- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Is Ultimate Addons for Elementor Compatible with the Latest Elementor/Elementor Pro?
- Translating UAE Content with WPML
- Enable Font Awesome 4 Support in Elementor
- Getting Started with Ultimate Addons for Elementor
- How to make Ultimate Addons for Elementor – Sticky Header On Scroll Documentation
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How to create Google API key in Google Maps Widget of UAE?
Google has recently launched the Google Maps Platform to manage the maps used on your websites.
With this launch, the process to get Google Maps API key has changed.
From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
Here is an article that shows how to enable billing account and get a new API key. Once you generate an API key, make sure to update UAE Google Map Widget with the new API key.
Do I need to pay anything to use a new API key?
Not initially! After creating a billing account in the Google Maps Platform, you will gain access to your $200 of free monthly usage. After that, the charges will be applied as per the standard rates decided by the Google Maps Platform.
Here is a great video by Ferdy Korpershoek on this topic
In case needed, below is the step by step instructions –
Step 1 – Follow this link in order to generate your API key. Click the GET STARTED button.
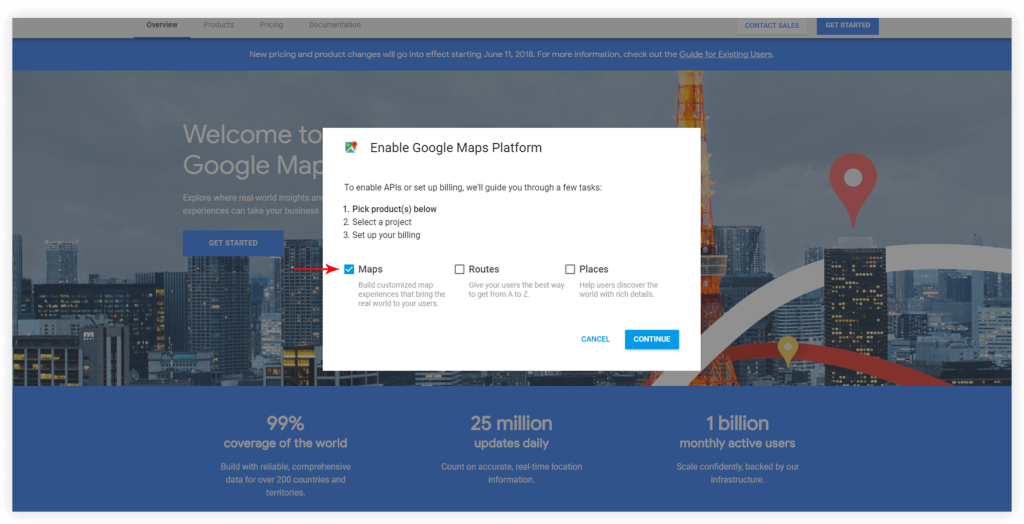
Select Maps from the list and click to CONTINUE.

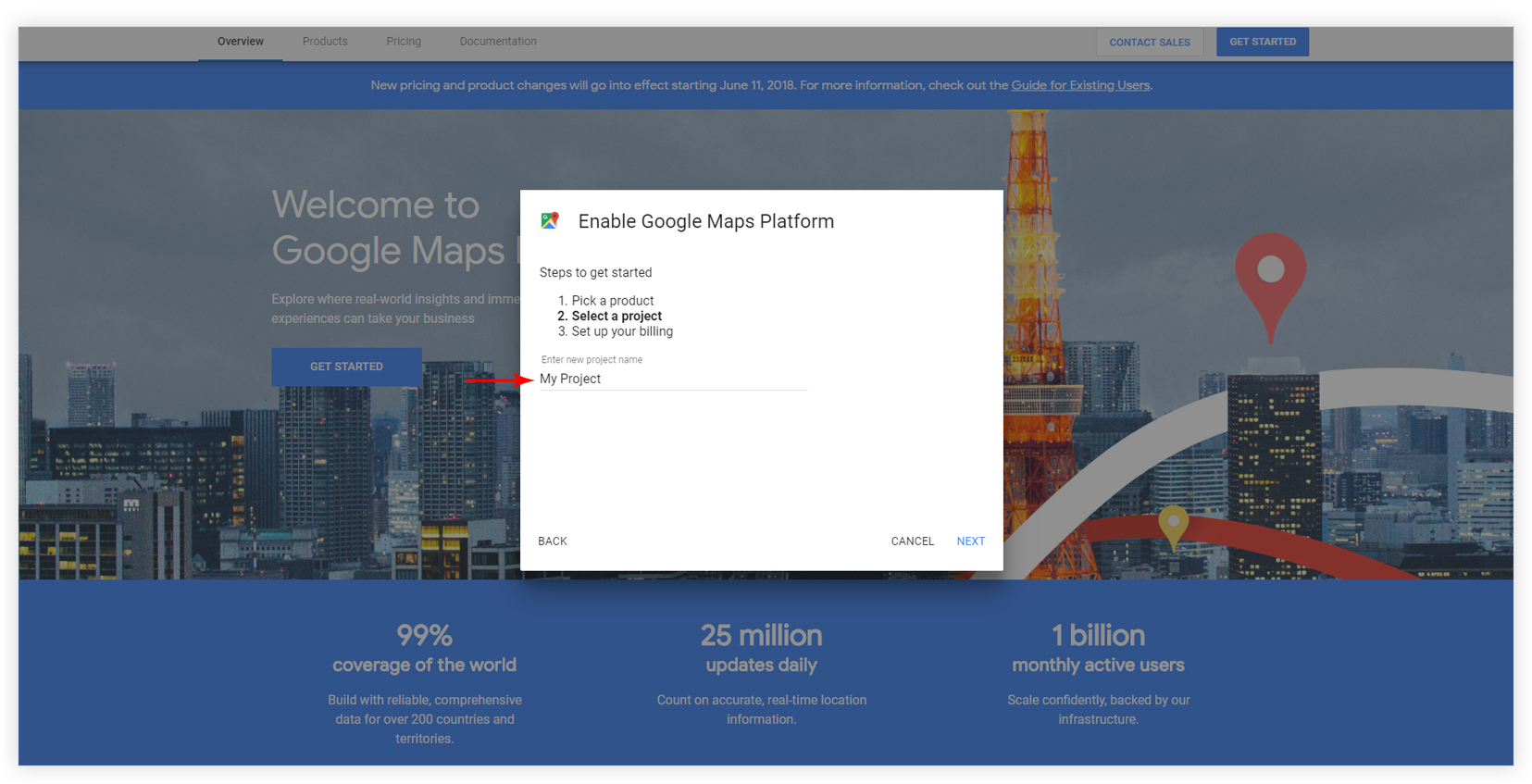
Step 2 – Create a new project or select one from the existing ones. Click Next.

