- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Missing Widget in the Elementor Editor – Troubleshooting Guide
This guide is designed to help you troubleshoot the issue of missing widgets in the Elementor Editor.
The problem often arises due to settings in either the Ultimate Addons for Elementor (UAE) or Elementor itself.
We’ll walk you through a few simple steps to resolve the issue and get your widgets back up and running in no time.
How to Fix Missing Widgets in Elementor?
Ensuring that your Elementor and UAE plugins are active and updated is the first step to resolving missing widgets.
1. Ensure Plugins Are Active and Updated
- Verify Active Plugins:
- Go to your WordPress dashboard and ensure that both Elementor and Ultimate Addons for Elementor (UAE) plugins are installed and activated.
- Update Plugins:
- Navigate to Dashboard > Updates to check if there are updates for Elementor or UAE. If updates are available, install them as they may fix widget-related issues.
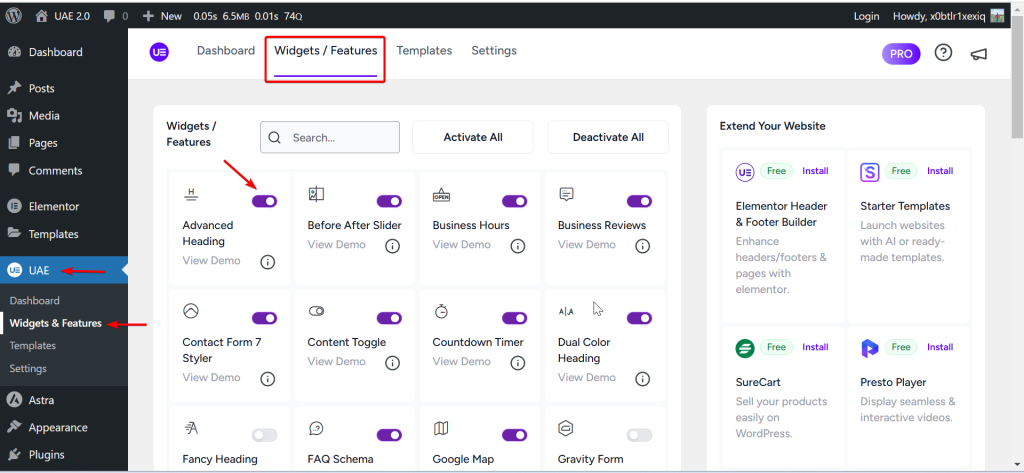
2. Check Widget Settings in Ultimate Addons for Elementor
If the plugins are active and updated, the next step is to check if the widget is enabled in the UAE settings.
- Go to your WordPress dashboard and select Dashboard -> UAE -> Widgets / Features
- Ensure the widget you are looking for is enabled. If it is not, toggle the switch to enable it.
- Click the Save Changes button to apply the settings.

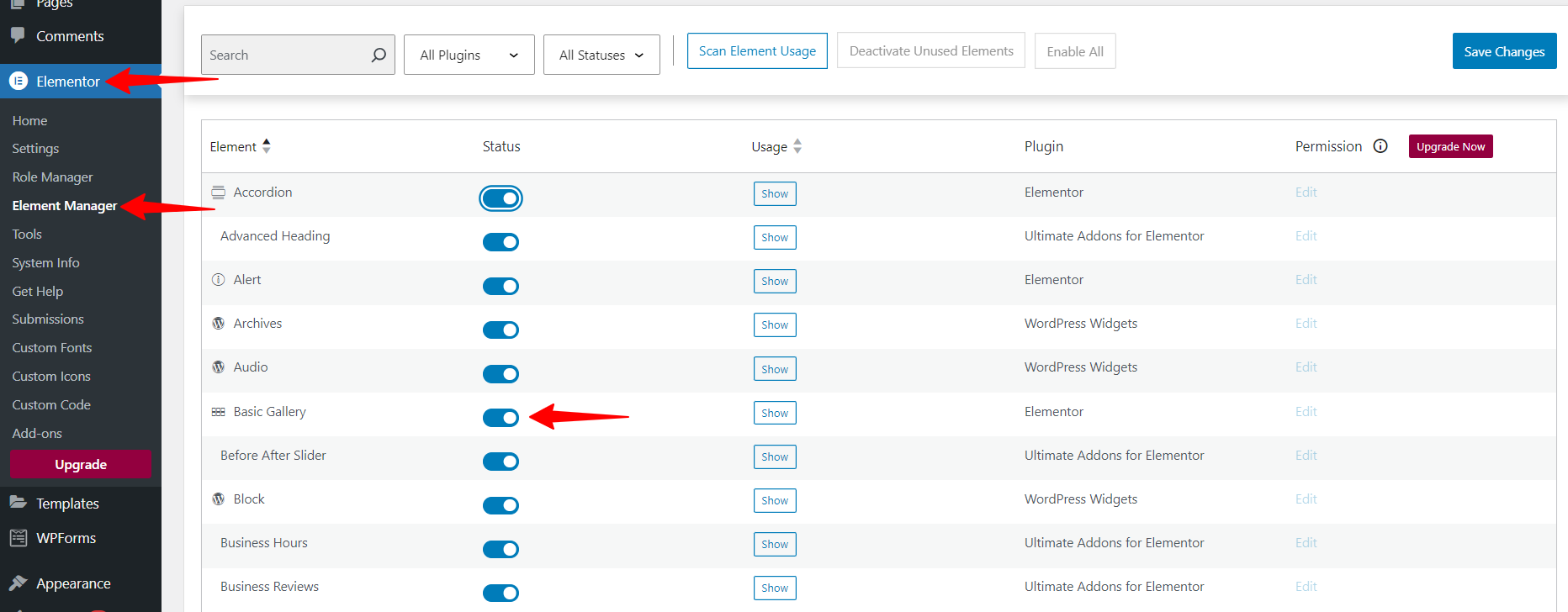
3. Check Widget Settings in Elementor
If the widget is enabled in UAE but still not visible in the editor, you need to verify the settings in Elementor.
- Go to Elementor > Element Manager in your WordPress dashboard.
- Make sure that the widget is enabled in the Elementor Element Manager. If it is not, enable it.
- Click Save Changes to apply the new settings.

By following the steps in this guide, you should be able to fix the missing widget issue in the Elementor Editor.
Always ensure that your plugins are updated and that the widget is enabled in both UAE and Elementor settings.
If you continue facing issues, consider clearing the cache or reaching out to support for further assistance.
We hope this guide helps you resolve the issue. If you have any further questions or need assistance, feel free to leave a comment or reach out to our support team!
We don't respond to the article feedback, we use it to improve our support content.