- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Modal Popup Widget
Modal Popup widget allows you to create stunning popups that can be displayed automatically, or on the click of a button, text, image, icon or through any other widget. Pop ups can include content, photo, videos or saved sections/page.
Below are the settings available for Modal Popup Widget under Content tab.
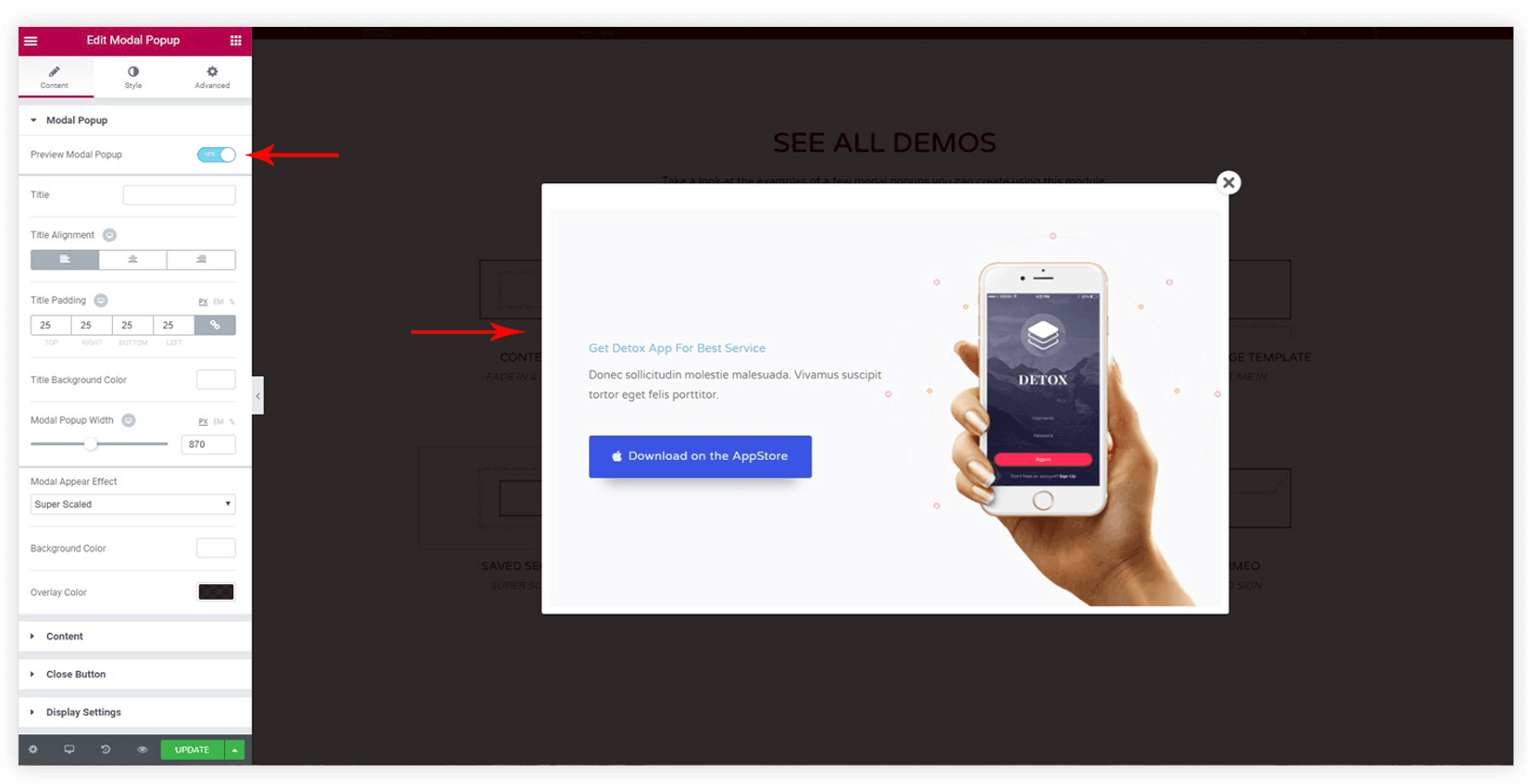
Preview Modal Popup
Enabling this option will give you a preview of the modal popup so that you can see how it will appear in real time.