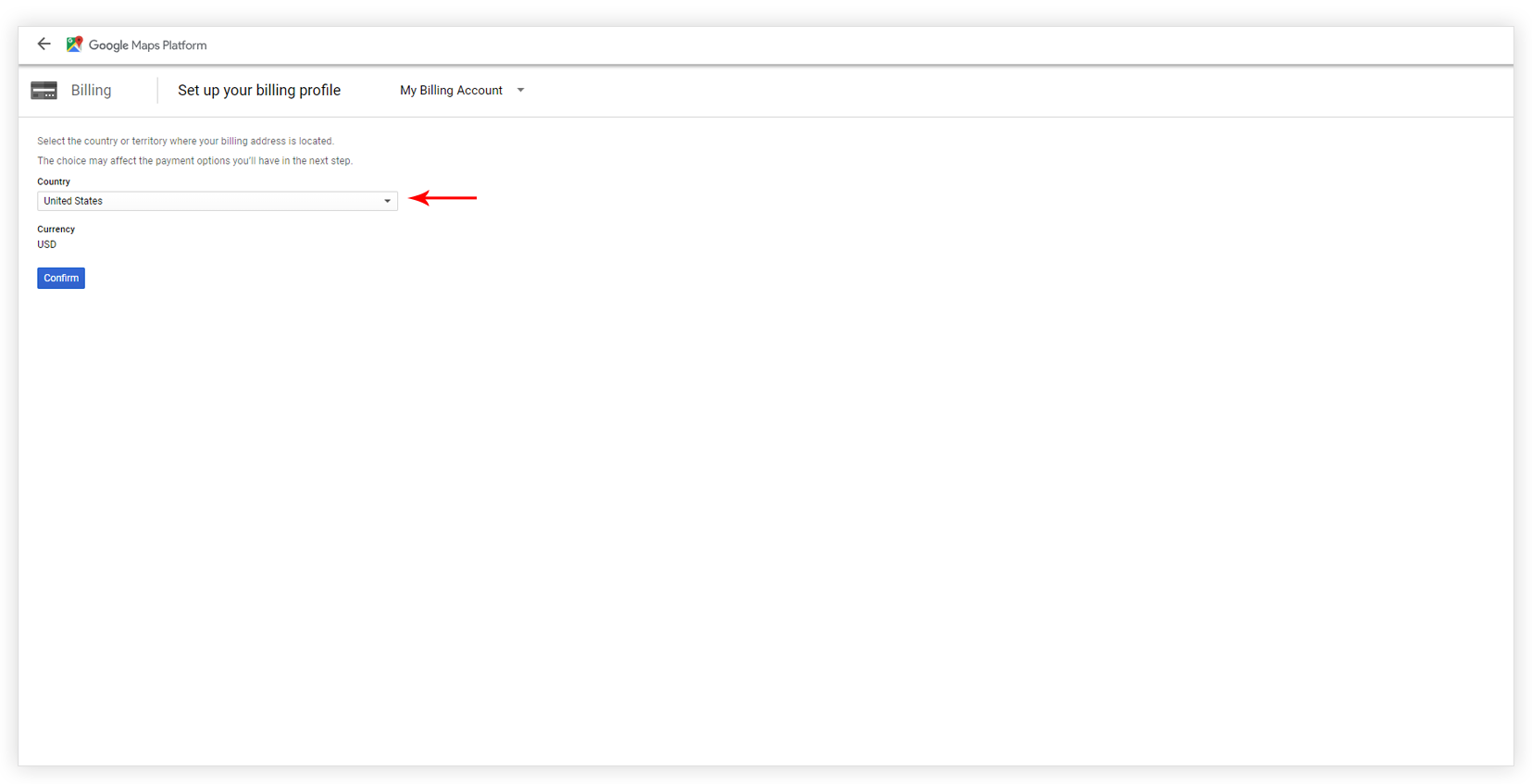
Step 3 – To CREATE BILLING ACCOUNT, select the country. Click Confirm.

