- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Display Custom Value in Post’s Date Area
- Filter/Actions for Timeline Widget
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Timeline Widget
Timeline is a flexible widget that allows displaying historical events with vertical timeline items. The widget contains various customization options to make your timeline attractive. You can add text, media, icon to the timeline items. You can display posts, pages, media, templates in the timeline. Color and typography options allow designing the timeline to suit your website theme.
Checkout detailed video for the Timeline widget:
Below are the key points for the Timeline Widget –
- Powerful Query Builder to display exact posts.
- Infinite Load Pagination.
- Ability to add Custom Value in Post’s Date Area.
- Global and individual – Icon & its styling options.
- Focused (on scroll) color for connector, icon & item.
- Hover style for icon & item.
- Responsive support for alignment of Timeline.
- Option to add a link for items.
Before getting started, make sure to enable widget from UAE settings. (?)
1. Powerful Query Builder
It allows choosing exact posts to display. Read How Query Builder Works for Post Timeline?
2. Infinite Load for Pagination
Posts that are selected from the query builder can be set to load automatically in the timeline on the scroll. See How to Enable Infinite Load Pagination for Post Timeline?
3. Ability to add Custom Value in Post’s Date Area
You can change the default date filed of the post to any field value that has Meta Key. Read How to Display Custom Value in Post’s Date Area?
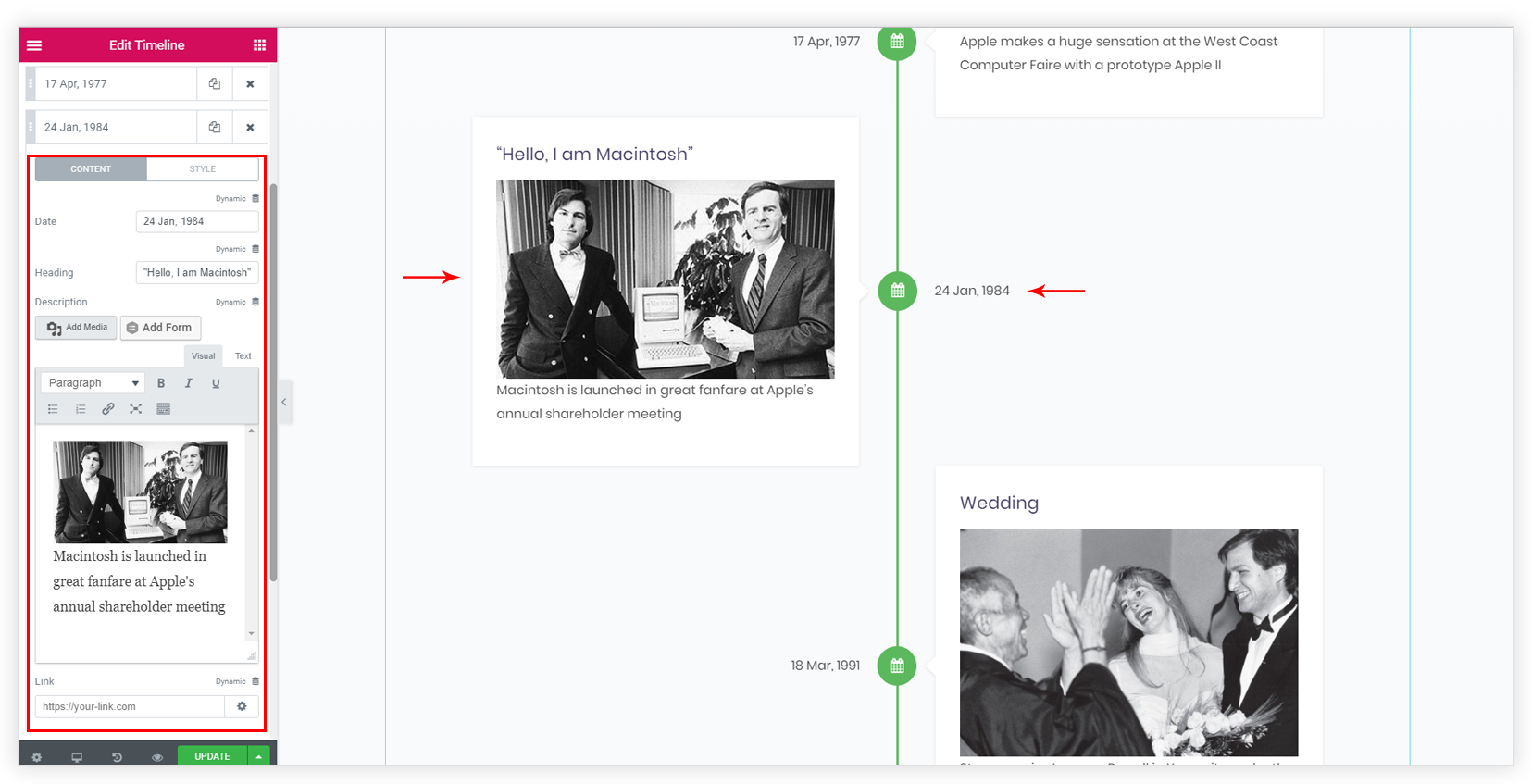
4. Ability to add a media and date with each item
Other than posts you can add content to timeline items are cards. Choose Content Source as Custom. Add new Timeline Items or copy existing one. You can reorder items with simple drag and drop. Each item allows adding following things to the item –
- Date
- Heading
- Description ( text and media )