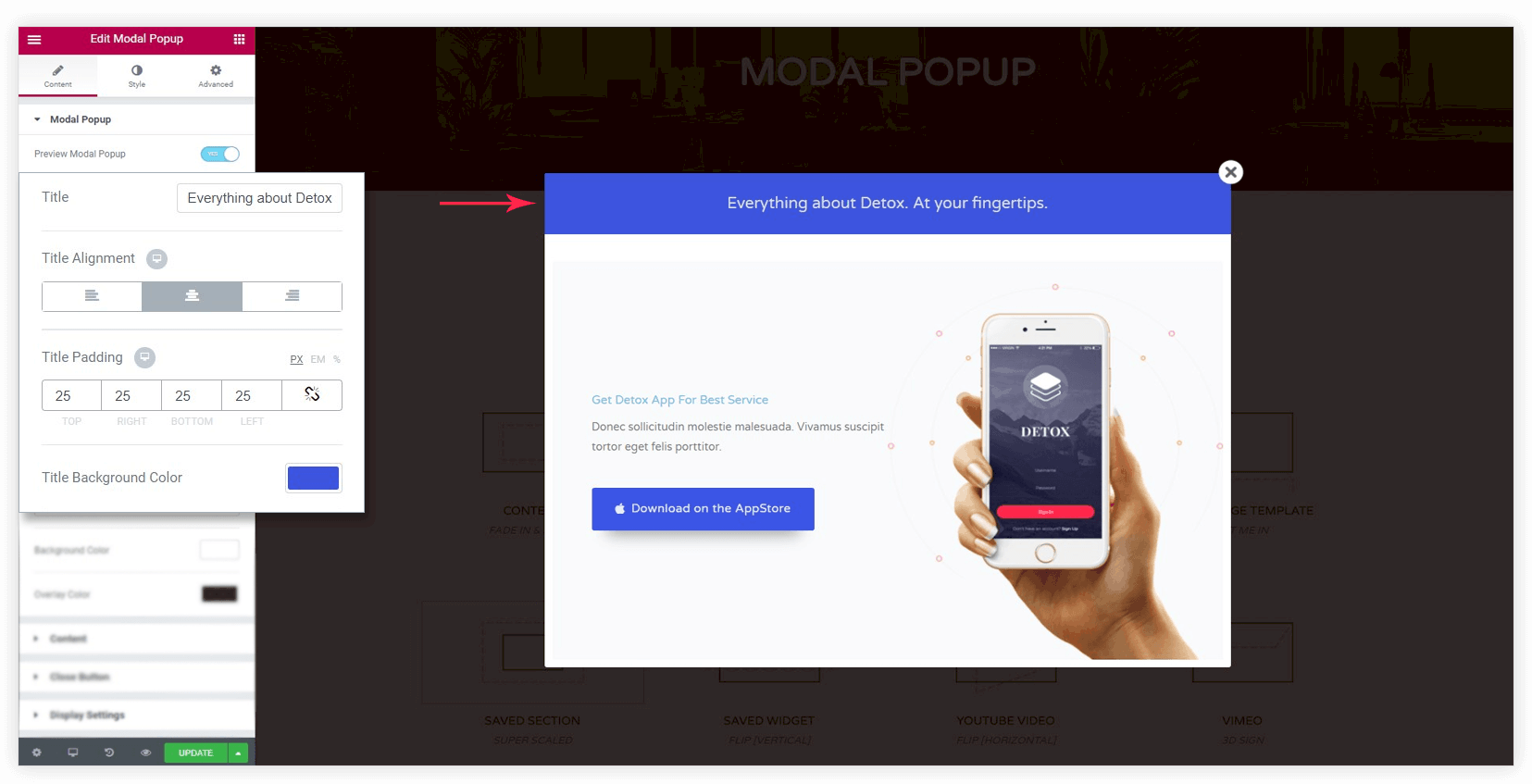
Modal Popup Title
Various options available to insert and enhance the design of the modal popup title.