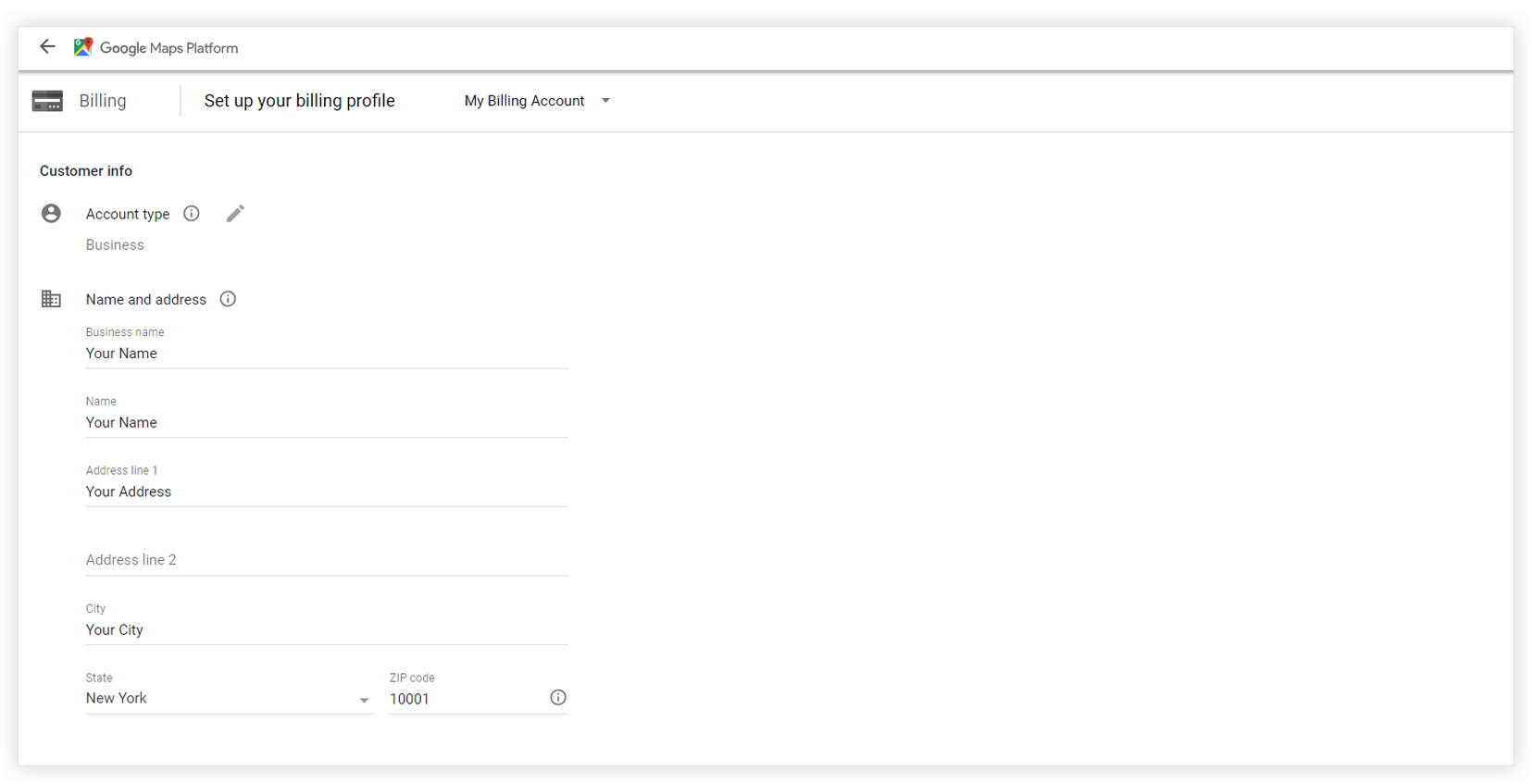
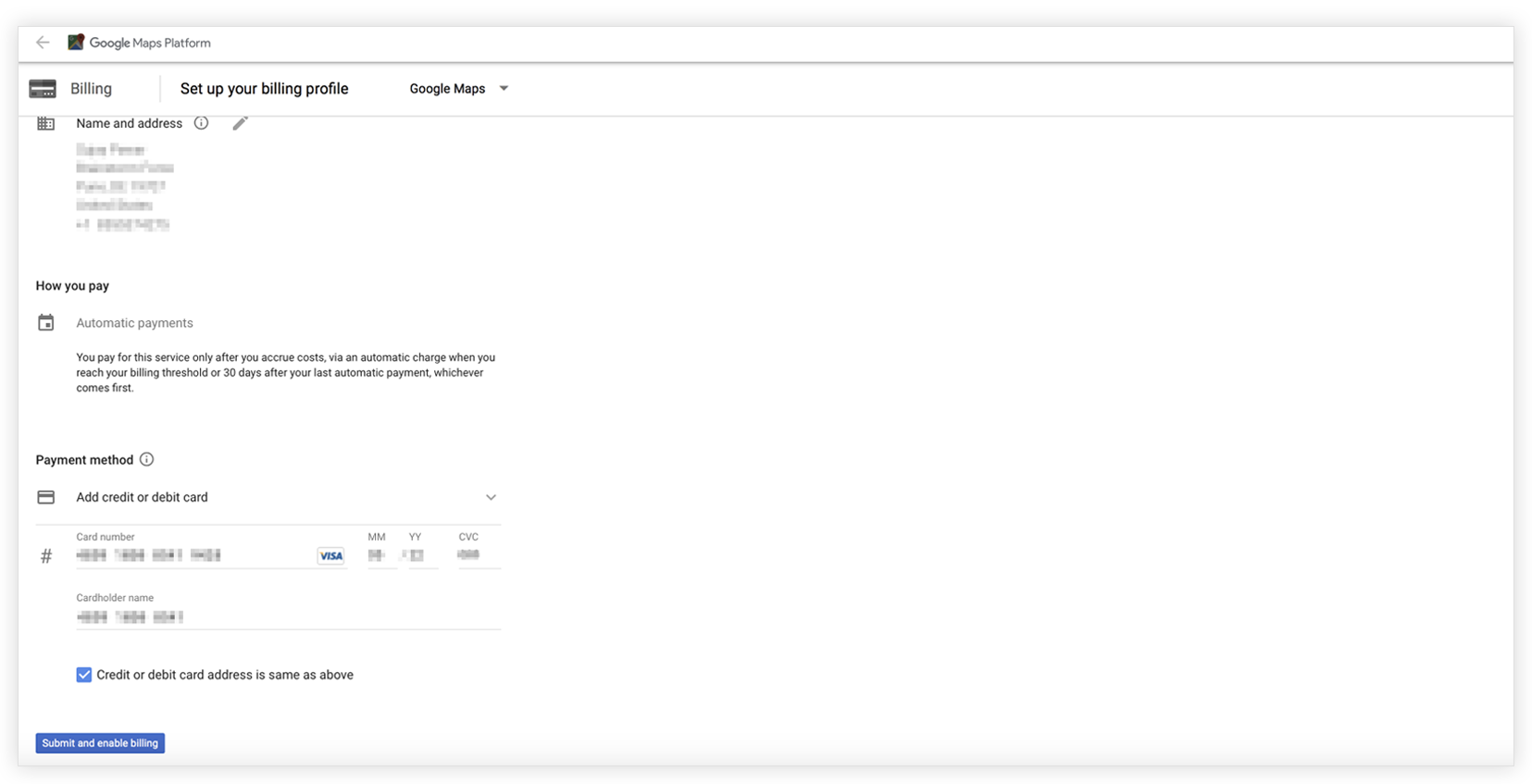
Step 4 – Add Customer info.

Step 5 – Choose the Payment method and add payment details. Click Submit and enable billing.