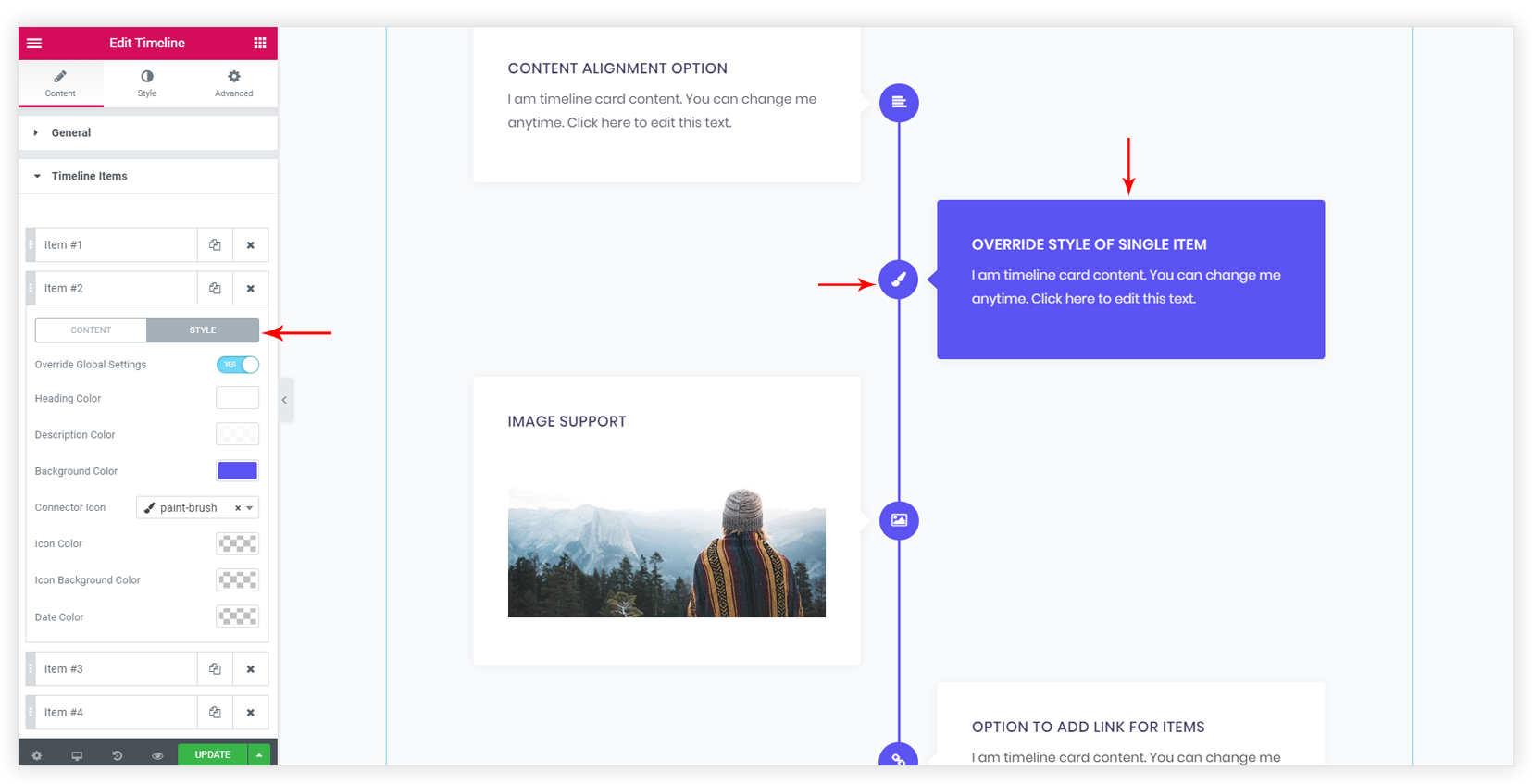
5. Global and Individual – Icon & its styling options
The widget allows setting the same icon for all items globally or different icon for each individual item. You would need to override global styling options to set icon individually. Read How to Set and Style Particular Item / Icon?

6. Focused (on scroll) color for connector, icon & item.
When you scroll the timeline down, color for the – vertical connector line, icon, icon background can be changed. Color will be changed only when the icon comes in the viewport. It gives a nice elegant look to the timeline and also helps in highlighting the visited timeline item. See How to Set On-Scroll Color for Separator Line and Icon?

7. Hover style for icon & item
Hover colors can be set for the timeline item. Settings can found under the Style tab. Different tabs include hover color options for the item under the HOVER tab.
- Items – Hover color for Heading, Text, Item Background.
- Dates – Date.
- Connector – Icon and Icon Background.
8. Responsive support for alignment of Timeline
Timeline widget handles the responsive view for the items. See How to Manage Timeline on Responsive View?
Related Documents –
We don't respond to the article feedback, we use it to improve our support content.