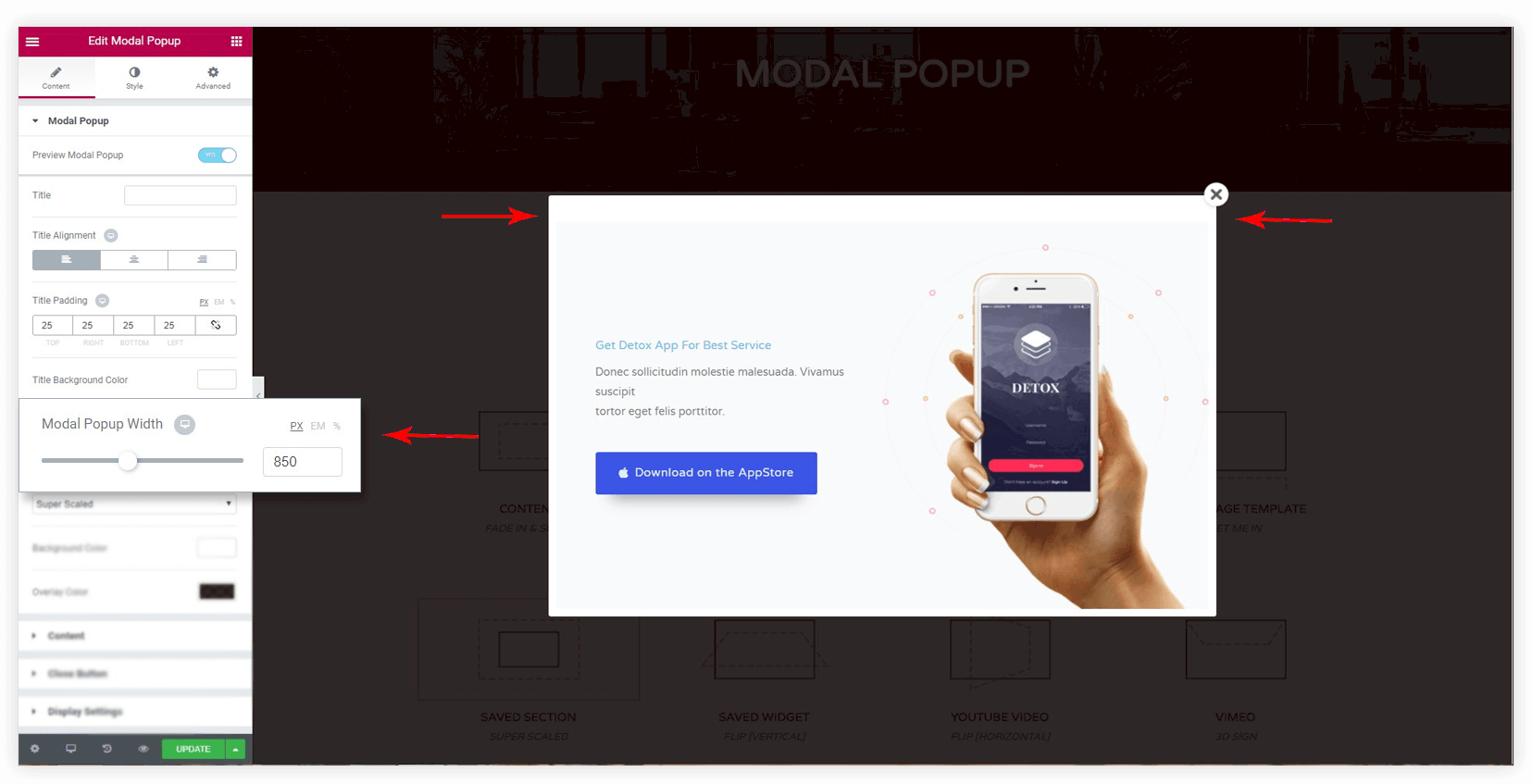
Modal Popup Width
This allows you to control a width of the popup with a slider. You can choose units and responsive devices with toggle.

Modal Appear Effect
This allows you to apply some cool animation at the time of modal appears.