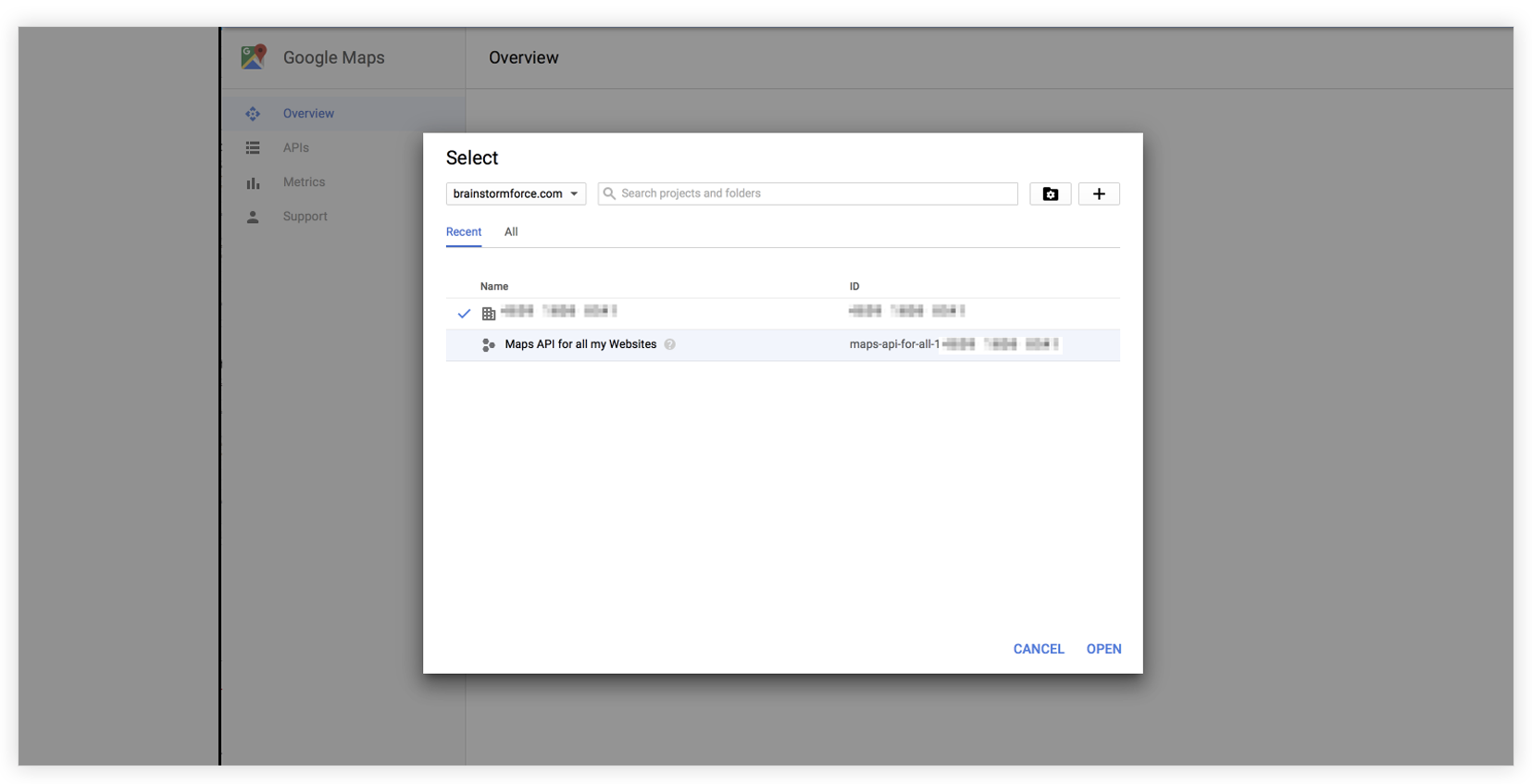
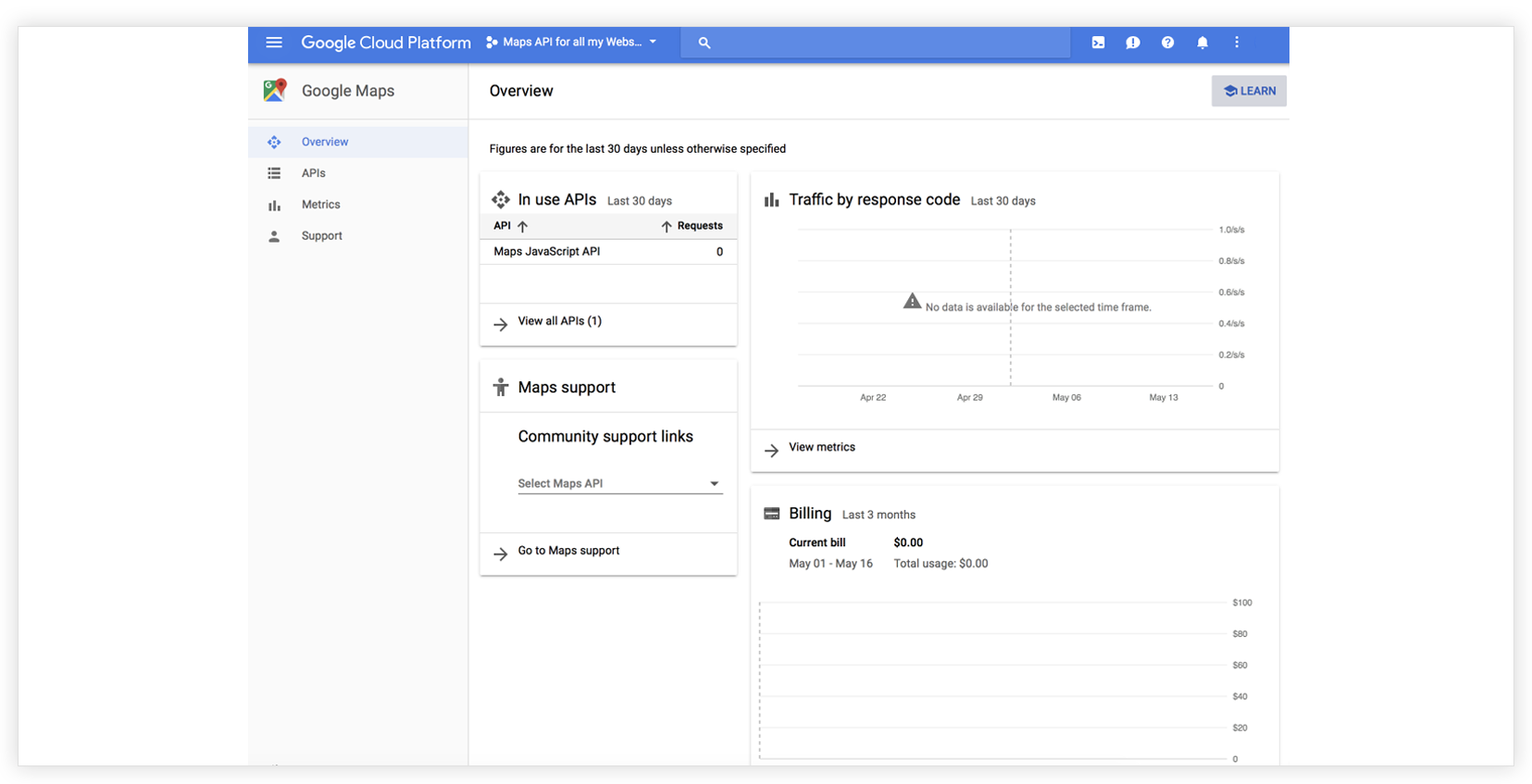
Step 6 – Select website from the Account Overview page.

