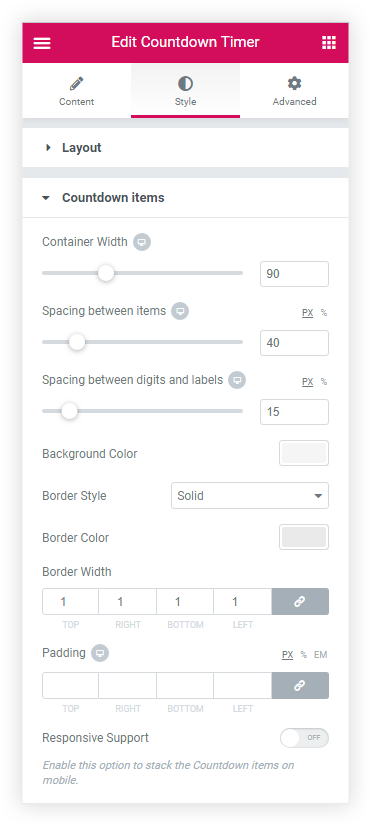
Countdown Items
Under Countdown Items section you will see the following important options –
- Container Width: This option will allow you to set the width for the Countdown Timer items
- Spacing between items: Need to manage the spacing between the items? This option will help you manage the same
- Spacing between digits and labels: To increase the space between digits and labels of the Countdown timer, you can use the slider in this option to increase the same as required
- Responsive Support: Does the Timer digits look a bit too congested? Enabling this option will make your Countdown items in a column on responsive devices
You also have the option here to change the Background Color, Border Style, and Padding of the Countdown Items.
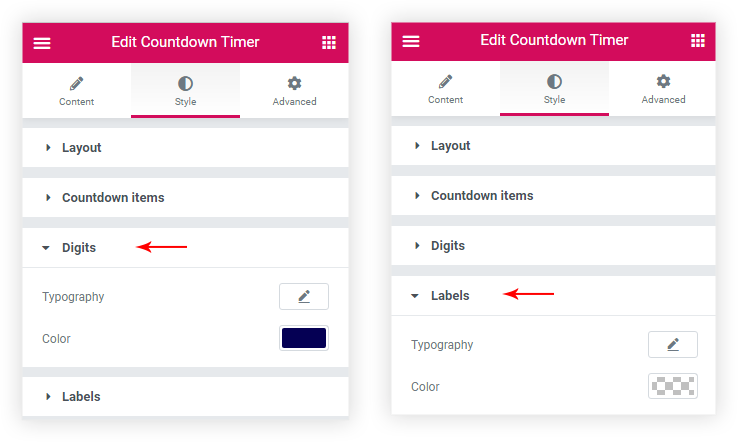
Digits and Labels
These two are different sections and allow the option to add Typography and color for the Labels and Digits of the Countdown Timer fields.
Note: Make a note that the separator color will be inherited by the color of the digits.
We don't respond to the article feedback, we use it to improve our support content.