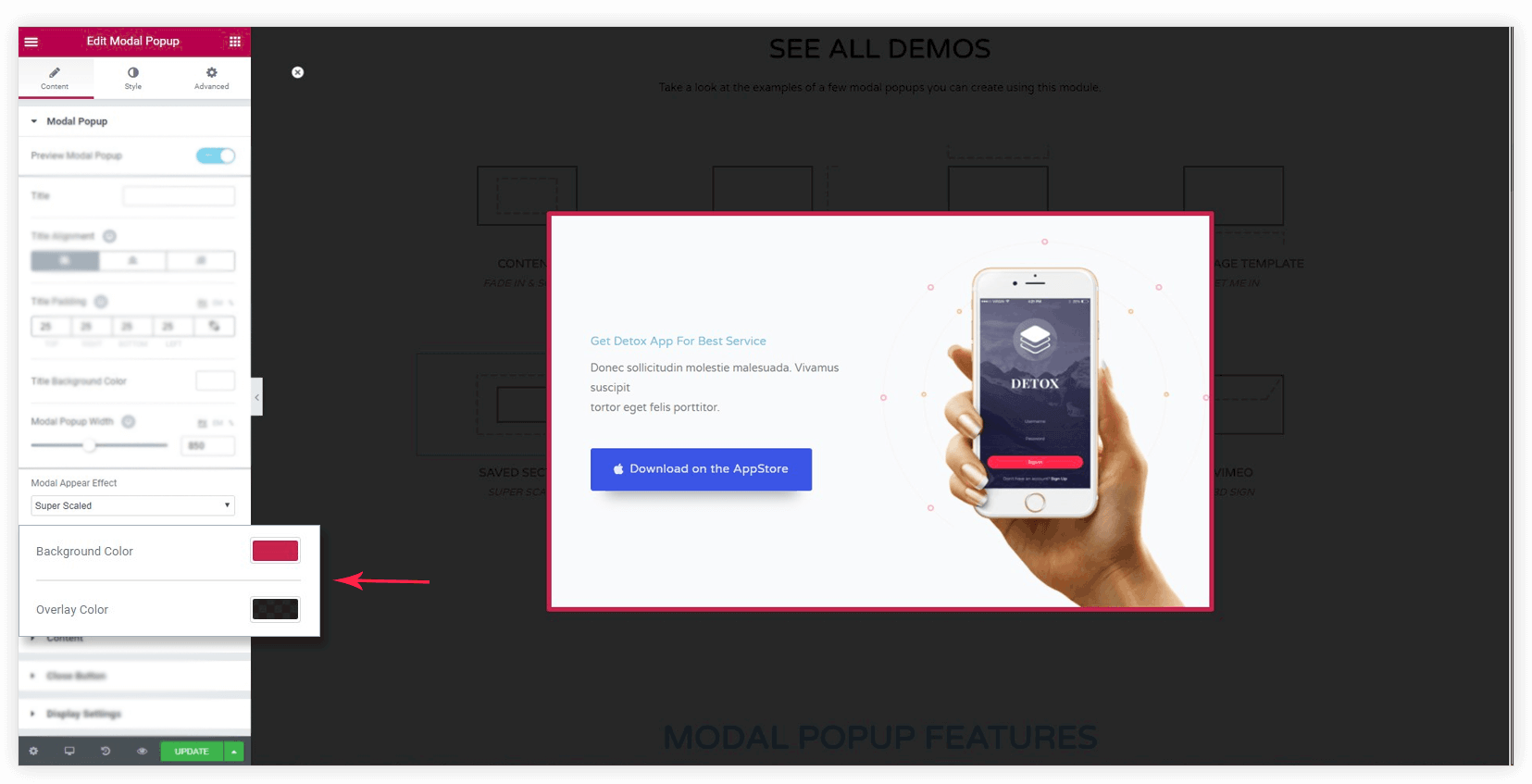
Modal Color Option
You can set a background color for the modal popup content box. Overlay color will be applied to entire popup as background overlay color.