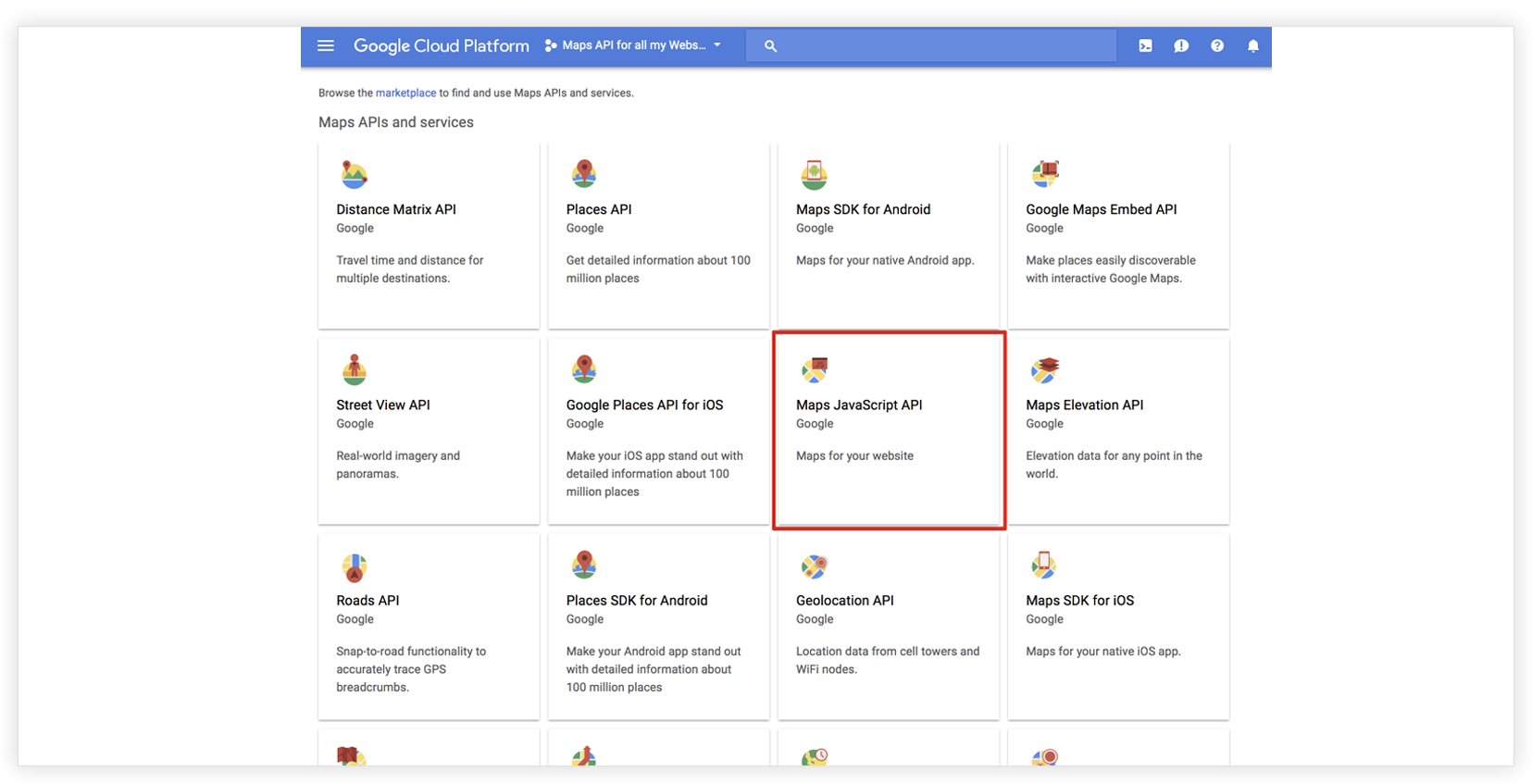
Step 7 – Choose Maps Javascript API

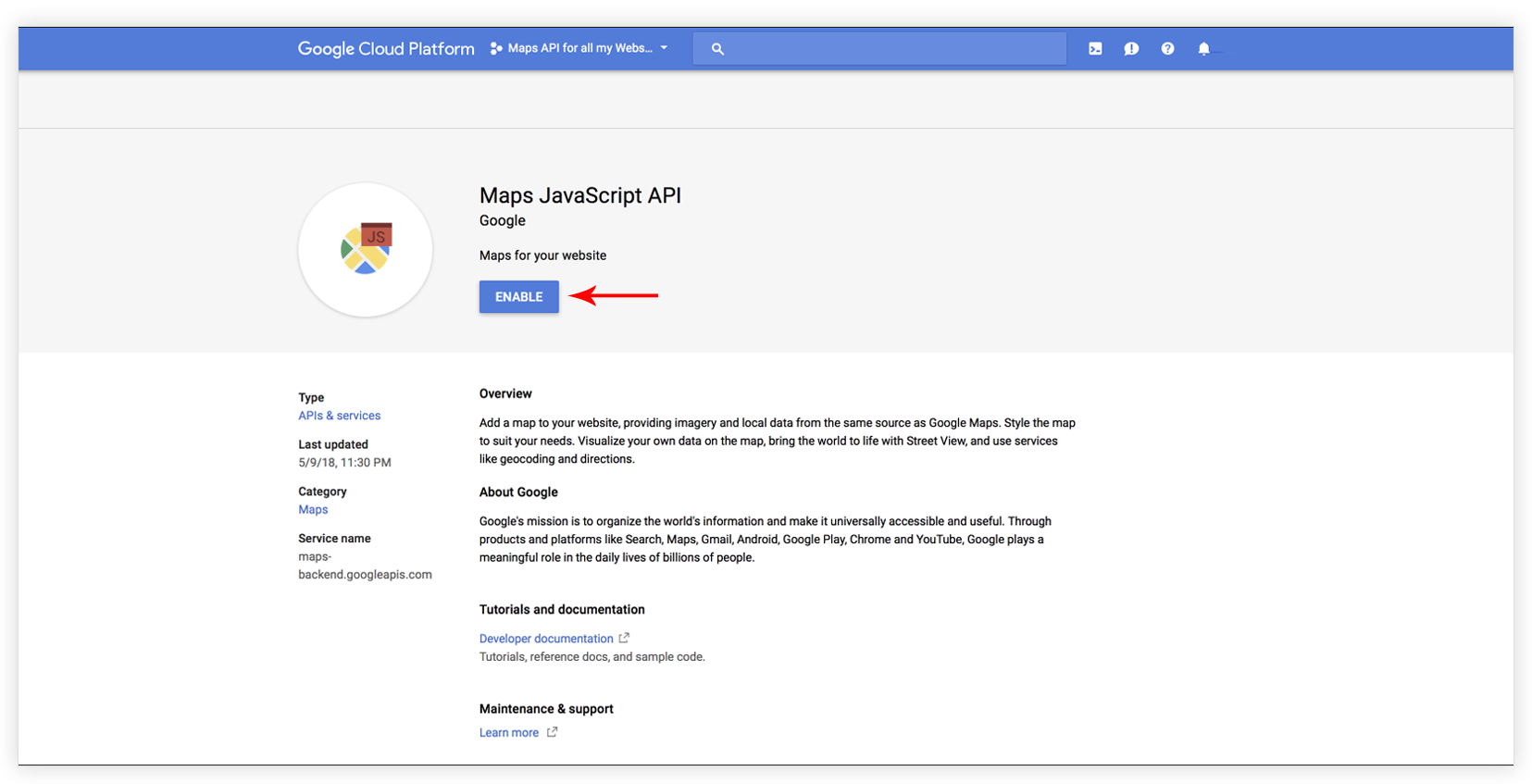
Step 8 – Enable maps for your website.

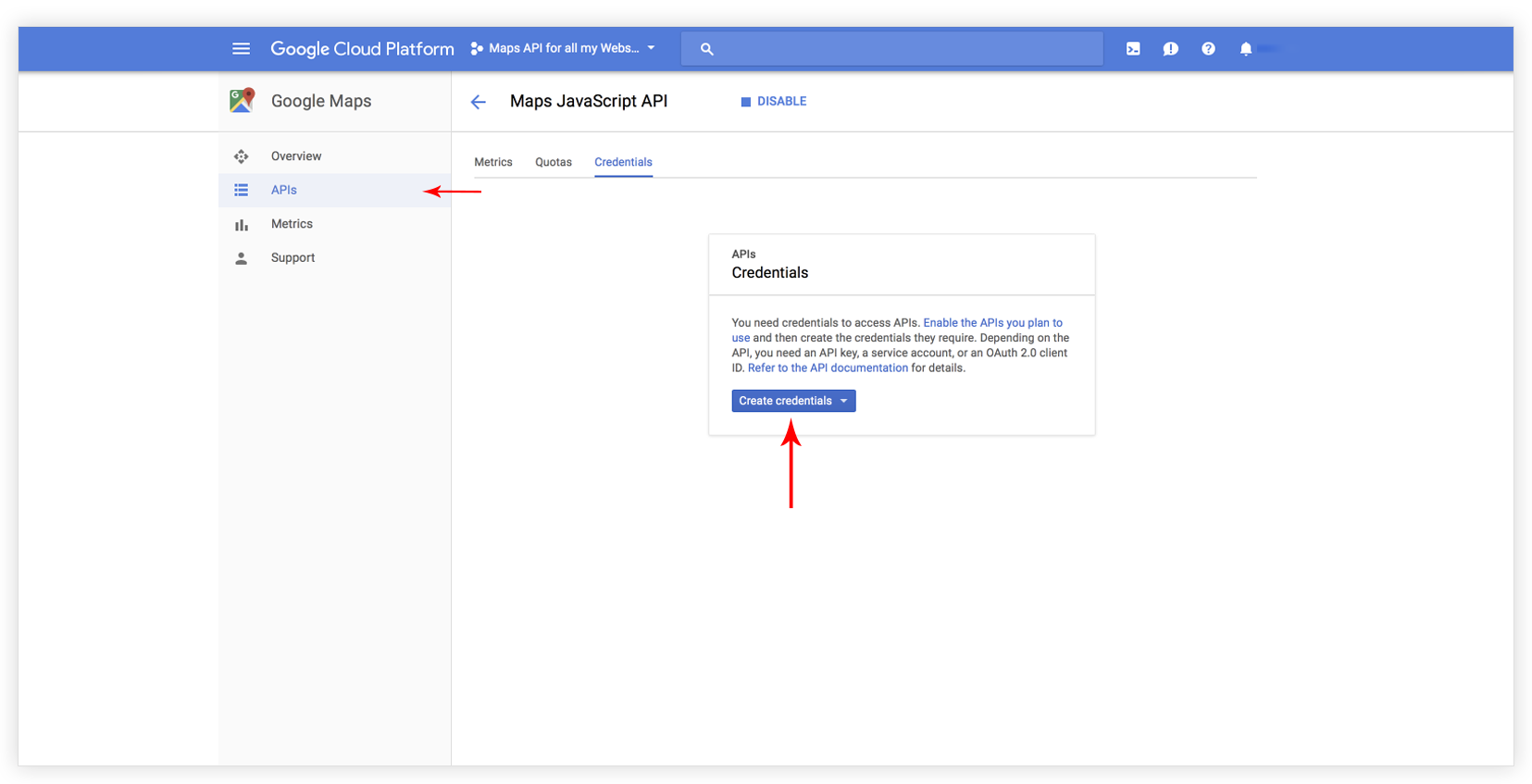
Step 9 – Choose APIs credentials.