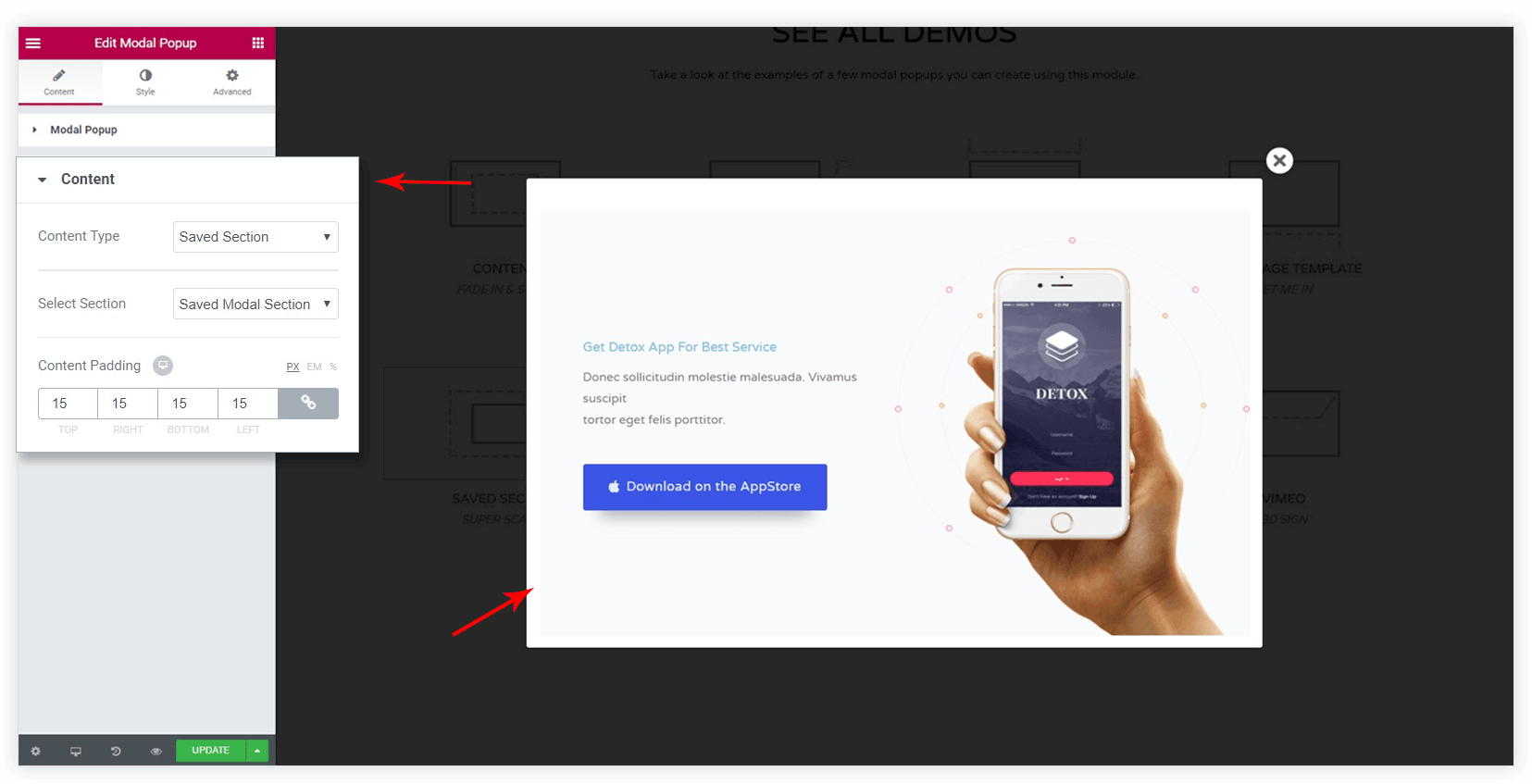
Content
You can choose a content type from the drop-down. You can display following things in in a popup-
- Content
- Photo
- Video Embed Code
- Saved Section
- Saved Page
- YouTube
- Vimeo
- iFrame

You can set Content Padding by choosing the unit and different responsive devices with toggle.