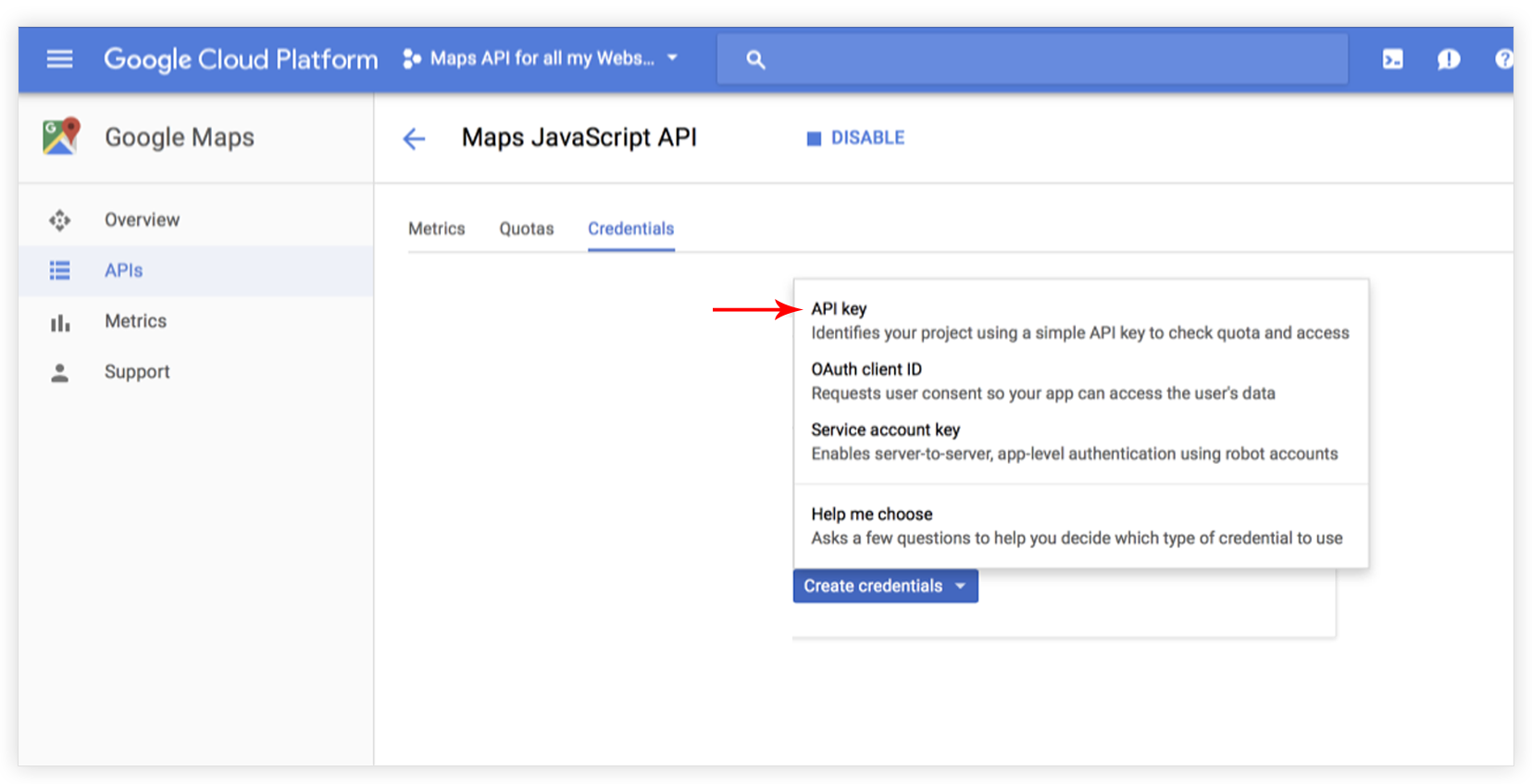
Step 10 – Select API Key option.

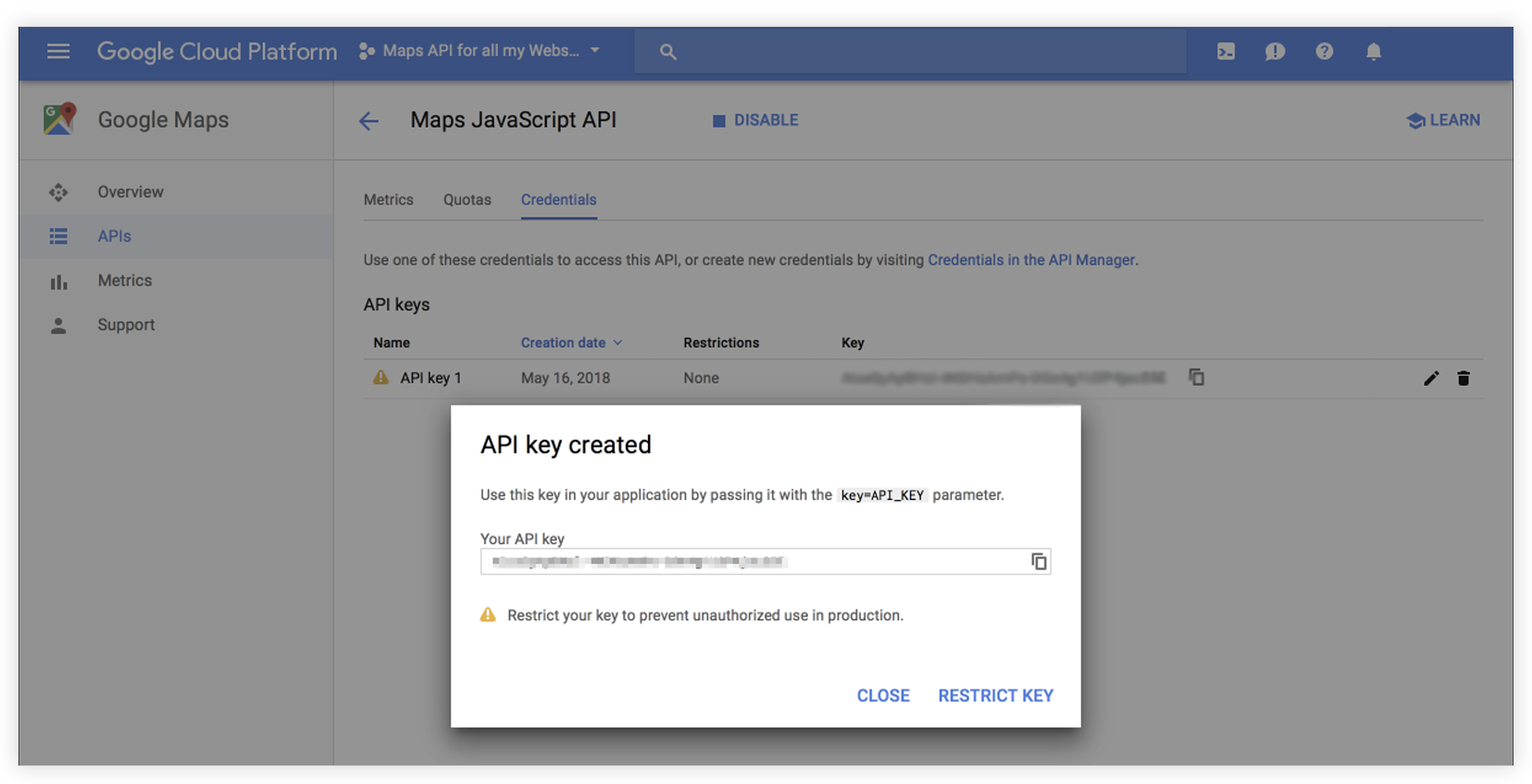
Step 11 – Copy the generated API key.

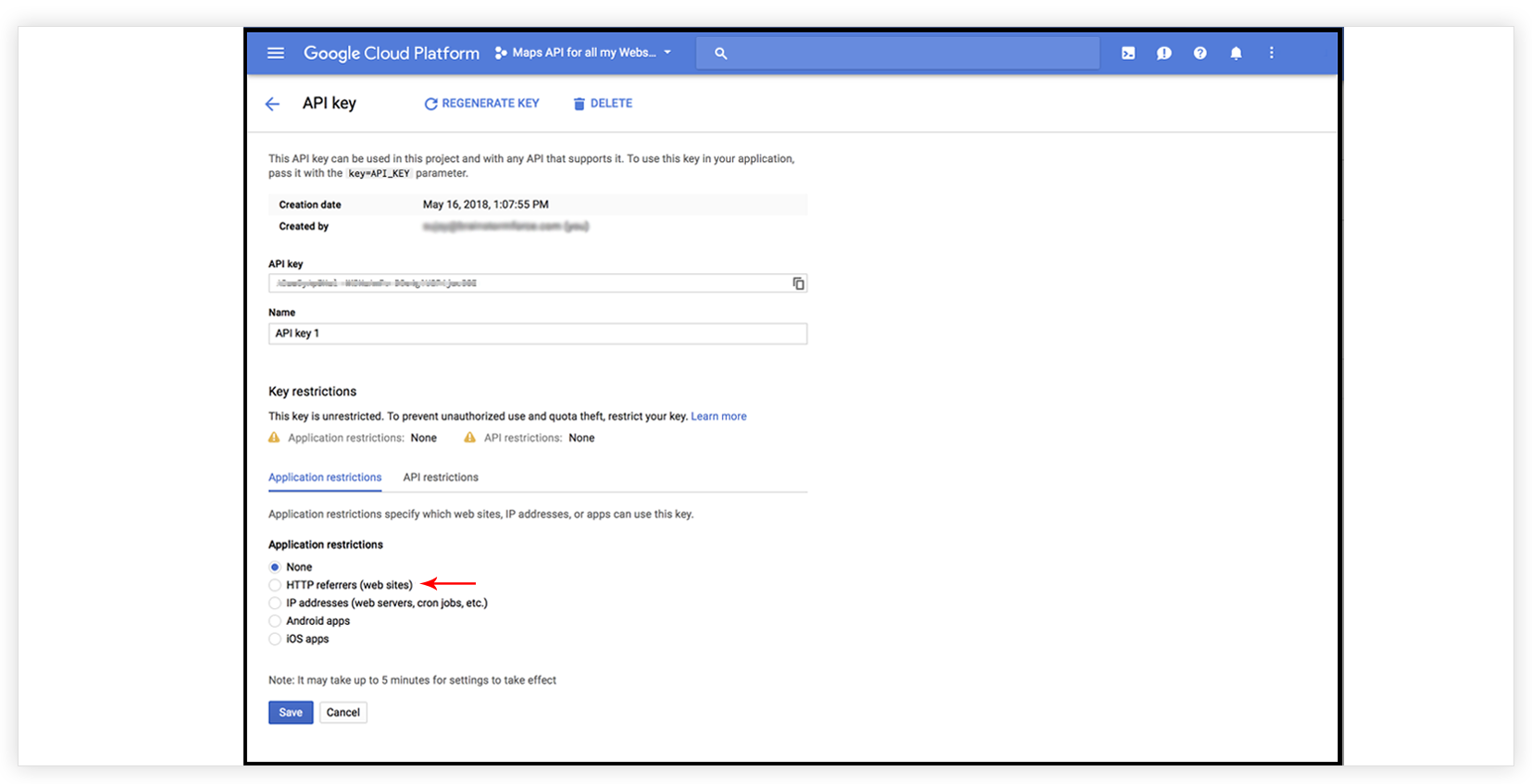
Step 12 – Select HTTP referrers for your site.

Step 13 – You can see map usage on your account overview page.

How to add Google Map API key in UAE’s Google Maps widget?
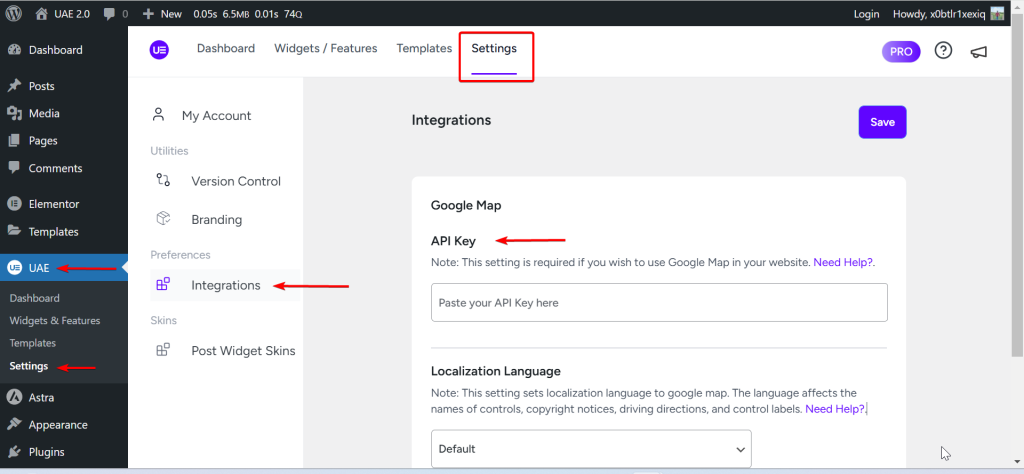
1. From the WordPress dashboard, navigate to UAE -> Settings -> Integrations.
2. Paste the Google Maps API key in the box where you see the Paste your API Key here. Save changes.

Once you are done with the above steps, you are all set to use the Google Maps widget on your website!
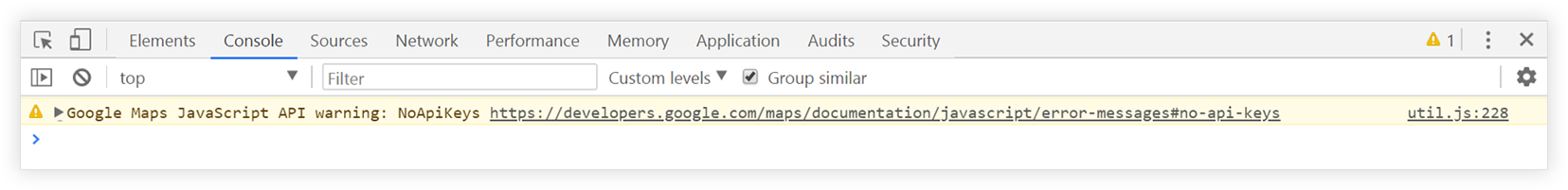
Note: These steps are also applicable to the users who have the Google Maps issue on their website, and are getting the following warning in the console: “Google Maps JavaScript API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys“

We don't respond to the article feedback, we use it to improve our support content.