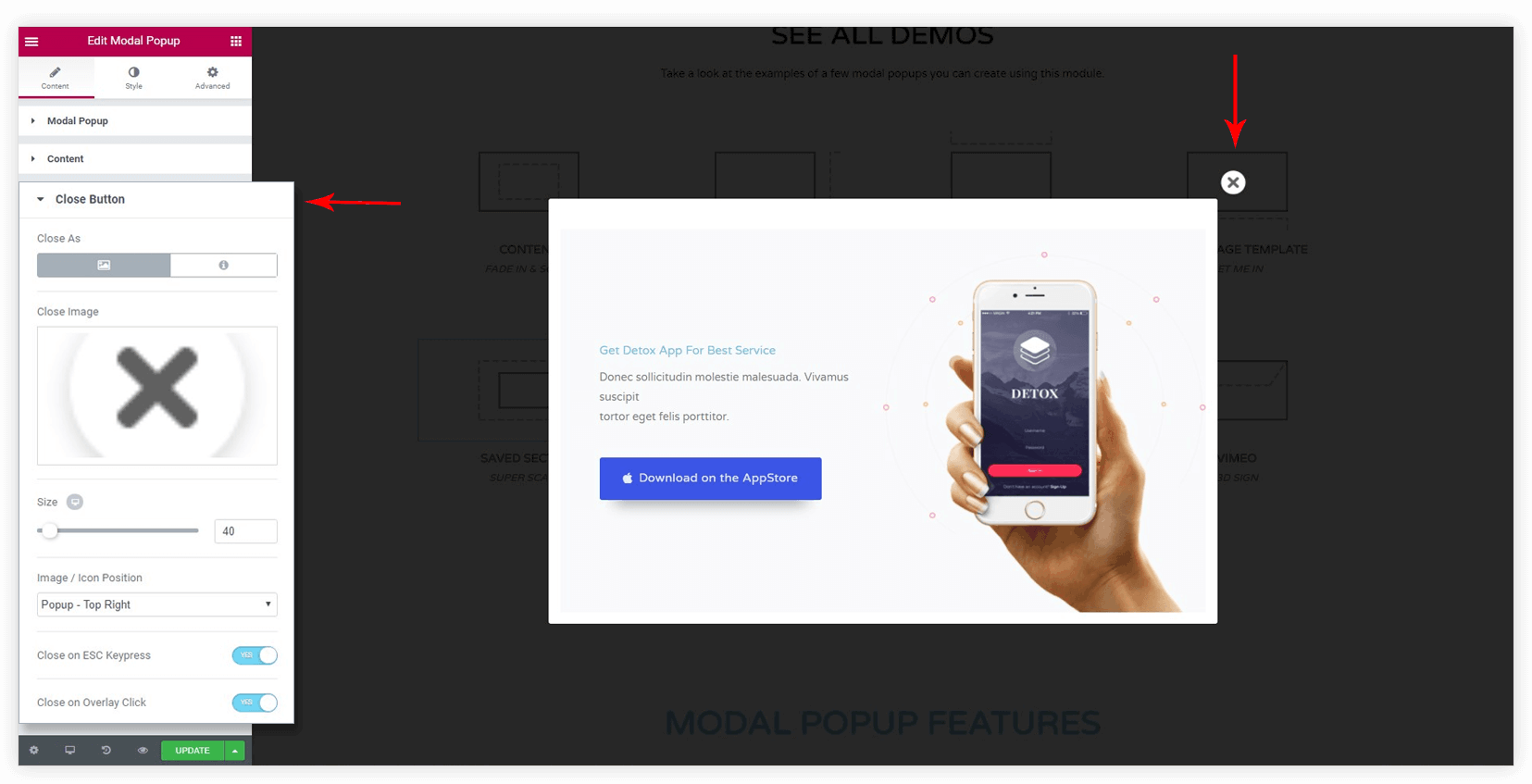
Close Button
You can customize the button that will close your popup. You can either set image or icon for the close button. You can set its size and position.
Options to close popup on ESC Keypress and on Overlay Click are available.

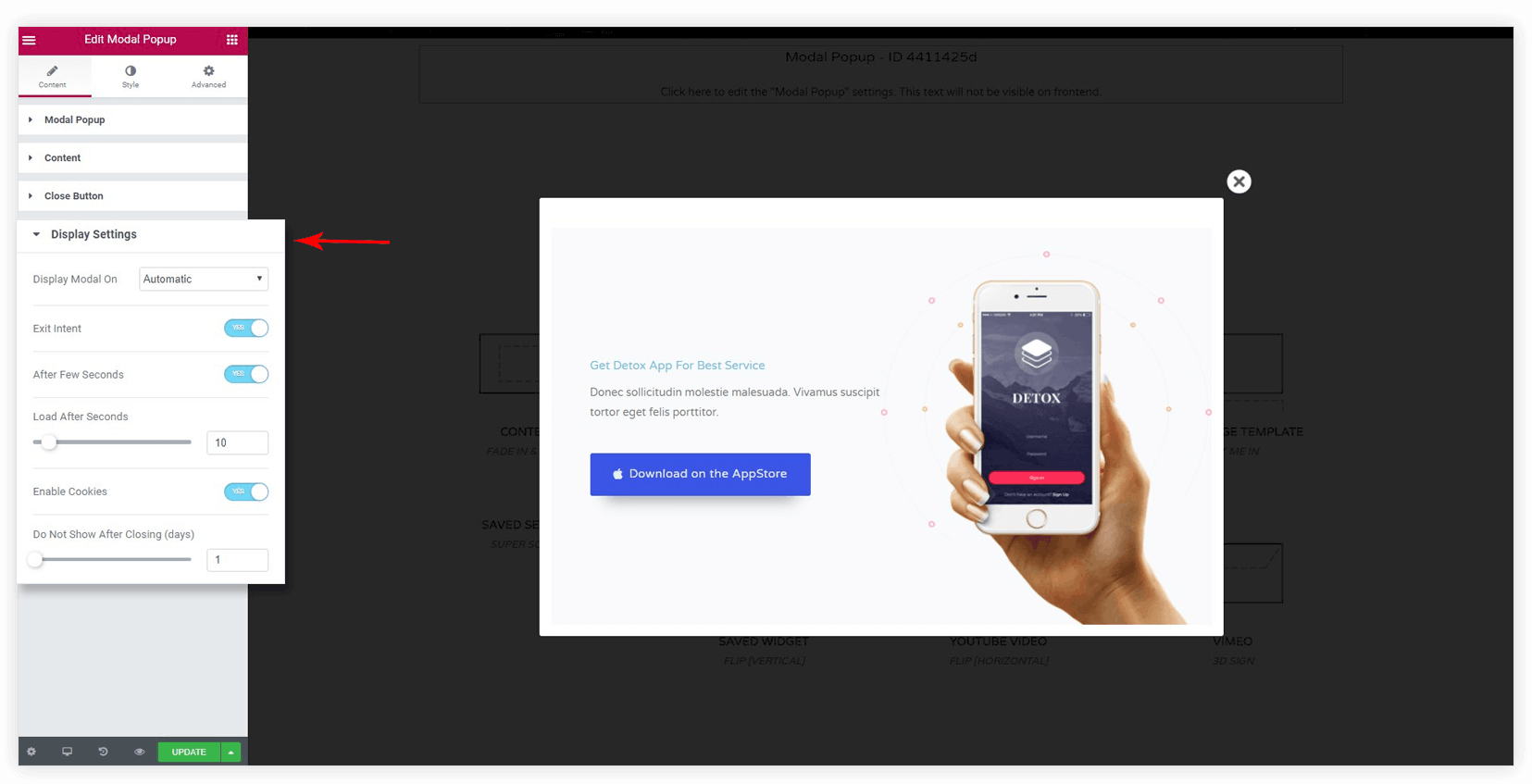
Display Settings
Display settings will allow you to choose how you wish the popup to appear. You can display it on the click of a text, icon, image, button or any other element. Popups can also be triggered by automatic triggers like exit intent, after few seconds, and Enable Cookies.
Refer How to open a modal popup from another widget?
Popup with automatic triggers
UAEL exclusively provide automatic triggers for the modal popup.

Exit Intent
The Exit Intent technology tracks the user behavior through mouse movements on your website and detects the exact time before he leaves the page. And display the popup as the user tries to leave the page.
After Few Seconds
This trigger detects the right time a popup should be displayed. They control the launching of a modal. You can set the time value to delay the launching of the popup.
Enable Cookies
This trigger manages to disable the popup for a particular number of days. Once the user closes the popup, you can decide for how many days popup will be disabled.
We don't respond to the article feedback, we use it to improve our support content.